Maison >interface Web >tutoriel CSS >À quoi sert la propriété CSS position ?
À quoi sert la propriété CSS position ?
- 怪我咯original
- 2017-06-22 09:29:381667parcourir
La position est un attribut très important en CSS. Grâce à l'attribut position, nous pouvons décaler un élément par rapport à sa position normale, son élément parent ou sa fenêtre de navigateur. La position est également un attribut sur lequel les débutants peuvent facilement être confus. Cet article commencera par les connaissances les plus élémentaires et parlera de certaines théories et applications de l'attribut de position.
Connaissances de base
Nous appelons positionnement l'attribut de positionnement. Il existe 4 types de positionnement différents. Ces types affecteront la façon dont les éléments sont générés. Ci-dessous, nous expliquons l'attribut de position en détail.
Quatre types de position
(1) statique
static est la valeur par défaut de l'attribut position Par défaut, les éléments de niveau bloc et les éléments en ligne sont affichés en fonction de leurs caractéristiques respectives.
(2) relatif
relative est traduit en chinois par positionnement relatif. Après avoir défini cet attribut, l'élément sera décalé en fonction du haut, de la gauche, du bas et de la droite. Le point clé est que son espace d'origine est toujours. retenu. Regardons l'exemple suivant :
Code HTML
<div class="relative"> </div> <div></div>
Code CSS
div { background: #0094ff; width: 250px; height: 100px; }
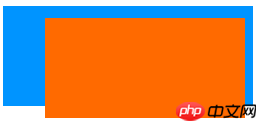
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

effet relatif
Dans cet exemple, p.relative est positionné relativement, et la gauche est définie sur 20px, et la gauche est définie sur 50px. Elle est décalée par rapport à l'élément parent et l'espace d'origine est également occupé. Les éléments suivants ne prendront pas la place.
(3) Lorsque l'élément absolu
est défini sur absolu, il sera séparé du flux de documents et n'occupera pas l'espace d'origine. Les éléments suivants le remplaceront, que l'élément soit ou non. un élément en ligne ou un élément de niveau bloc, il sera généré. Une boîte de niveau bloc, c'est-à-dire, par exemple, une fois que l'étendue de l'élément en ligne est définie sur absolue, les attributs de hauteur et de largeur peuvent être définis. Regardez l'exemple suivant :
Code HTML
<span class="absolute"> </span> <div></div>
Code CSS
div { background: #0094ff; width: 250px; height: 100px; }
.absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

effet absolu
Comme le montre la figure, la balise span est définie sur positionnement absolu, et les attributs de hauteur et de largeur peuvent être définis sans occuper l'espace d'origine. L'élément p suivant le remplacera.
(4) fixe
Les performances de fixe sont similaires à celles d'absolu, mais par rapport au décalage d'absolu par rapport à un élément parent incertain, fixe est décalé par rapport à la fenêtre du navigateur
Bloc inclus
Dans l'explication détaillée des propriétés CSS float, nous avons mentionné le concept de bloc conteneur. Il existe également un attribut de bloc conteneur pour l'attribut position, qui sera abordé dans plusieurs cas :
1. Le bloc conteneur de l'élément racine est généralement un élément html. Certains navigateurs utiliseront body comme racine. La plupart des navigateurs utiliseront body comme élément racine. , le bloc conteneur initial est un rectangle de la taille de la fenêtre d'affichage
2. Le bloc conteneur de l'élément non racine, si la position de l'élément est relative ou statique, son bloc conteneur est la boîte au niveau du bloc, la cellule de tableau ou le bloc en ligne la plus proche Limite de contenu
Prenons un exemple pour illustrer,
Code HTML
<div>
我是父级元素的内容
<div class="relative">
相对定位元素
</div>
</div>Code CSS
div { background: #0094ff; width: 250px; height: 100px; }
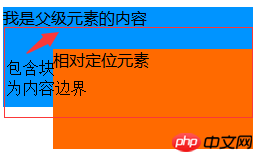
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

