Maison >interface Web >Tutoriel H5 >L'histoire résout les problèmes avec ajax
L'histoire résout les problèmes avec ajax
- 零下一度original
- 2017-07-19 15:42:071556parcourir
Le contenu suivant concerne la solution de Jquery.history au problème ajax avant et arrière. Veuillez voir ci-dessous pour plus de détails.
La prémisse de cet article est basée sur le contexte, les problèmes de référencement ne seront donc pas abordés ici. Dans le même temps, le système de gestion basé sur le backend n'a pas besoin d'être collecté, il ne prendra donc pas en compte les situations rafraîchissantes comme la saisie directe de l'URL ! ! !
Description de l'événement :
H5 ajoute un événement window.onpopstate Cet événement sera déclenché lorsque l'utilisateur clique sur ces deux boutons. Mais il ne suffit pas de détecter cet événement. Il faut aussi pouvoir passer certains paramètres, c'est-à-dire qu'en revenant à la page précédente, il faut connaître le pageIndex de cette page. Cela peut être fait via la méthode d'historique pushState. pushState(pageIndex) stocke le pageIndex de la page actuelle, puis obtient le pageIndex lors du retour à cette page.
window.history.pushState description :
window.history.pushState(state, title, url);
objet state : est un objet JavaScript, qui est lié au nouvel historique créé par la méthode pushState() entité. Utilisé pour stocker des informations sur l'entrée que vous souhaitez insérer dans l'historique. L'objet d'état peut être n'importe quelle chaîne Json. Étant donné que Firefox utilisera le disque dur de l'utilisateur pour accéder à l'objet d'état, l'espace de stockage maximum de cet objet est de 640 Ko. Si elle est supérieure à cette valeur, la méthode pushState() lèvera une exception.
titre : Firefox ignore désormais ce paramètre, bien qu'il puisse être utilisé à l'avenir. Le moyen le plus sûr de l'utiliser maintenant est de passer une chaîne vide pour empêcher de futures modifications.
url : L'URL utilisée pour transmettre la nouvelle entité d'historique. Le navigateur ne chargera pas cette URL après avoir appelé la méthode pushState(). Essayez peut-être de charger cette URL après un certain temps. Par exemple, une fois que l'utilisateur a redémarré le navigateur, la nouvelle URL peut ne pas être un chemin absolu. S'il s'agit d'un chemin relatif, il sera relatif à l'URL existante. La nouvelle URL doit être dans le même domaine que l'URL existante, sinon pushState() lèvera une exception. Ce paramètre est facultatif. S'il est vide, il sera défini sur l'URL actuelle du document.
Publiez le code directement :
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);Vous pouvez voir les résultats en cours d'exécution en appelant le fichier js directement sur la page html.
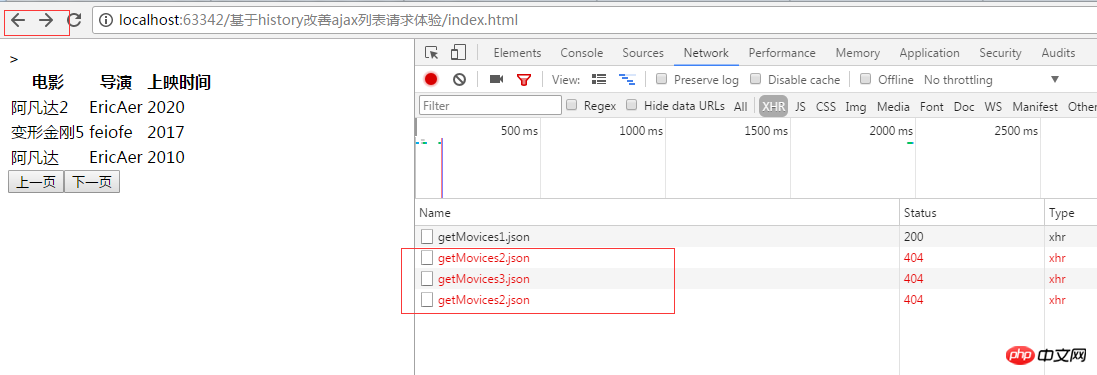
Résultat de l'exécution :

De cette façon, vous pouvez interagir via ajax et réaliser la fonction de surveillance avant/arrière-plan/actualisation.
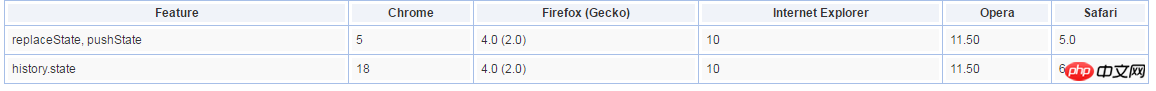
Avec compatibilité navigateur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

