Maison >interface Web >Tutoriel H5 >Explication détaillée des extrémités et des points de connexion des segments de ligne dans le canevas
Explication détaillée des extrémités et des points de connexion des segments de ligne dans le canevas
- 零下一度original
- 2017-07-18 09:35:442294parcourir
Dans Canvas, les segments de ligne sont également un type de chemin et sont appelés chemins linéaires. Dessiner des chemins linéaires dans Canvas utilise principalement les méthodes moveTo(x,y), lineTo(x,y) et Stroke() Rappelons l'utilisation de la largeur de ligne.
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}Avec le code ci-dessus, nous pouvons dessiner un segment de ligne d'une largeur de 3 pixels.
Dans le chapitre précédent, nous avons également mentionné la largeur de ligne et les limites des pixels :
Si vous tracez une ligne à la limite de deux pixels Un segment de ligne avec une largeur de 1 pixel, alors le segment de ligne occupera en réalité une largeur de 2 pixels
Car lorsque vous dessinez un segment de ligne vertical d'une largeur de 1 pixel à la limite du pixel, le dessin de la toile L'objet environnement tentera de dessiner un demi-pixel à droite de la ligne centrale de la bordure et l'autre moitié à gauche de la ligne centrale de la bordure.
Cependant, il n'est pas possible de tracer un segment de ligne d'un demi-pixel de large dans un pixel entier, donc un demi-pixel dans les deux sens est étendu à 1 pixel. (Pour un contenu spécifique, veuillez vous référer au chapitre 3) ;
Dans le chapitre d'aujourd'hui, nous l'utiliserons pour examiner d'autres attributs des segments de ligne, lineCap et lineJoin.
Le point final du segment de ligne (lineCap)
Lorsque vous dessinez un segment de ligne, vous pouvez contrôler le point final du segment de ligne, qui est le "lineCap" (lineCap) ), dans l'objet d'environnement de dessin Canvas, la propriété qui contrôle les extrémités du segment de ligne est également appelée lineCap.
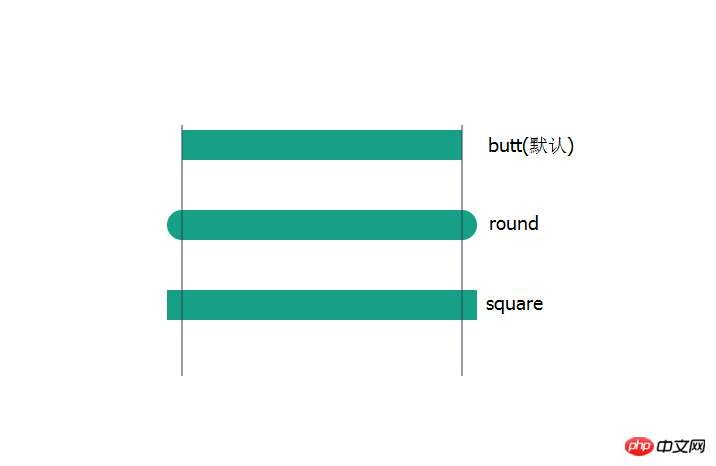
Le style de l'extrémité du segment de ligne a trois valeurs, à savoir bout, rond et carré. La valeur par défaut est rond et carré qui dessinera un chapeau sur l'extrémité du segment de ligne. .
bout à bout : le style par défaut pour les extrémités du segment de ligne
rond : ajouter un au point final Un demi-cercle dont le rayon est la moitié de la largeur de la ligne.
carré : ajoutez un rectangle au point final, la longueur est cohérente avec la largeur de la ligne et la largeur est la moitié de la largeur de la ligne.
En regardant cela, nous ne semblons rien en savoir. Alors dessinons-le d'abord, et vous le comprendrez instantanément. Sinon, tout le monde parle de data visualisation !
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}