Bloc contenant
Il s'agit du bloc contenant d'un élément relativement positionné, qui est la limite de contenu du bloc le plus proche- boîte de niveau, cellule de tableau ou bloc en ligne. L'élément positionné relativement est décalé par rapport à son bloc conteneur. Nous pouvons simplement le comprendre comme un décalage par rapport à sa position d'origine.
3. Le bloc conteneur d'un élément non racine Si la position de l'élément est absolue, le bloc conteneur est l'élément ancêtre le plus proche dont la position n'est pas statique.
Pour faire simple, son bloc conteneur recherchera vers le haut à partir de l'élément parent jusqu'à ce qu'il trouve le premier élément dont la position n'est pas statique.
Attribut Offset
L'exemple précédent a déjà impliqué l'attribut offset, qui fait référence au décalage de l'élément par rapport à son bloc conteneur, respectivement. , gauche, droite représentent respectivement le haut, le bas, la gauche et la droite. Leurs valeurs peuvent être des valeurs numériques ou des pourcentages spécifiques. S'il s'agit d'un pourcentage, haut et bas sont des pourcentages par rapport à la hauteur du bloc conteneur, et gauche et droite sont des pourcentages par rapport à la largeur. Ils peuvent également être définis sur des valeurs négatives, déplaçant potentiellement l'élément en dehors du bloc conteneur.
Positionnement absolu
Jetons ensuite un coup d'œil aux détails du positionnement absolu.
Positionnement absolu de base
Lorsqu'un élément est défini sur un positionnement absolu, il sortira du flux de documents puis sera décalé par rapport à son bloc conteneur.
De manière générale, nous définirons un élément comme relatif comme bloc conteneur de l'élément absolu. Jetons un coup d'œil à l'exemple suivant :
Code HTML
<div class="absolute">
相对于初始À quoi sert la propriété CSS position ?定位
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位
</div>
</div>Code CSS
.div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
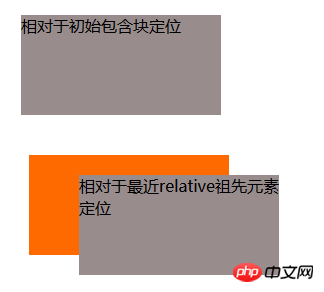
Rendu

Positionnement absolu de base
Comme le montre l'image, il y a deux éléments de positionnement absolu, le premier L'élément n'a pas d'élément ancêtre dont la position n'est pas statique, donc son bloc conteneur est le corps, qui est décalé en fonction du corps
Le deuxième élément en position absolue définit un élément parent relatif, qui est décalé en fonction de l'élément parent. .
À quoi sert la propriété CSS position ?
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位1
</div>
<div class="absolute light">
相对于最近relative祖先元素定位2
</div>
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
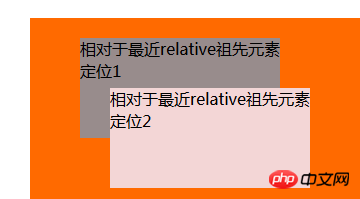
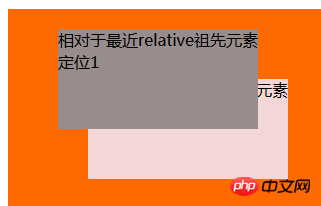
.light { background: #f3d6d6; top: 70px; left: 80px; }效果图

À quoi sert la propriété CSS position ?
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
À quoi sert la propriété CSS position ?
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
固定定位
fixed定位很简单,类似与absoulte,但是它的À quoi sert la propriété CSS position ?就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
相对定位
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
<div class="no-relative">
未相对定位的元素
</div>
<div class="minus-margin">
负margin元素
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.no-relative { background: #ff6a00; width: 200px; height: 100px; }
.relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
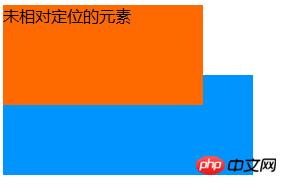
.minus-margin { margin-top: -30px; }效果图

À quoi sert la propriété CSS position ?
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
À quoi sert la propriété CSS position ?
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的À quoi sert la propriété CSS position ?了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其À quoi sert la propriété CSS position ?。
应用举例
position的应用非常频繁,下面我来说说常见的一些场景:
À quoi sert la propriété CSS position ?
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
À quoi sert la propriété CSS position ?
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
<div class="product">
我是产品
<span class="hot">
热卖
</span>
</div>CSS代码:
.product { width: 150px; height: 150px; background: #0094ff; position: relative; }
.hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

À quoi sert la propriété CSS position ?
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框
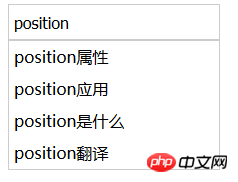
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
À quoi sert la propriété CSS position ?
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
<input class="search-box" type="text" placeholder="请输入关键字" value="position" />
<ul style="left:58px;">
<li>position属性</li>
<li>position应用</li>
<li>position是什么</li>
<li>position翻译</li>
</ul>CSS代码
.search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
ul, li { list-style-type: none; }
ul { border: 1px solid #ccc; width: 210px; position: absolute; }
li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
当然position的应用还有很多,比如布局,比如fixed可以用来做固定导航菜单,网页右下角的固定菜单等,有兴趣的同学可以自行查找相关资料进行学习。
Résumé
L'attribut position est un attribut qui peut facilement dérouter les débutants, notamment dans les applications absolues et relatives. Pour en faire bon usage, vous devez d'abord comprendre les caractéristiques de base de l'absolu et du relatif. Après avoir compris leurs caractéristiques, elles seront faciles à appliquer. Après avoir compris les principes de base, écrivez quelques exemples pour expérimenter leurs caractéristiques dans la pratique. en prendra connaissance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

