Maison >interface Web >Tutoriel H5 >Résumé du formulaire Html5 (2) type d'entrée diverses entrées, divers choix utilisateur, téléchargement
Résumé du formulaire Html5 (2) type d'entrée diverses entrées, divers choix utilisateur, téléchargement
- 零下一度original
- 2017-06-17 14:35:512504parcourir
Type d'entrée sans restriction
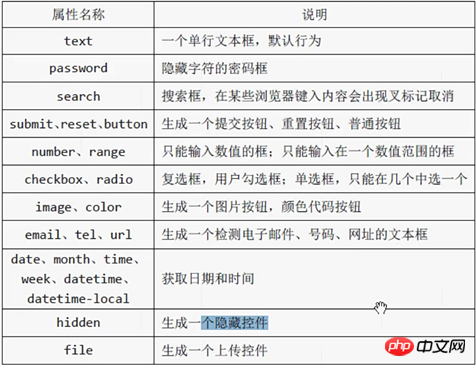
Type d'entrée restreint = le type suivant

peut également être suivi de certains attributs : Par exemple, Limitez la longueur du texte à 10 octets

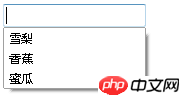
list Vérifiez à nouveau quand il peut être utilisé, la liste est utilisé comme valeur suggérée. Lorsque cela n'est pas suffisant, ajoutez-en quelques autres.
Sydney
Banane
Miel
Il y a plusieurs choses à retenir. Créez une liste de données avec plusieurs options. L'identifiant de la liste de données pointe généralement vers la liste d'entrée. l'identifiant du côté multiple

mot de passe Afficher le texte non clair

espace réservé Espace réservé, vide par défaut, vous pouvez également saisir des invites pour inviter à saisir Quoi, mais il disparaîtra lorsque vous le saisirez réellement

numéro Restreindre le numéro de saisie
plage
.

La date de couleur n'est pas prise en charge par IE. En fait, elle est très bonne. Elle permet aux utilisateurs de saisir plusieurs types de couleurs et de dates.

Envoyer et renvoyer une ?musique = 1 & sport =2 et procédures ultérieures Connectez-vous pour appeler le texte ou la musique de ces identifiants


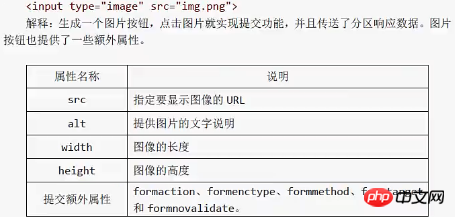
image Le bouton est le bouton de l'image...

email tel url Celles-ci nécessitent que l'utilisateur entre la bonne catégorie, mais la prise en charge du navigateur n'est pas très bonne. Vous devrez peut-être utiliser des expressions régulièresspécification
masquées pour masquer la zone de saisie. , qui doit être écrit avec le nom et la valeur , renvoie le nom = la valeur après la soumission



Télécharger

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

