Maison >interface Web >Tutoriel H5 >L'événement onscroll qui est déclenché lorsque la barre de défilement de l'élément défile en HTML5
L'événement onscroll qui est déclenché lorsque la barre de défilement de l'élément défile en HTML5
- 黄舟original
- 2017-11-07 09:50:4212393parcourir
Exemple
<div onscroll="myFunction()">
Définition et utilisation
événement onscroll lorsque l'élément défile la barre est en mode Fired lors du défilement.
Astuce : utilisez la propriété de style de débordement CSS pour créer des barres de défilement pour les éléments.
Prise en charge du navigateur

Syntaxe
HTML :
<element onscroll="myScript">
JavaScript :
object.onscroll=function(){myScript};En JavaScript, utilisez la méthode addEventListener() :
object.addEventListener("scroll", myScript);Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
Détails techniques
| 是否支持冒泡: | Yes |
| 是否可以取消: | NO |
| 事件类型: | Event |
| 支持的 HTML 标签: | , , , |
onscroll事件失效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onscroll="checkscroll()">
<div class="father" >
<div class="son">我是移动块</div>
</div>
</body>
</html>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
/*overflow-x:hidden;*/
/*overflow: scroll;*/
}
.father {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.son {
height: 3000px;
background-color: yellow;
width: 100%;
font-size: 80px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script type="text/javascript">
function checkscroll() {
console.info(window.scrollY)
}
</script>大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
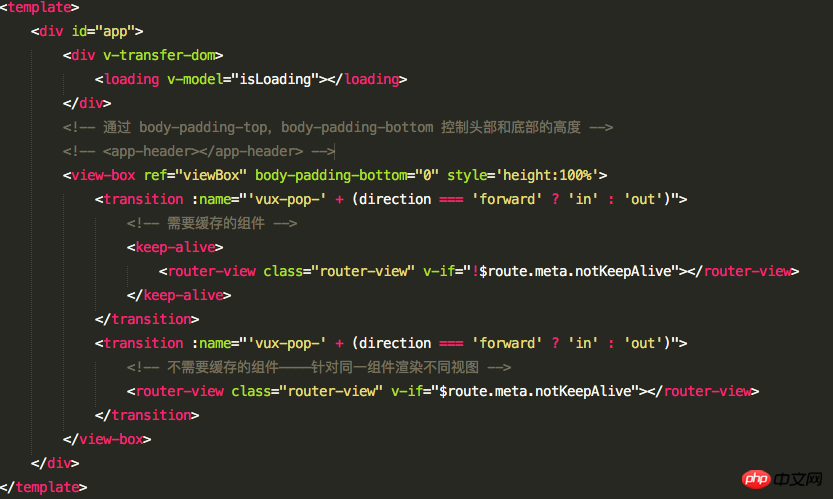
APP.vue

这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

