Maison >interface Web >Tutoriel H5 >Comment utiliser la fonctionnalité de ciblage géographique HTML5 ?
Comment utiliser la fonctionnalité de ciblage géographique HTML5 ?
- 零下一度original
- 2018-05-18 14:26:3311770parcourir
La géolocalisation est l'une des fonctionnalités importantes de HTML5. Elle fournit la fonction de déterminer l'emplacement de l'utilisateur. Grâce à cette fonctionnalité, des applications basées sur les informations de localisation peuvent être développées. L'article d'aujourd'hui vous présentera les principes de base de la géolocalisation HTML5 et l'exactitude des données de chaque navigateur.
Comment utiliser la fonction de géolocalisation HTML5
La géolocalisation est une nouvelle fonctionnalité de HTML5, elle ne peut donc fonctionner que sur les navigateurs modernes prenant en charge HTML5, en particulier les appareils portables tels que l'iPhone, la géolocalisation est plus précis. Nous devons d'abord détecter si le navigateur de l'appareil de l'utilisateur prend en charge la géolocalisation et, si c'est le cas, obtenir les informations géographiques. Notez que cette fonctionnalité peut porter atteinte à la vie privée de l'utilisateur. Sauf accord de l'utilisateur, les informations de localisation de l'utilisateur ne sont pas disponibles. Par conséquent, lorsque nous accédons à l'application, il nous sera demandé si nous devons autoriser la géolocalisation. .
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}Le code ci-dessus permet de savoir que si l'appareil utilisateur prend en charge la géolocalisation, la méthode getCurrentPosition() est exécutée.
Avant d'accéder aux informations de localisation, le navigateur demandera à l'utilisateur s'il doit partager ses informations de localisation. En prenant le navigateur Chrome comme exemple, si vous autorisez le navigateur Chrome à partager votre position avec le site Web, le navigateur Chrome le fera. envoyer la localisation Google Le service envoie des informations sur le réseau local pour estimer votre position. Le navigateur partage ensuite votre position avec les sites Web qui demandent votre position.
L'API de géolocalisation HTML5 est très simple à utiliser. La méthode d'appel de base est la suivante :
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}locationError est la fonction de rappel qui ne parvient pas à obtenir les informations de localisation. Il peut demander des informations en fonction du type d'erreur :
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}LocationSuccess est une fonction de rappel qui obtient avec succès des informations de localisation. Les données renvoyées contiennent des informations telles que la longitude et la latitude. Combinées avec l'API Google Map, l'actuelle. les informations de localisation de l'utilisateur peuvent être affichées sur la carte, comme suit :
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
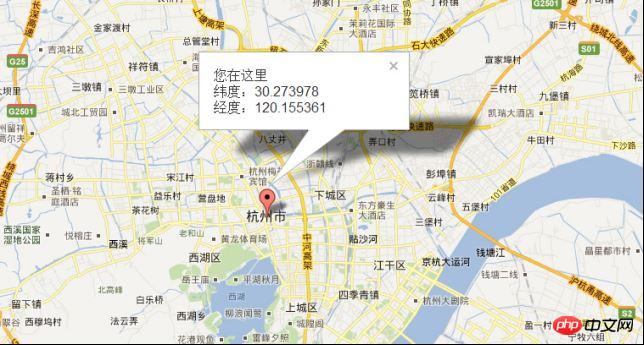
}Après les tests, les informations de localisation obtenues par les quatre navigateurs Chrome/Firefox/Safari/Opera sont exactement les mêmes. utilisent tous le même service de localisation. Les données sont les suivantes :

Et le navigateur IE est différent des données obtenues par les navigateurs ci-dessus. est la suivante :

Les informations du réseau local utilisées par les services de localisation pour estimer votre position comprennent : des informations sur les points d'accès WiFi visibles (y compris la force du signal), des informations sur votre routeur local et l'adresse IP de votre ordinateur. La précision et la couverture des services de localisation varient selon l'emplacement.
De manière générale, la précision de localisation obtenue par la fonction de localisation géographique de HTML5 dans les navigateurs PC n'est pas assez élevée. Si vous utilisez cette fonctionnalité HTML5 pour créer une prévision météo d'une ville, c'est largement suffisant, mais s'il s'agit d'une application cartographique, l'erreur est encore trop importante. Toutefois, s'il s'agit d'une application HTML5 sur un appareil mobile, vous pouvez définir le paramètre activateHighAcuracy sur true et appeler le positionnement GPS de l'appareil pour obtenir des informations de localisation géographique de haute précision.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

