Maison >interface Web >Tutoriel H5 >Comment utiliser le framework MUI dans le HTML5 mobile
Comment utiliser le framework MUI dans le HTML5 mobile
- 小云云original
- 2017-12-22 15:16:199809parcourir
Compte tenu du fait que de nombreux frameworks front-end précédents (en particulier les frameworks de mise en page réactifs), les contrôles d'interface utilisateur ressemblent trop à des pages Web et n'ont aucune sensation native, donc la recherche d'une interface utilisateur native est également un objectif important de MUI. MUI est basé sur l'interface utilisateur de la plate-forme iOS et complète certains contrôles de l'interface utilisateur uniques à la plate-forme Android. MUI a principalement trois significations : 1. Une version multilingue de Windows, un système d'exploitation informatique publié séparément ; 2. l'organisation officielle la plus faisant autorité au monde en matière de certification Halal ; 3. un nom propre dans le domaine de la technologie de communication mobile ; Cet article présente principalement les informations pertinentes sur l'utilisation du framework frontal HTML5 mobile-MUI. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
1. Préparatifs avant d'utiliser le framework
1. Créez un nouveau fichier HTML contenant mui
Dans Hbuilder, créez un nouveau fichier HTML et sélectionnez le modèle "HTML contenant mui". peut générer rapidement un modèle de page mui, qui gère par défaut les références aux ressources js et css de mui.
2. Entrez mheader
La barre de titre supérieure est requise pour chaque page. Entrez mheader dans Hbuilder pour générer rapidement la barre de navigation supérieure.
3. Entrez mbody
À l'exception des contrôles de navigation supérieure et de l'onglet inférieur, il est recommandé de placer d'autres contrôles dans le contrôle .mui-content dans Hbuilder pour générer rapidement un. bloc de code contenant .mui-content.
2. Composants de l'interface utilisateur
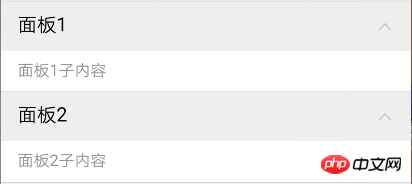
1.accordéon (panneau pliant)
Le panneau pliant est similaire à la liste secondaire, comme suit :

<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <p class="mui-collapse-content"> <p>面板1子内容</p> </p> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <p class="mui-collapse-content"> <p>面板2子内容</p> </p> </li> </ul>
2.buttons(boutons)
Boutons normaux
Ajoutez la classe .mui-btn au nœud du bouton pour générer le bouton par défaut si vous en avez besoin ; boutons d'autres couleurs, puis continuez à ajouter la classe correspondante, par exemple, .mui-btn-blue peut devenir un bouton bleu
<button type="button" class="mui-btn">默认</button> <button type="button" class="mui-btn mui-btn-primary">蓝色</button> <button type="button" class="mui-btn mui-btn-success">绿色</button> <button type="button" class="mui-btn mui-btn-warning">黄色</button> <button type="button" class="mui-btn mui-btn-danger">红色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>
L'effet après l'exécution est le suivant :

Si vous souhaitez des boutons sans couleur de fond ni bordures, il vous suffit d'ajouter la classe .mui-btn-outlined Le code est le suivant :
<button type="button" class="mui-btn mui-btn-outlined">默认</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
Le. les résultats d'exécution sont les suivants :

