Maison >interface Web >Tutoriel H5 >Solution au centrage vertical en HTML5
Solution au centrage vertical en HTML5
- 小云云original
- 2017-12-22 15:24:5910219parcourir
En CSS, je dois me plaindre. L'utilisation de margin: 0 auto; peut réaliser un centrage horizontal, mais margin: auto 0 ne peut pas réaliser un centrage vertical. Cet article présente principalement la solution détaillée du centrage vertical en HTML5. L'éditeur pense que c'est assez bon, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
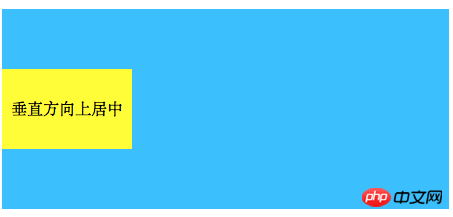
La raison principale ici est que le contrôle parent, c'est-à-dire le contrôle lui-même, n'est pas positionné correctement. En regardant directement le code, vous devez d'abord utiliser la disposition relative pour le contrôle parent, puis vous devez utiliser la disposition absolue pour le contrôle enfant, et utiliser les attributs top et bottom, combinés avec margin: auto 0;, pour obtenir l'objectif effet.
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
Centré verticalement.png
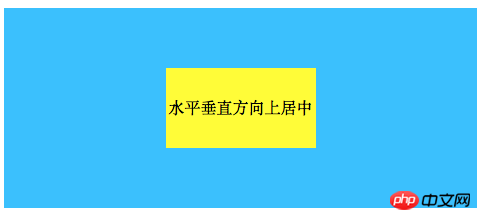
Centré horizontalement et verticalement
Avec l'expérience de la version 5.2, nous pouvons essayer de définir les propriétés left, right, top et bottom du sous-contrôle à 0, et margin : auto ; Cet effet peut être obtenu. Les sous-contrôles qui doivent être notés doivent avoir l'attribut display: block;
Regardez le code
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
Résumé : Cette solution est utile pour résoudre certaines mises en page moins complexes Il est toujours très bon et peut s'adapter à n'importe quelle interface et presque tous les navigateurs. Mais pour des pages très complexes, d’autres solutions peuvent être nécessaires, mais vous pouvez aussi vous inspirer de cette idée.
Recommandations associées :
Comment déterminer les écrans horizontaux et verticaux en HTML5 mobile
Compréhension approfondie de la position en HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

