Maison >interface Web >Tutoriel H5 >Problème de caractères chinois tronqués
Problème de caractères chinois tronqués
- 大家讲道理original
- 2017-05-28 10:43:264635parcourir
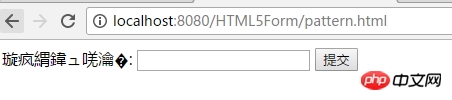
Aujourd'hui, en apprenant le HTML5, j'ai rencontré un problème de code tronqué chinois :
<body>
<form >
请输入内容:
<input pattern="[A-Z]{3}" name="part">
<input type="submit">
</form>
</body>

Je l'ai développé en utilisant moneclipse 2016, mais le format d'encodage de mon projet et du fichier html sont tous deux utf-8, qui est toujours tronqué. Allez en ligne Après avoir cherché, je n'ai pas trouvé. Plus tard, j'ai trouvé une chose intéressante et j'ai découvert la cause du problème.
Chaque fois que vous créez un nouveau fichier HTML5, le nouveau fichier est livré avec le code suivant :
<meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=UTF-8">
Mais quand j'essaie de changer
<meta name="content-type" content="text/html; charset=UTF-8">
en quelque chose comme ça
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
Le problème du code tronqué est résolu.
Ensuite, je suis allé sur Google pour découvrir la différence entre http-equiv et name :
Voici ce qu'ils ont dit : "L'attribut name est principalement utilisé pour décrire pages Web", tandis que http -equiv "est équivalent à l'en-tête du fichier http. Il peut renvoyer des informations utiles au navigateur pour aider à afficher le contenu de la page Web correctement et avec précision."
Après avoir vu cela, je pense. cela peut s'expliquer grossièrement, c'est juste que vous devrez peut-être le changer à chaque fois lors de développements futurs (j'ai essayé de supprimer tous ces méta-attributs, mais lorsque le projet a été exécuté, les caractères chinois étaient toujours tronqués...).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