Voir Dans l'image ci-dessus, vous connaissez instantanément le style de la valeur d'attribut de lineCap, et vous ressentez également le charme de la visualisation.
Le point de connexion du segment de ligne (lineJoin)
dans Lors du dessin d'un segment de ligne ou d'un rectangle, nous pouvons contrôler le point d'inflexion à la connexion de deux segments de ligne, qui est le point de connexion des segments de ligne.
Dans l'environnement de dessin de canevas, les points de connexion des segments de ligne sont contrôlés par l'attribut lineJoin.
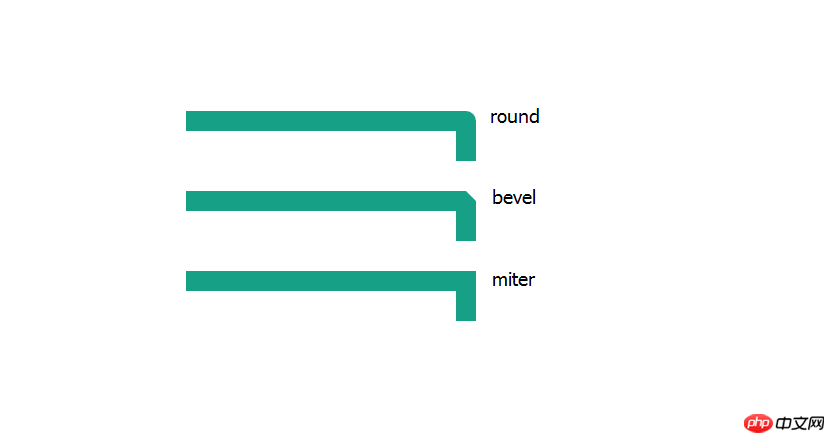
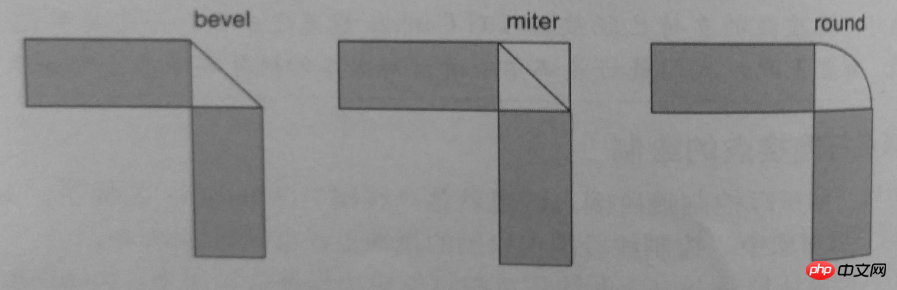
L'attribut lineJoin a également trois valeurs : round, bevel, miter. La valeur par défaut est miter.
- rond : Remplissez un arc supplémentaire L'arc est formé en reliant les points de bord extérieurs des coins de deux segments de ligne avec des arcs,
-
De même, dessinons-le et jetons un œil

Jetons un coup d'œil à la méthode de construction spécifique des points de connexion des segments de ligne

Conseils
Lorsque nous utilisons le style d'onglet pour tracer la connexion des segments de ligne En cliquant, on peut également spécifier un attribut miterLimit
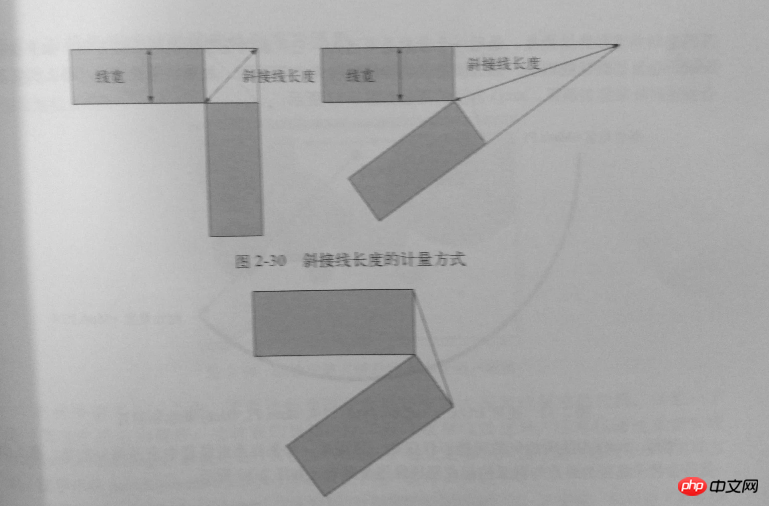
miterLimit : représente le rapport entre la longueur de la ligne d'onglet (miter) et la moitié de la largeur de la ligne
La méthode de mesure de la ligne oblique est la suivante

D'après la figure que nous pouvons voir que si l'angle entre deux segments de ligne s'il est très petit, la longueur de la ligne d'onglet peut devenir très longue et son rapport à la moitié de la largeur de la ligne dépassera la valeur de l'attribut miterLimit que vous spécifiez,
À ce moment, le navigateur dessinera les points de connexion des segments de ligne en biseau.
Résumé
Attributs associés des segments de ligne dans l'environnement de dessin Canvas
|
Description | Valeur | Valeur par défaut | ||||||||||||||||||||
| lineWidth | Largeur du segment de ligne en pixelsNombre positif non nul | 1 | |||||||||||||||||||||
| lineCap | Style de point d'extrémité pour dessiner des segments de ligne | bout, rond , carré | fesses | ||||||||||||||||||||
| lineJoin | segment de ligne Style des points de connexion | biseau, rond, onglet | onglet | miterLimit | Le rapport entre la ligne d'onglet et la moitié de la largeur de la ligne | Un non nul nombre positif | 10 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

