Maison >interface Web >tutoriel CSS >Explication détaillée de l'exemple d'ordre de chevauchement de la couche CSS z-index
Explication détaillée de l'exemple d'ordre de chevauchement de la couche CSS z-index
- 巴扎黑original
- 2017-06-28 09:31:421659parcourir
Couche DIV, couche span, etc.balise htmlstyle de séquence superposée de couchesz-index, nous l'utilisons généralement moins, mais il est inévitable que nous rencontrions l'utilisation de CSS z-index. Ensuite, divcss5 introduit le z-index depuis les attributs de base jusqu'à la définition de l'ordre d'empilement et de l'ordre de chevauchement des objets, et explique et apprend le z-index depuis la syntaxe de base jusqu'aux didacticiels de cas d'application.
1. Syntaxe et structure du z-index
z-index et nombres spécifiques
Par exemple :
div{z-index:100}Remarque : la valeur de z -index Pas avec l'unité.
Plus le nombre d'index z est élevé, plus il est élevé et la valeur doit être un nombre entier et un nombre positif (un nombre entier d'un nombre positif).
2. Conditions d'utilisation de z-index
Z-index ne peut être utilisé que lors de l'utilisation de l'attribut positionnement absolu position:absolute. Habituellement, nous avons différentes boîtes d'objets qui se chevauchent et les organisons dans des ordres différents, nous avons donc besoin de l'attribut de style z-index.
3. Cas d'application du Z-index
Afin de faciliter l'observation des attributs de style z-index, nous avons mis en place 3 boîtes DIV, définissant respectivement différents arrière-plan CSS couleurs, les paramètres sont les mêmes hauteur CSS, largeur CSS. Définissez la couleur d'arrière-plan sur noir, rouge et bleu respectivement. La largeur CSS est de 100 px, la hauteur CSS est de 50 px
1. Code CSS du cas
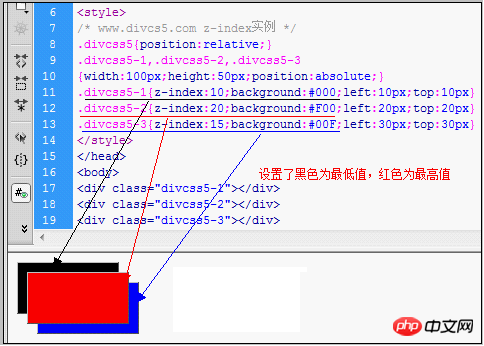
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2. Extrait de code HTML
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3.

Capture d'écran du cas de commande superposée div css z-index
Exemple de cas pratique de style Z-index
Description du cas :
Les trois cases utilisent l'attribut de positionnement absolu position:absolute style et définissent les mêmes styles de hauteur et de largeur. Afin de faciliter l'observation, nous utilisons les attributs gauche et droit et attribuons différentes valeurs pour les rendre ordonnés.
Le fond de la boîte Divcss5-1 est noir, z-index:10
Le fond de la boîte Divcss5-2 est rouge, z-index:20
Le fond de la boîte Divcss5-3 est Bleu, z-index:15
signifie que vous pouvez voir la première case z-index:10, donc elle se chevauche en bas, et la deuxième case, z-index:20, a la plus grande valeur, donc la couche supérieure se chevauche, la troisième case définit z-index:15, centrée.
4. Résumé de z-index
Nous utilisons le style de séquence superposée z-index Dans la mise en page DIV+CSS actuelle, nous avons besoin d'un style de positionnement absolu et pouvons utiliser gauche et droite pour le positionnement. . Grâce à Différentes valeurs d'index z, réalisez une disposition des ordres de chevauchement des couches.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

