Maison >interface Web >Tutoriel H5 >Introduction aux formulaires HTML5, à la liste déroulante de sélection et au texte multiligne de la zone de texte
Introduction aux formulaires HTML5, à la liste déroulante de sélection et au texte multiligne de la zone de texte
- 零下一度original
- 2017-06-17 14:34:014836parcourir
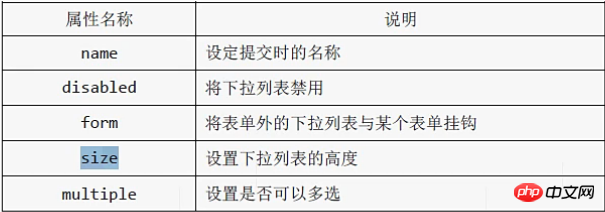
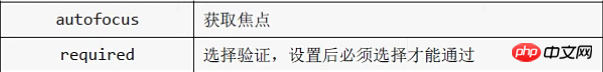
attributs

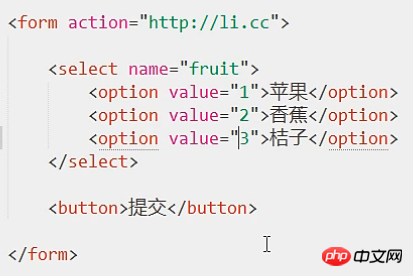
 nom En fait, s'il y a un nom , alors il y a une valeur, car le bouton est soumis au format nom=valeur. Si vous n'écrivez pas la valeur, ce qui est soumis sera la
nom En fait, s'il y a un nom , alors il y a une valeur, car le bouton est soumis au format nom=valeur. Si vous n'écrivez pas la valeur, ce qui est soumis sera la


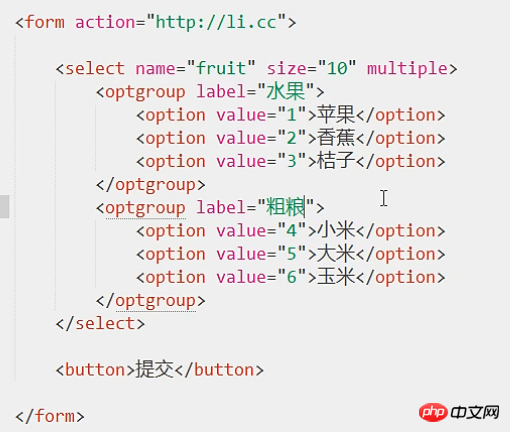
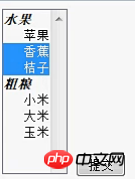
taille Pas besoin de dérouler, il semble que les vendeurs Taobao sélectionnent le même liste de catégories de produits...


三三
Group, c'est la force combinée d'optgroup et du label.