Maison >interface Web >Tutoriel H5 >graphique dynamique de toile
graphique dynamique de toile
- 大家讲道理original
- 2017-05-28 10:42:372728parcourir
Avant-propos
canvas Les fonctions puissantes en font une partie très importante de HTML5 Quant à ce que c'est, je n'ai pas besoin de le présenter ici. . Les graphiques visuels sont l’une des manifestations des puissantes fonctions du canevas.
Il existe désormais de nombreux plug-ins de graphiques matures qui sont implémentés à l'aide de Canvas Chart.js, ECharts, etc. peuvent créer des graphiques magnifiques et sympas et couvrir presque toutes les réalisations.
Parfois, je veux juste dessiner un histogramme, mais c'est difficile de l'écrire moi-même et c'est fastidieux d'utiliser les plug-ins d'autres personnes. Enfin, j'ouvre Baidu, je copie un morceau de code et je le colle. pour le modifier. Autant en prendre un vous-même.
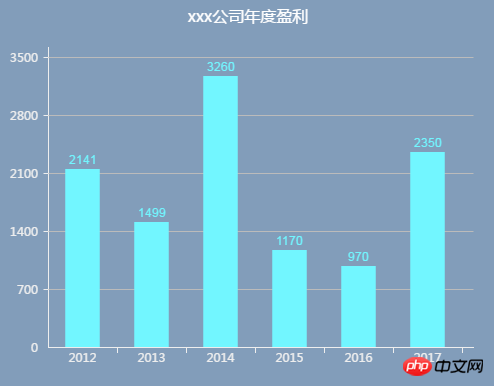
Effet
AnimationEffetL'graphique dynamique de toile ne peut pas être affichée, vous pouvez trouver l'adresse de démonstration en bas

Analyse
Oui Ce graphique se compose d'axes xy, de barres de données et de titres.
Axis : vous pouvez utiliser moveTo() & lineTo() pour implémenter
Text : vous pouvez utiliser fillText() pour implémenter
Rectangle : Vous pouvez utiliser fillRect() pour implémenter
De cette façon, cela ne semble pas trop difficile.
Implémentation
Définir le canevas
<canvas id="canvas" width="600" height="500"></canvas>
La balise canvas est juste un conteneur, la véritable implémentation La méthode de dessin est toujours JavaScript.
Dessinez l'axe des coordonnées
L'axe des coordonnées est constitué de deux lignes horizontales, ce qui constitue la connaissance la plus élémentaire du canevas.
Démarrer un nouveau chemin par ctx.beginPath()
ctx.lineWidth=1 Définir la largeur de la ligne
ctx.StrokeStyle='#000000' Définir la couleur de la ligne
ctx.moveTo(x,y) Définir le point de départ du line
ctx.lineTo(x1,y1) définit le point final de la ligne
Enfin ctx.stroke() connecte le point de départ et le point final dans une ligne
var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var width = canvas.width;var height = canvas.height;var padding = 50; // 坐标轴到canvas边框的边距,留边距写文字ctx.beginPath();ctx.lineWidth = 1;// y轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(padding + 0.5, padding + 0.5);ctx.stroke();// x轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(width - padding + 0.5, height - padding + 0.5);ctx.stroke();
Dessiner des points de coordonnées
Comment De nombreux points de coordonnées sur l'axe y sont définis par vous-même, il est nécessaire d'obtenir la valeur maximale des données pour calculer la valeur des coordonnées sur l'axe y. Le point de l'axe des x est déterminé par la longueur des données entrantes et la valeur des coordonnées est déterminée par l'attribut xAxis des données entrantes.
La valeur de coordonnée est le texte, qui est rempli de texte par ctx.fillText(value, x, y), value est la valeur du texte, x y est la coordonnée de la valeur
-
ctx.textAlign='center' Définir l'alignement du centre du texte
ctx.fillStyle='#000000' Définir la couleur de remplissage du texte
var yNumber = 5; // y轴的段数var yLength = Math.floor((height - padding * 2) / yNumber); // y轴每段的真实长度var xLength = Math.floor((width - padding * 2) / data.length); // x轴每段的真实长度ctx.beginPath();ctx.textAlign = 'center';ctx.fillStyle = '#000000';ctx.strokeStyle = '#000000';// x轴刻度和值for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 画轴线上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字}// y轴刻度和值for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);}Animation de colonne
Ensuite, nous devons afficher les données à travers la hauteur de la colonne. Il y a un effet d'animation ici. La colonne passera de 0 à la valeur correspondante. Pour implémenter une animation sur canevas, nous pouvons utiliser setInterval, setTimeout et requestAnimationFrame.
requestAnimationFrame n'a pas besoin de définir vous-même l'heure du timing, mais suit le dessin du navigateur. De cette façon, il n’y aura pas de perte de cadre et le rendu sera naturellement fluide.
requestAnimationFrame ne prenait à l'origine en charge qu'IE10 et versions ultérieures, mais il peut être compatible avec IE6 grâce à des méthodes d'écriture compatibles.
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用来计算当前柱状的高度占最终高度的百分之几,通过不断循环实现柱状上升的动画
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}}function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每个柱状的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}}looping();Le cylindre consiste à dessiner un rectangle, par ctx.fillRect(x, y, width , hauteur) implémentation, x y est la coordonnée du coin supérieur gauche du rectangle, width height est la largeur et la hauteur du rectangle, l'unité est en pixels
ctx.fillStyle=' #1E9FFF' Définissez la couleur de remplissage
À ce stade, un histogramme de base est complété. Ensuite, nous pouvons lui ajouter un titre.
Titre
Pour placer le titre, vous constaterez que le padding padding que nous avons défini tôt le matin est vraiment utile. Vous ne pouvez pas couvrir le titre sur le. histogramme. Mais certains titres sont en haut et d'autres en bas, ils ne peuvent donc pas être écrits à mort. Définissez une variable position pour déterminer la position et la dessiner. Celui-ci est simple.
// 标题if(title){ // 也不一定有标题
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 颜色,也可以不用写死,个性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5) }else{
ctx.fillText(title,width/2,padding/2) }}Écouter les mouvements de la souris événements
On voit que certains graphiques, Déplacez la souris vers le haut et la colonne actuelle changera de couleur, et elle retrouvera sa couleur d'origine une fois que vous l'aurez éloignée. Ici, vous devez écouter l'événement de survol de la souris. Lorsque la position de la souris se trouve dans la zone en colonnes, l'événement est déclenché.
那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX
ev.offsetY > data[i].top
ev.offsetY
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'个柱状里。');
}
}})总结
为了更方便的使用,封装成构造函数。通过
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 标题
titleColor: '#000000', // 标题颜色
titlePosition: 'top', // 标题位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱状填充色
axisColor: '#666666', // 坐标轴颜色
contentColor: '#a5f0f6' // 内容横线颜色
});
参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

