Maison >interface Web >tutoriel CSS >Application de la propriété CSS position dans le code
Application de la propriété CSS position dans le code
- 怪我咯original
- 2017-06-22 09:34:341348parcourir
À l'heure actuelle, presque tous les navigateurs grand public prennent en charge l'attribut de position (sauf "inherit", "inherit" ne prend pas en charge tous les navigateurs, y compris IE8 et les versions précédentes d'IE, et IE9 et IE10 n'ont pas été testés). Voici l'explication des cinq valeurs de position :

Parmi elles, l'absolu et le relatif sont les plus couramment utilisés, et fixe est également utilisé plus fréquemment (IE6 ne prend pas en chargefixed ).
1. Absolu (Positionnement absolu)
L'absolu est le positionnement généré L'élément est hors du flux de texte (c'est-à-dire qu'il n'occupe plus de position dans le document) et est positionné en utilisant haut, droite, bas, gauche (TRBL en abrégé) par référence au coin supérieur gauche du navigateur. Vous pouvez sélectionner un objet parent positionné (la combinaison de relatif et d'absolu sera discutée ci-dessous) ou l'origine des coordonnées du corps pour le positionnement, ou vous pouvez effectuer une classification hiérarchique via z-index. Lorsque la valeur TRBL n'est pas définie, Absolute utilise les coordonnées de l'objet parent comme point de départ. Lorsque la valeur TRBL est définie, le coin supérieur gauche du navigateur est utilisé comme point d'origine. Le cas précis est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.div2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位测试</div>
</div>
</body>
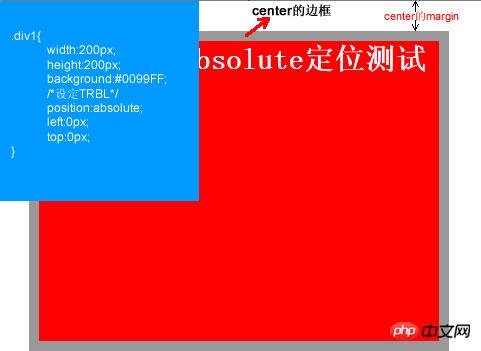
</html>L'effet de ce code est le suivant :

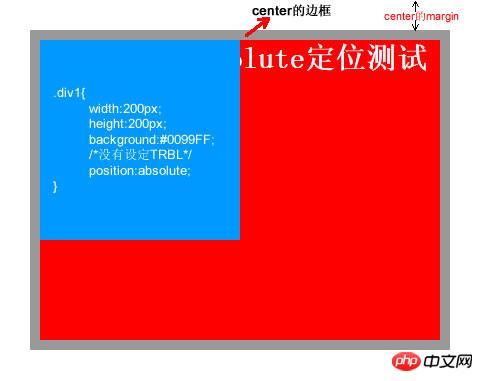
C'est l'effet après avoir défini TRBL (le réglage de TRBL utilise le coin supérieur gauche du navigateur comme origine), lorsque TRBL n'est pas défini (lorsque TRBL n'est pas défini, les coordonnées de l'objet parent sont utilisées comme origine), c'est-à-dire que lorsque p1 est remplacé par le code suivant
.div1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}L'effet est le suivant :

2. relatif (positionnement relatif)
relatif signifie relatif Comme son nom l'indique, cela signifie déplacer l'élément par rapport à la position où se trouve l'élément lui-même. devrait apparaître dans le document. Vous pouvez déplacer la position de l'élément via TRBL. En fait, l'élément occupe toujours le document. La position existante de Zhongyuan n'est déplacée que visuellement par rapport à sa position d'origine. Le cas précis est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.div2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:relative定位测试</div>
</div>
</body>
</html>L'effet produit par le code est le suivant :

3. relatif et La combinaison de l'absolu
Le flottement est souvent utilisé pour mettre en page la page dans la conception Web, mais le flottement apporte de nombreux facteurs incertains (tels que : problème de compatibilité du navigateur IE). Relativement parlant, le positionnement dans certaines mises en page sera plus simple, plus rapide et plus compatible (utilisé en combinaison avec relatif et absolu). Ce qui suit est un exemple dans une page Web (la partie d'en-tête de la page Web est la suivante). suit :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,div,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<div id="warp">
<div id="head">
<div class="logo"><img src="img/logo.jpg" /></div>
<div class="head_pic"><img src="img/head_pic.jpg" /></div>
<div class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</div>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div id="main"></div>
<div id="foot"></div>
</div>
</body>
</html>L'effet est le suivant :

Dans le code ci-dessus, le la première chose est de définir la tête. Avec le positionnement relatif, vous pouvez voir que tous les éléments enfants à l'intérieur seront positionnés par rapport à la tête plutôt que par rapport au corps après le réglage absolu. C'est beaucoup plus simple et pratique que d'utiliser le flottant, et vous n'avez pas à vous soucier des problèmes de compatibilité.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