3.gallery (carrousel d'images)
Le carrousel d'images hérite du plug-in slide, donc sa structure DOM et les événements sont les mêmes que le plug-in de diapositive ;
Non disponible par défaut La lecture en boucle est prise en charge et la structure DOM est la suivante :
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> </p> </p>
Supposons qu'il y ait quatre images 1 , 2, 3 et 4 dans le carrousel d'images actuel. À partir de la première image, faites glisser vers la gauche pour changer d'image. Lorsque vous passez à la 4ème image, continuez à glisser vers la gauche, et il y aura deux effets :
-
Supporte le bouclage : balayez vers la gauche pour passer directement à la 1ère image
-
Ne supporte pas le bouclage : balayez vers la gauche, pas de réponse, continuez à afficher la 4ème image ; . Si l'utilisateur souhaite afficher la 1ère image, il doit continuellement glisser vers la droite pour passer à la 1ère image
Lorsque la première image est affichée, continuer à glisser vers la droite pour afficher la quatrième ; L'image est le même problème ; l'implémentation de ce problème doit être contrôlée via la classe .mui-slider-loop et les nœuds DOM
Pour prendre en charge le bouclage, vous devez ajouter la classe .mui-slider-loop ; au nœud .mui-slider-group, et vous devez ajouter 2 images à plusieurs reprises. L'ordre des images devient : 4, 1, 2, 3, 4, 1, les exemples de code sont les suivants :
<p class="mui-slider"> <p class="mui-slider-group mui-slider-loop"> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></p> </p> </p>.
Le framework mui dispose d'un plug-in de carrousel d'images intégré. Grâce à l'API JS encapsulée par ce plug-in, les utilisateurs peuvent définir s'il faut automatiquement créer un carrousel et le cycle du carrousel, comme suit. Exemple de code :
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;
});
Par conséquent, si vous souhaitez que le carrousel d'images ne soit pas lu automatiquement, mais qu'il soit commuté par le glissement manuel de l'utilisateur, il vous suffit de définir le paramètre d'intervalle sur 0 via la méthode ci-dessus.
Si vous souhaitez accéder à la xième image, vous pouvez utiliser la méthode gotoItem du plug-in carrousel d'images, par exemple :
//mui自带的on事件绑定,只能用事件委派方式
mui(".mui-content").on("tap","#btn",function(){
gallery.slider().gotoItem(2);//调到第三张图片,index从0开始
});
4.input (formulaire de saisie)
Tous les éléments d'entrée, zone de texte et autres éléments enveloppés dans la classe .mui-input-row auront l'attribut width défini sur width : 100 % par défaut. Envelopper l'élément label et les contrôles ci-dessus dans un .mui-input-group fournit le meilleur arrangement.

(Il y a aussi une icône en forme d'œil sur le côté droit de la zone de saisie du mot de passe, que je trouve particulièrement utile)
Le code est le suivant :
<form class="mui-input-group"> <p class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </p> <p class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
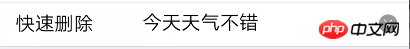
mui fournit actuellement également plusieurs fonctions d'amélioration de la saisie : suppression rapide, saisie vocale *5+ uniquement et boîte de mot de passe affichant le mot de passe caché.
1) Suppression rapide : ajoutez simplement la classe .mui-input-clear au contrôle d'entrée Lorsqu'il y a du contenu dans le contrôle d'entrée, il y aura une icône de suppression sur la droite. contenu de l'entrée actuelle

Le code est le suivant :
<form class="mui-input-group"> <p class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </p> </form>
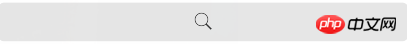
2) Champ de recherche : Ajoutez la classe .mui-input-search à le même niveau que .mui-input-row Vous pouvez utiliser le contrôle de recherche

Le code est le suivant :
<p class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder=""> </p>
3) Voix. input *5+ uniquement : afin de faciliter la saisie rapide, mui intègre HTML5+. Pour la saisie vocale, il vous suffit d'ajouter la classe .mui-input-speech au contrôle d'entrée correspondant, et vous pouvez utiliser la saisie vocale dans l'environnement 5+.
4)密码框:给input元素添加.mui-input-password类即可使用

代码如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
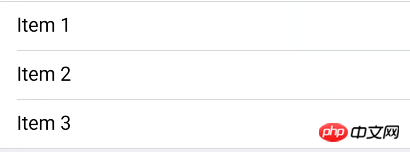
5.list(列表)
mui封装的列表组件是比较简单也很好用的。只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
运行结果如下图:

自定义列表高亮颜色
点击列表,对应列表项显示灰色高亮,若想自定义高亮颜色,只需要重写.mui-table-view-cell.mui-active即可,如下:
/*点击变灰色高亮*/
.mui-table-view-cell.mui-active{
background-color: gray;
}
右侧添加导航箭头
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li> </ul>
运行结果如下:

右侧添加数字角标等控件
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li> </ul>
运行结果如下:

(图文列表)
图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right几个类,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <p class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <p class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <p class="mui-media-body"> CBD <p class='mui-ellipsis'>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </p> </a> </li> </ul>
运行结果如下:

结束语:mui框架使用起来确实很方便,它还有很多控件供我们使用,具体可在mui官网查看。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

