Maison >interface Web >tutoriel CSS >Différentes utilisations du z-index en CSS
Différentes utilisations du z-index en CSS
- 巴扎黑original
- 2017-06-28 09:33:491620parcourir
La plupart des propriétés CSS sont faciles à utiliser. Souvent, lorsque vous utilisez des propriétés CSS sur des éléments d'un langage de balisage, les résultats apparaissent immédiatement lorsque vous actualisez la page. D'autres propriétés CSS sont plus complexes et ne fonctionneront que dans des circonstances données.
L'attribut Z-index appartient à ce dernier groupe mentionné ci-dessus. Z-index provoque sans aucun doute de la confusion (compatibilité) et de la frustration (psychologie des développeurs) plus fréquemment que toute autre propriété. Mais ce qui est amusant, c'est qu'une fois que vous aurez vraiment compris Z-index, vous constaterez qu'il s'agit d'une propriété très facile à utiliser et qu'elle fournira une aide puissante pour résoudre de nombreux problèmes de mise en page.
Dans cet article, nous expliquerons exactement ce qu'est le Z-index, pourquoi il est si inconnu, et discuterons de certaines questions concernant son utilisation pratique. Nous décrirons également certaines des différences d'un navigateur à l'autre que vous rencontrerez, qui sont des problèmes uniques qui existent dans les versions existantes d'IE et de Firefox. Cette perspective complète sur l'attribut Z-index fournira aux développeurs une bonne base de confiance et une aide puissante lors de l'utilisation de l'attribut Z-index.
Qu'est-ce que c'est ? L'attribut
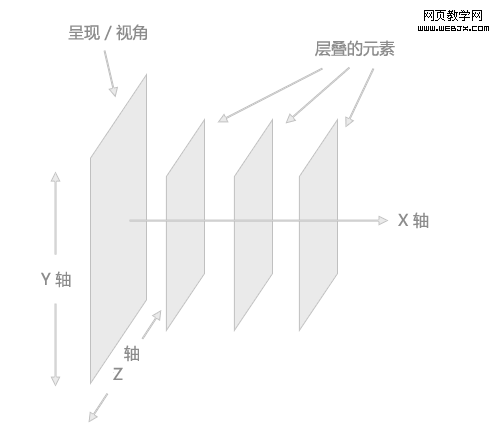
Z-index détermine le niveau en cascade d'un élément HTML. Le niveau d'empilement d'un élément est relatif à la position de l'élément sur l'axe Z (par opposition à l'axe X ou à l'axe Y). Une valeur d'indice Z plus élevée signifie que l'élément sera plus proche du haut dans l'ordre d'empilement. Cette séquence de superposition est présentée le long des axes de fil verticaux.

Pour décrire plus clairement le fonctionnement de Z-index, l'image ci-dessus exagère le positionnement visuel des éléments empilés.
Ordre d'empilement naturel
Dans une page HTML, l'ordre d'empilement naturel (c'est-à-dire l'ordre des éléments sur l'axe Z) est déterminé par de nombreux facteurs. Ce qui suit est une liste qui affiche les éléments de la liste dans un contexte d'empilement (aucune traduction chinoise appropriée n'a encore été trouvée, elle doit faire référence à l'environnement d'empilement dans lequel se trouvent les éléments empilés). fond de l’environnement. Aucun des éléments de cette liste n'a reçu d'attribut Z-index. L'arrière-plan et la bordure de l'élément
créeront un contexte d'empilement
Référence :
·Les éléments de contextes d'empilement avec des valeurs négatives sont disposés dans l'ordre d'apparition (plus en arrière, plus le niveau est élevé)
·Les éléments non positionnés et non flottants au niveau du bloc sont disposés dans l'ordre d'apparition
·Les éléments non positionnés et flottants sont disposés dans l'ordre d'apparition
·Éléments en ligne , disposés par ordre d'apparition
· Éléments positionnés, disposés par ordre d'apparition
L'attribut Z-index, lorsqu'il est utilisé correctement, modifiera l'ordre naturel d'empilement.
Bien sûr, l'ordre d'empilement des éléments ne sera pas particulièrement évident à moins que les éléments n'aient été positionnés de manière à se chevaucher. Ci-dessous, une BOÎTE avec des marges négatives est présentée pour illustrer la séquence naturelle d'empilement.

