Maison >interface Web >tutoriel CSS >Positionnement absolu dans la propriété CSS position : relatif absolu
Positionnement absolu dans la propriété CSS position : relatif absolu
- 怪我咯original
- 2017-06-22 09:51:466892parcourir
Nous utilisons souvent position pour le positionnement absolu des calques. Par exemple, si nous voulons qu'un calque soit situé à une position spécifique au sein d'un calque, nous pouvons utiliser position:absolute. et position:relative pour y parvenir.
1. Syntaxe et structure de position
Syntaxe de position :
position : relative absolue statique
paramètre de position :
statique : Pas de positionnement particulier, l'objet suit les règles de positionnement HTML
absolu : Faites glisser l'objet hors du flux documentaire, use Les propriétés telles que gauche, droite, haut et bas sont utilisées pour le positionnement absolu. Et sa cascade est définie via l'attribut css z-index. Pour le moment, l'objet n'a pas de marges, mais il y a toujours un remplissage et des bordures
relatives : l'objet ne peut pas être empilé, mais sera décalé dans le flux normal du document en fonction de la gauche, de la droite, du haut, du bas. et d'autres attributs
description de la position :
Définissez la méthode de positionnement de l'objet, ce qui peut rendre le calque de mise en page facile à positionner de manière absolue et contrôler l'objet boîte avec plus de précision.
2. L'utilisation réelle de la position
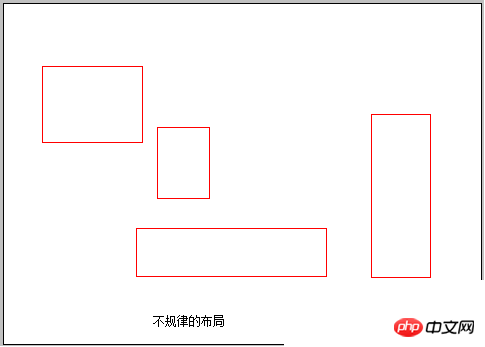
La position de positionnement absolue est utilisée pour positionner les objets de la boîte. Parfois, il y a plusieurs petits objets dans une mise en page, ce qui n'est pas facile à positionner. utilisez css padding, la marge css effectue un positionnement relatif. À ce stade, nous pouvons utiliser le positionnement absolu pour le faire facilement. Surtout pour la disposition irrégulière de plusieurs petites boîtes dans une boîte, il est très pratique pour nous d'utiliser le positionnement absolu pour disposer les objets à ce moment-là.

La démonstration de la position de positionnement absolu convient aux images et aux mises en page irrégulières afin d'utiliser position:absolute;position:relative pour le positionnement absolu
Positionnement absolu et. float Floating ne peut pas être utilisé en même temps. Par exemple, dans une grande boîte, certains sont positionnés de manière absolue et d'autres sont positionnés à l'aide de CSS float. De cette façon, le navigateur IE6 n'affichera pas le positionnement absolu et le positionnement relatif dans le grand objet. . Ceci est également considéré comme un HACK CSS IE6. Remarque Ne les mélangez pas.
3. Conditions d'utilisation du positionnement absolu
position:absolue; position:relativeL'utilisation du positionnement absolu est généralement la position de définition parent:positionnement relatif et la position de définition enfant :absolute Attribut de positionnement absolu, et l'enfant est positionné de manière absolue en utilisant la gauche ou la droite et le haut ou le bas.
.divcss5{position:relative} définition, il est généralement préférable de définir la largeur CSS et la hauteur CSS
.divcss5-a{position:absolute;left:10px;top:10px} définie ici La distance depuis le côté gauche du parent est de 10 px et la distance depuis le haut du parent est de 10 px
ou
.divcss5-a{position:absolute;right:10px; bottom:10px} défini ici La distance à droite du parent est de 10px, et la distance jusqu'au bas du parent est de 10px
correspondant à la structure HTML
<div class="divcss5">
<div class="divcss5-a"></div>
</div>De cette façon , "divcss5-a" est positionné de manière absolue dans le parent "divcss5" "À l'intérieur de la boîte.
