Maison >interface Web >Tutoriel H5 >Exemples graphiques et textuels de nouveaux éléments de formulaire HTML5
Exemples graphiques et textuels de nouveaux éléments de formulaire HTML5
- 零下一度original
- 2017-07-16 15:44:502078parcourir
Cet article présente les nouveaux éléments de formulaire et les attributs de formulaire en html5.
Tout d'abord, parlons d'une nouvelle fonction du formulaire en html5. Dans notre précédent html, les éléments du formulaire doivent être placés à l'intérieur de l'élément form. En html5, ils peuvent être écrits n'importe où. , puis ajoutez un attribut form à l'élément. La valeur de l'attribut form est l'identifiant du formulaire, comme suit :
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">L'élément form dans l'élément form n'a pas besoin d'ajouter le attribut form, si vous souhaitez utiliser form pour obtenir les valeurs de tous les éléments du formulaire, les éléments du formulaire en dehors de l'élément form doivent ajouter l'attribut form. input, select, textarea et d'autres éléments répondent tous à cette fonction.
HTML5 comporte les nouveaux éléments de formulaire suivants :
fc86e7b705049fc9d4fccc89a2e80ee3
aa983b9eb8086376f1f6481364a02e5a
be6d67dae90cc1ad6469079e163d0939
Remarque : Tous les navigateurs ne prennent pas en charge les nouveaux éléments de formulaire HTML5, mais vous pouvez les utiliser même si le navigateur ne prend pas en charge l'attribut form , il peut toujours être affiché comme un élément de formulaire standard.
Élément HTML5 fc86e7b705049fc9d4fccc89a2e80ee3 L'élément
fc86e7b705049fc9d4fccc89a2e80ee3 L'attribut
fc86e7b705049fc9d4fccc89a2e80ee3 spécifie que le formulaire ou le champ de saisie doit avoir la fonction auto-complete. Lorsque l'utilisateur commence à saisir un champ de saisie semi-automatique, le navigateur doit afficher les options renseignées dans ce champ :
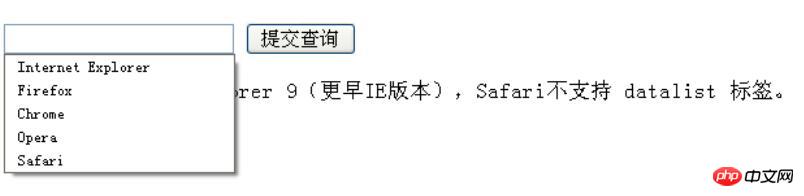
Utilisez l'attribut list de l'élément d5fd7aea971a85678ba271703566ebfd lié à l'élément fc86e7b705049fc9d4fccc89a2e80ee3 🎜>
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

aa983b9eb8086376f1f6481364a02e5a est de fournir un moyen fiable d'authentifier les utilisateurs. La balise
aa983b9eb8086376f1f6481364a02e5a spécifie le champ
Générateur de la paire de clés à utiliser dans le formulaire. Lorsque le formulaire est soumis, deux clés seront générées, l'une est la clé privée et l'autre est la clé publique. La clé privée est stockée sur le client et la clé publique est envoyée au serveur. La clé publique peut être utilisée ultérieurement pour vérifier le certificat client de l'utilisateur.
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>

f777026eedf8ce4a5fc97d010459831b Pour différents types de sortie, tels que des calculs ou une sortie de script :
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>
 Nouvel élément de formulaire HTML5
Nouvel élément de formulaire HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