La BOÎTE ci-dessus est définie avec différentes couleurs d'arrière-plan et de bordure, et les deux dernières sont décalées et définissent une marge supérieure négative, afin que vous puissiez voir le naturel séquence de superposition. La BOÎTE grise est à la première place dans la marque, la BOÎTE bleue est à la deuxième place et la BOÎTE dorée est à la troisième place. Les marges négatives appliquées indiquent clairement le fait que ces éléments n'ont pas de jeu de propriétés d'index Z ; leur ordre d'empilement est naturel, ou la règle composée par défaut. Le phénomène d'entrelacement est provoqué par des marges négatives.
Pourquoi cela crée-t-il de la confusion ?
Même si le Z-index n'est pas une propriété difficile à comprendre, il peut semer la confusion chez de nombreux développeurs juniors en raison d'hypothèses erronées. La confusion se produit parce que Z-index ne fonctionne que sur les éléments dont les attributs de positionnement absolu, fixe ou relatif sont explicitement définis.
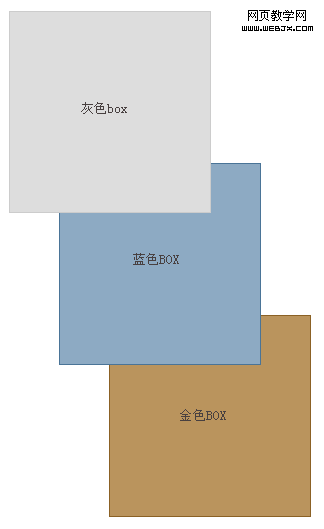
Pour prouver que Z-index ne fonctionne que sur des éléments positionnés, voici les trois mêmes BOX, auxquelles l'attribut Z-index est appliqué pour tenter de briser leur ordre d'empilement naturel.

La BOÎTE grise a une valeur d'indice Z de "9999", la BOÎTE bleue a une valeur d'indice Z de "500", et celle en or a une valeur d'index Z de "1". Logiquement, on pourrait penser que l’ordre d’empilement de ces trois BOX serait inversé. Mais ce n’est pas le cas, car aucun de ces éléments n’a l’attribut position défini.
Voici les trois mêmes BOX, chacune définie sur la position : relative, et leurs valeurs d'index Z sont toujours définies comme ci-dessus.

Maintenant, le résultat est celui auquel nous nous attendions : l'ordre d'empilement de ces éléments est inversé ; la BOÎTE grise est recouverte de bleu, et le bleu est recouvert d'or.
Syntaxe
#grey_box {
largeur : 200px ;
hauteur : 200px
bordure : solide 1px #ccc ;
: #ddd ; position : relative ; z-index :
}
#blue_box {
largeur : 200px ;
hauteur : 200px ; bordure : solide 1px #4a7497 ;
arrière-plan : #8daac3 ;
position : relative ;
z-index :
}
#gold_box {
largeur : 200 px ; > hauteur : 200px ;
bordure : solide 1px #8b6125 ;
arrière-plan : #ba945d ;
position : relative
z-index : 1 ; Désormais, l'attribut Z-index ne fonctionne que sur les éléments pour lesquels l'attribut position est défini. C’est quelque chose qui n’est pas pris assez au sérieux, surtout par les débutants.
Utilisez
JavaScript
Si vous souhaitez ajouter dynamiquement l'attribut Z-index à un élément via JavaScript, sa syntaxe est la même que celle de la plupart des autres Éléments CSS. L'accès est similaire, utilisant "camelCase" au lieu de traits d'union dans les propriétés CSS, comme indiqué dans le code suivant.
var myElement = document.getElementById(”gold_box”);
myElement.style.position = “relative”; myElement.style.zIndex = “9999″; dans IE et Analyse incorrecte dans Firefox (problème de compatibilité)
Dans certains cas spécifiques, il y aura des incohérences mineures dans l'analyse de l'attribut Z-index dans les versions IE6, IE7 et Firefox2.
L'élément

menus déroulants
superposés sur l'élément
pour masquer temporairement l'élément