Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS Position
Comment utiliser la propriété CSS Position
- 怪我咯original
- 2017-06-22 09:56:492040parcourir
Attribut de positionnement CSS Position
Cet article présente principalement l'attribut Position de l'élément, qui peut définir la méthode de positionnement de l'élément sur le page.
Table des matières
1. Introduction position : Présenter la valeur et les attributs auxiliaires de la position.
2. Méthode de positionnement de position : Présentation des quatre méthodes de positionnement de position : absolue, relative, fixe et par défaut.
3. Position récapitulative : Afficher la position à titre d'exemple.
1. Introduction
1.1 Description
Attribut de position : Spécifie le type de positionnement de l'élément. Autrement dit, les éléments sont séparés de la mise en page du flux de documents et affichés n'importe où sur la page.
1.2 Valeurs principales
①absolu : Positionnement absolu ; Mise en page, l'espace restant est rempli par les éléments suivants. La position de départ du positionnement est l'élément parent le plus proche (la position n'est pas statique), sinon c'est le document Corps lui-même.
②relatif : positionnement relatif ; ne se détache pas de la mise en page du flux de documents, change seulement sa propre position, laissant une zone vide dans la position d'origine du flux de documents. La position de départ du positionnement est la position originale de cet élément dans le flux documentaire.
③fixe : positionnement fixe ; similaire à l'absolu, mais ne change pas de position lorsque la barre de défilement se déplace.
④statique : valeur par défaut ;
1.3 Attributs auxiliaires
L'attribut position retire simplement l'élément du flux de documents si vous souhaitez que cet élément soit affiché dans le flux de documents. position souhaitée, vous devez utiliser Les attributs suivants (position : static ne les prend pas en charge) :
①left : Indique combien de pixels insérer à gauche de l'élément et combien de pixels déplacer l'élément vers la droite.
②right : Indique combien de pixels insérer à droite de l'élément et combien de pixels déplacer l'élément vers la gauche.
③top : Indique combien de pixels insérer au-dessus de l'élément et combien de pixels déplacer l'élément vers le bas.
④bottom : Indique combien de pixels insérer sous l'élément et combien de pixels déplacer l'élément vers le haut.
La valeur des attributs ci-dessus peut être négative, unité : px.
2. Méthode de positionnement de la position
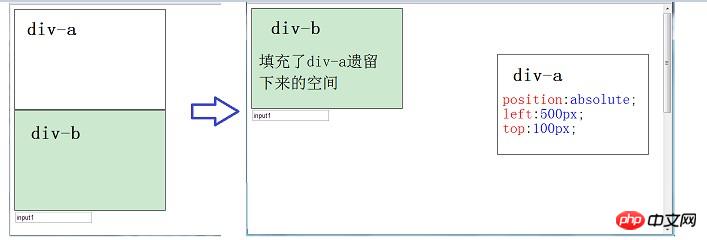
2.1 position : absolue
2.1.1 Description
Positionnement absolu hors de la mise en page du flux documentaire, l'espace restant est rempli par les éléments suivants. La position de départ du positionnement est l'élément parent le plus proche (la position n'est pas statique), sinon c'est le document Corps lui-même.
2.1.2 Vue

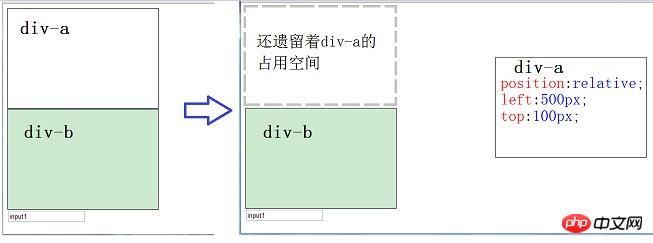
2.2 position : relative
2.2.1 Description
Positionnement relatif ; flux, change seulement de position, laissant un espace vide à la position d'origine du flux de documents. La position de départ du positionnement est la position originale de cet élément dans le flux documentaire.
2.2.2 Vue

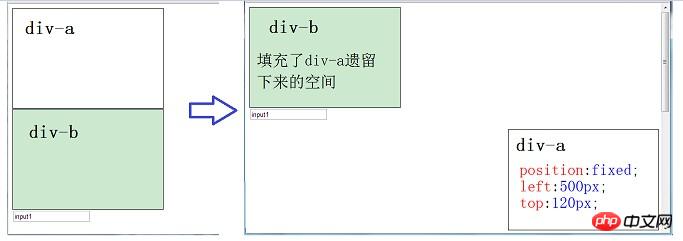
2.3 position : fixe
2.3.1 Description
Positionnement fixe ; barre Déplacer pour changer de position.
2.3.2 Vue

2.3.3 Scénario d'application
①Superposition de la boîte de connexion : comme la connexion du forum dz.
②Faux messages publicitaires QQ.
Position 2.4 : statique
2.4.1 Description
Positionnement par défaut indique que cet élément est la méthode de positionnement par défaut.
2.4.2 Scénarios d'application
Traitement spécial pour IE6.
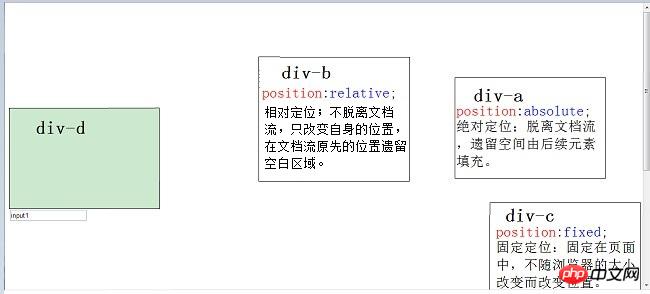
3. Résumé
3.1 Si la barre de défilement apparaît
Lorsque l'élément contenant l'attribut position est l'élément edge :
①absolu et relatif : Pour les éléments edge contenant ces deux valeurs, lorsque le navigateur réduit l'élément pour qu'il ne soit pas visible, une barre de défilement apparaîtra.
②fixe : Pour les éléments de bord contenant cette valeur, lorsque le navigateur effectue un zoom arrière au point où cet élément est invisible, la barre de défilement n'apparaîtra pas.
3.2 Exemple
3.2.1 Vue

3.2.2 Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
p
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
}
</style>
</head>
<body>
<p id="a" >
p-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</p>
<p id="b" >
p-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p>
<p id="c" >
p-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p>
<p id="d"></p>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


