Maison >interface Web >tutoriel CSS >Bases CSS : explication détaillée de z-index
Bases CSS : explication détaillée de z-index
- 巴扎黑original
- 2017-06-28 09:28:012802parcourir
L'attribut
Concept
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.

Comparaison des relations hiérarchiques
1. niveau, Par défaut (ou position:statique), les éléments à la fin du flux documentaire écraseront les précédents.
2. Pour les éléments frères, si la position n'est pas statique et que le z-index existe, l'élément avec un z-index plus grand couvrira l'élément avec un z-index plus petit, c'est-à-dire plus le z est grand. -index est prioritaire. Plus le niveau est élevé.
3. Sous IE6/7, la position n'est pas statique et z-index n'existe pas. Lorsque z-index n'existe pas, z-index est 0. Dans d'autres navigateurs, z-index est automatique.
4. Les éléments dont le z-index est auto ne participent pas à la comparaison des relations hiérarchiques. Les éléments parcourus jusqu'à présent et dont le z-index est auto ne participent pas à la comparaison.
Règles de séquence
Si l'attribut position n'est pas défini sur le nœud, le nœud à l'arrière du le flux de documents couvrira le nœud avant.
<p id="a">A</p><p id="b">B</p>

Règles de ciblage
Si la position est définie sur statique, le nœud situé derrière le flux de documents couvrira toujours le nœud précédent Flottant, donc position:static n'affectera pas la relation de couverture du nœud.
<p id="a" style="position:static;">A</p><p id="b">B</p>

Si la position est définie sur relative (positionnement relatif), absolue (Positionnement absolu) ou Fixe (positionnement fixe), ces nœuds couvriront les nœuds qui n'ont pas d'attribut de position défini ou dont la valeur d'attribut est statique, indiquant que le premier a un niveau par défaut plus élevé que le second.
<p id="a" style="position:relative;">A</p><p id="b">B</p>

Sans l'interférence de l'attribut z-index, selon ces règles d'ordre et ces règles de positionnement, nous pouvons faire A structure plus complexe. Ici, nous ne définissons pas la position pour A et B, mais définissons position:relative pour le nœud enfant de A A-1. Selon les règles d'ordre, B couvrira A, et selon les règles de positionnement A' couvrira B. .
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>

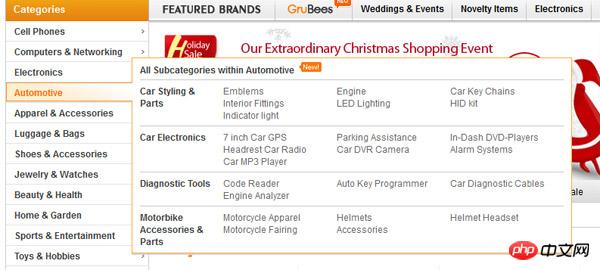
Quand une telle implémentation est-elle utilisée pour se superposer ? Cela semble étrange, mais c'est en fait très couramment utilisé ? , comme En d'autres termes, la liste d'affichage des catégories dans la colonne latérale d'un site Web de commerce électronique peut être implémentée en utilisant cette technique
L'image ci-dessous est la zone d'affichage des catégories d'un site Web. La couche de la catégorie de deuxième niveau couvre la liste des catégories de premier niveau. Le cadre extérieur de la catégorie de premier niveau couvre la couche flottante de la catégorie de deuxième niveau. Si CSS est utilisé pour obtenir l'effet d'affichage, le cadre extérieur de la catégorie de deuxième niveau couvre la liste des catégories de premier niveau. la catégorie de premier niveau est équivalente à A dans l'exemple ci-dessus, et le nœud de la catégorie de premier niveau est équivalent à A. -1, la couche suspendue de la catégorie secondaire est équivalente à B.

Règles de participation
Nous essayons de ne pas utiliser l'attribut position, mais d'ajouter l'attribut z-index à le nœud. On constate que z-index n'a aucun effet sur le nœud. L'attribut z-index ne prend effet que lorsque l'attribut position du nœud est relatif, absolu ou fixe. >
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

Par défaut règles de valeur
Si tous les nœuds ont une position:relative définie, un nœud avec un z-index de 0 est au même emplacement qu'un nœud sans z-index défini. distinction entre haut et bas dans la hiérarchie ; mais les nœuds avec un z-index supérieur ou égal à 1 couvriront les nœuds sans z-index défini ; les nœuds avec des valeurs de z-index négatives seront couverts par des nœuds sans z-index. défini.
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

De la règle parent
Si les nœuds A et B définissent position:relative et que l'indice z du nœud A est plus grand que celui du nœud B, alors les nœuds enfants de A doivent couvrir l'avant des nœuds enfants de B.
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

