Maison >interface Web >Tutoriel H5 >Dessin sur toile partage de code des anneaux olympiques
Dessin sur toile partage de code des anneaux olympiques
- 巴扎黑original
- 2017-07-18 10:52:233993parcourir
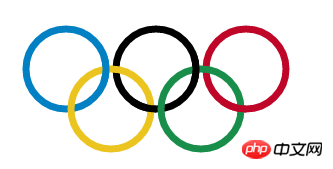
Effet opérationnel :

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id="drawing" width="800" height="600">A drawing of someing!</canvas>
<script type="text/javascript">var drawing = document.getElementById('drawing');if(drawing.getContext) {//绘制奥运五环,画圆var context = drawing.getContext('2d');
context.lineWidth = 7;
context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#EBC41F';
context.beginPath();
context.arc(115, 110, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#198E4A';
context.beginPath();
context.arc(205, 110, 40, 0, 2*Math.PI, false);
context.stroke();//环环相扣,画弧(实现相关圆弧的覆盖)context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(160, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
}</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment appeler le partage de code de caméra sur la page h5Article suivant:Comment appeler le partage de code de caméra sur la page h5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

