Maison >interface Web >tutoriel CSS >Explication détaillée des quatre attributs de position en CSS (fixe | absolu | relatif | statique)
Explication détaillée des quatre attributs de position en CSS (fixe | absolu | relatif | statique)
- 怪我咯original
- 2017-06-22 09:37:451365parcourir
Regardons d'abord les définitions pertinentes de l'attribut position en CSS3 :
static : pas de positionnement particulier, le l'objet suit le flux de documents normal. Les propriétés telles que haut, droite, bas et gauche ne seront pas appliquées.
relatif : L'objet suit le flux de documents normal, mais sera décalé dans le flux de documents normal en fonction des attributs haut, droite, bas, gauche et autres. Et sa cascade est définie via l'attribut z-index.
Absolu : l'objet est séparé du flux normal de documents et utilise les attributs haut, droite, bas, gauche et autres pour le positionnement absolu. Et sa cascade est définie via l'attribut z-index.
corrigé : l'objet est séparé du flux normal du document. Utilisez les attributs haut, droite, bas, gauche et autres pour positionner la fenêtre comme point de référence. l'objet ne défilera pas avec. Et sa cascade est définie via l'attribut z-index.
Et si ? Êtes-vous toujours confus ? Qu'est-ce que le flux de documents ?
Divisez le formulaire en lignes de haut en bas et disposez les éléments dans chaque ligne de gauche à droite, ce qui correspond au flux de documents. Il n'y a que trois situations qui feront sortir des éléments du flux documentaire, à savoir :
flottant,
positionnement absoluet positionnement relatif . Positionnement statique (statique) :
statique, pas de positionnement particulier, c'est la méthode de positionnement par défaut de élément html , c'est-à-dire que lorsque nous ne définissons pas l'attribut position de l'élément, la valeur de position par défaut est statique. Elle suit l'objet normal du flux de documents. Dans cette méthode de positionnement, le haut, la droite et le bas. , left, z-index et d'autres attributs sont invalides.
Positionnement relatif (relatif) :
Positionnement relatif, également connu sous le nom de positionnement relatif, en l'analysant littéralement, nous pouvons voir que les principales caractéristiques de propriétés : relative. Mais par rapport à quoi est-ce ? C'est un point important et celui qui me déroute le plus. Faisons maintenant un test, je pense que tout le monde comprendra : (1) Initiale non positionnée
Initiale. image originale :
/******初始*********/
<style type="text/css">
#first { width: 200px; height: 100px; border: 1px solid red; }
#second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body>
<p id="first"> first</p>
<p id="second">second</p>
</body>(2) On modifie l'attribut position du premier élément : 
<style type="text/css">
#first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/
#second{width: 200px; height: 100px; border: 1px solid blue;}
</style> -- >> La ligne pointillée est l'espace de position initiale
Vous pouvez maintenant voir clairement, 
le positionnement relatif est relatif à sa position d'origine dans l'espace flux de documents Le décalage est
basé sur la position, et nous savons également que le positionnement relatif suit également le flux de documents normal. Il ne se détache pas du flux de documents, mais de ses attributs haut/gauche/droite/bas. sont efficaces.On peut dire que c'est un attribut de transition intermédiaire de statique à absolu. Le plus important est qu'il occupe également l'espace du document, et l'espace du document occupé par ne changera pas avec top / right. / Modifications dues au décalage des attributs tels que gauche/bas, c'est-à-dire que les éléments derrière sont positionnés en fonction de la position de la ligne pointillée (avant que les attributs tels que haut/gauche/droite/bas ne prennent effet) , cela doit être compris. Eh bien, nous savons que les attributs top / right / left / bottom ne compenseront pas l'espace du document occupé par l'élément positionné relatif, donc margin / padding compensera-t-il l'espace du document ? La réponse est oui, faisons une expérience ensemble : (3) Ajouter un attribut de marge :
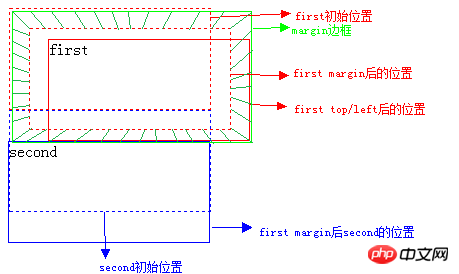
Après avoir défini la marge : 20 px :<style type="text/css">
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/
#second{width: 200px;height:100px;border: 1px solid blue;}
</style> Comparaison, est-ce très clair ? Nous définissons d'abord le premier élément  margin
margin
à 20px, puis le deuxième élément doit être décalé vers le bas de 40px. La marge prend donc de l'espace dans le document. ! De la même manière, vous pouvez tester vous-même l’effet du rembourrage !
Positionnement absolu (absoulte) :
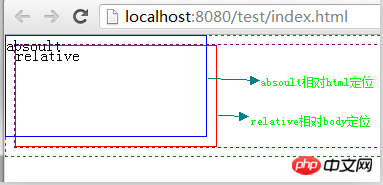
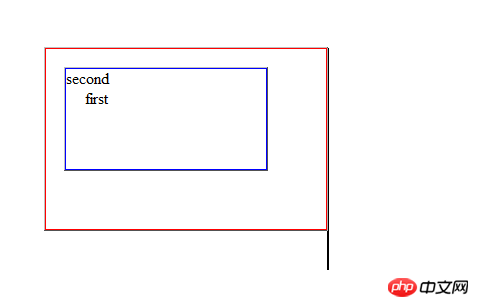
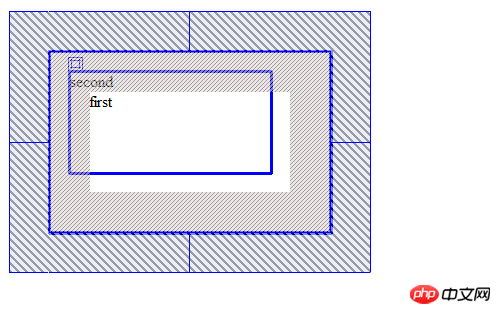
absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到100db36a723c770d327fc0aef2ce13b1标签为止,这里还需要注意的是,relative和static方式在最外层时是以6c04bd5ca3fcae76e30b72ad730ca86d标签为定位原点的,而absoulte方式在无父级是position非static定位时是以100db36a723c770d327fc0aef2ce13b1作为原点定位。100db36a723c770d327fc0aef2ce13b1和6c04bd5ca3fcae76e30b72ad730ca86d元素相差9px左右。我们来看下效果: (4) 添加absoulte属性: 效果图: 哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢? 其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~ 少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则: 如果top和bottom一同存在的话,那么只有top生效。 如果left和right一同存在的话,那么只有left生效。 既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先: (5) 在absoulte定位中添加margin / padding属性: 效果图: 看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。 Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。 固定定位(fixed): fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。 z-index属性: z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。 Note:使用static 定位或无position定位的元素z-index属性是无效的。<html>
<style type="text/css">
html{border:1px dashed green;}
body{border:1px dashed purple;}
#first{ width: 200px;height: 100px;border: 1px solid red;position: relative;}
#second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body>
<p id="first">relative</p>
<p id="second">absoult</p>
</body>
</html>
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;}
<p id="first">first
<p id="second">second</p>
</p>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

