Maison >interface Web >Tutoriel H5 >Événement Oncanplay déclenché lorsque l'utilisateur peut commencer à lire de la vidéo/audio en HTML5
Événement Oncanplay déclenché lorsque l'utilisateur peut commencer à lire de la vidéo/audio en HTML5
- 黄舟original
- 2017-11-07 11:02:483811parcourir
Instance
Exécuter JavaScript lorsque la vidéo est prête à démarrer la lecture :
<video oncanplay="myFunction()">
Définition et utilisation
événement oncanplay dans l'utilisateur Déclenché lorsque la lecture vidéo/audio (audio/vidéo) peut démarrer.
Pendant le processus de chargement vidéo/audio (audio/vidéo), la séquence de déclenchement des événements est la suivante :
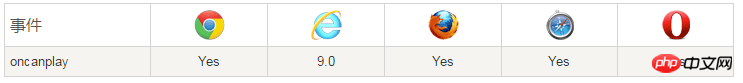
Prise en charge du navigateur
Le numéro dans le tableau représente le numéro de version du premier navigateur prenant en charge cet événement.

Syntaxe
HTML :
<element oncanplay="myScript">
JavaScript :
object.oncanplay=function(){myScript};JavaScript, utilisez addEventListener() method :
object.addEventListener("canplay", myScript);Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: |
Plus d'exemples
Exemples
Exécutez JavaScript lorsque l'audio est prêt à être lu :
<audio oncanplay="myFunction()">
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