Notez que gauche (gauche) et droite (droite) ne peuvent choisir qu'une seule définition pour un objet, et que bas (en bas) et haut (en haut) ne peuvent également choisir qu'une seule définition pour un objet.
4. Cas d'application de position
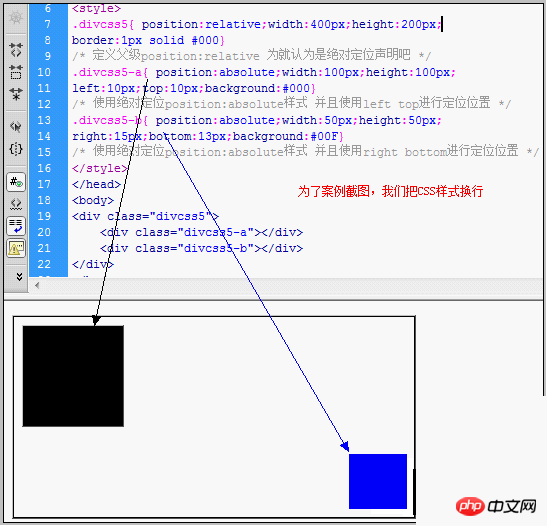
Ici, DIVCSS5 utilise le positionnement absolu pour tout le monde. Nous définissons la bordure CSS d'une boîte la plus externe sur rouge et la largeur CSS sur 400px. La hauteur CSS est de 200px, et il y a 2 cases à l'intérieur Afin d'utiliser le positionnement absolu de ces deux cases, le nom CSS de la première case est "divcss5-a", sa largeur est de 100px, la couleur de fond est noire, et la hauteur est de 100 px. Positionnement La distance par rapport au parent est de 10 px et la distance depuis la gauche est de 10 px ; la deuxième classe CSS de boîte est nommée " divcss5-b ", sa largeur et sa hauteur sont respectivement de 50 px, css background<.> la couleur est bleue et la distance par rapport au parent est de 13 px. La distance inférieure est de 13 px et la distance à droite du parent est de 15 px.
1. Le code CSS est le suivant
<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>2. Extrait de code HTML
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>3, capture d'écran du cas de positionnement absolu DIV+CSS

résumé du positionnement absolu CSS
Habituellement, nous utilisons position : Absolute; position :relative effectue une mise en page de positionnement absolu, définit le positionnement via CSS et des mises en page DIV HTML. Faites attention à où utiliser position:relative et où utiliser position:absolute pour le positionnement. gauche, droite, haut et bas pour positionner la position spécifique. Positionnement absolu Si le parent n'utilise pas position:relative, mais utilise directement position:absolute, alors la balise body sera utilisée comme parent et l'objet défini à l'aide de position:absolute sera retiré, quel que soit le nombre de couches de la structure DIV dans laquelle il se trouve. Effectuez un positionnement absolu avec comme parent (niveau de référence). Le positionnement absolu est très simple à utiliser, mais n'oubliez pas de ne pas en abuser et de l'utiliser partout. Cela vous rendra parfois trop paresseux pour calculer la distance entre le haut, le bas, la gauche et la droite, et peut provoquer un code CSS gonflé. plus pratique de l'utiliser de manière appropriée et de l'utiliser là où il est utilisé.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment pouvez-vous utiliser la disposition de la grille CSS pour créer des dispositions basées sur la grille bidimensionnelles?
- Comment utilisez-vous les propriétés personnalisées CSS (variables) pour le thème et la maintenabilité?
- Comment pouvez-vous optimiser les performances CSS pour améliorer la vitesse de chargement du site Web?
- Quelles sont les différentes unités CSS (PX, EM, REM, VW, VH, etc.), et quand devriez-vous utiliser chacun?
- Comment pouvez-vous utiliser les transitions et les animations CSS pour créer des expériences utilisateur engageantes?

