Maison >interface Web >tutoriel CSS >Explication détaillée des valeurs de couleur RGBA et dégradés de couleurs en CSS3 (image)
Explication détaillée des valeurs de couleur RGBA et dégradés de couleurs en CSS3 (image)
- 黄舟original
- 2017-05-21 16:29:324817parcourir
Dégradé de couleur avant CSS3ImagesSeules les images d'arrière-plan peuvent être utilisées
La syntaxe de dégradé CSS3 nous permet d'économiser le coût de téléchargement des images
et là est un meilleur effet lors du changement de la résolution du navigateur
Valeur de couleur RGBA
La norme de couleur RVB que nous connaissons est composée de r (rouge), g (vert), b (bleu). les couleurs sont superposées et modifiées pour former différentes couleurs
avec une valeur de 0~255, ou 0~100%
rgba est basé sur RVB et ajoute un paramètre d'opacité alpha
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha prend la valeur 0~1, plus la valeur est petite, plus il est transparent
Dégradé linéaire dégradé linéaire
Le dégradé signifie "inclinaison" signifie "degré", linéaire signifie "linéaire"
La couleur du dégradé est une transition douce entre plusieurs couleurs, formant des couleurs brillantes
Dégradé linéaire Le paramètre de dégradé linéaire a la direction du dégradé (facultatif) et n'importe quelle couleur de dégradé
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} Notez que ce que j'ai écrit ici est un arrière-plan, pas une couleur d'arrière-plan
(en fait, la couleur du dégradé est la fonction de image d'arrière-plan) 
Si vous ne remplissez pas la direction du dégradé, la valeur par défaut est de haut en bas
La direction du dégradé est la suivante AttributsValeur
vers haut , vers bas (par défaut), vers gauche, vers droite
en haut à gauche, en haut à droite, en bas à gauche, en bas à droite
Ou remplissez l'angle xxxdeg
Par exemple, en haut à gauche signifie que la direction est vers le haut à gauche
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
L'angle 0deg équivaut à vers le haut, augmenter l'angle est équivalent Tourner dans le sens des aiguilles d'une montre
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
Vous pouvez ajouter la position de chaque dégradé de couleur derrière chaque couleur
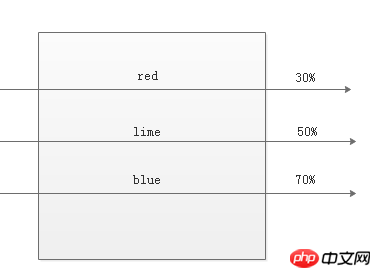
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

Si vous ne le remplissez pas, le navigateur le divisera uniformément par défaut. Par exemple, les trois valeurs de couleur par défaut sont 0 %, 50 % et 100 %
Il existe également une fonction rare repeating-linear-gradient qui nous permet de répéter dégradés linéaires
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
et le résultat est un dégradé tellement laid
Dégradé radial radial-gradient
radial signifie "radial, radial"
C'est un centre de dégradé rayonnant un dégradé vers l'extérieur
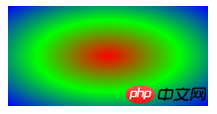
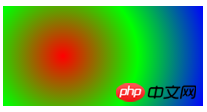
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
Similaire au dégradé linéaire
Mais le premier paramètre (facultatif) est la forme du dégradé et position du dégradé radial
Vous pouvez utiliser un cercle ou une ellipse elliptique (par défaut)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
Vous pouvez utiliser le format de forme au format de position pour définir la position du centre du dégradé
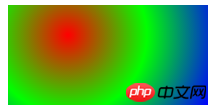
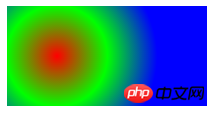
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
La position du dégradé peut être sous forme de pourcentage ou de pixel
Si une seule valeur est écrite, l'autre valeur par défaut à 50% de la position médiane
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
Si vous ne souhaitez pas utiliser de mots-clés, vous pouvez également utiliser la forme numérique
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);} pour représenter la taille du dégradé de 100px*100px et la position du dégradé de 50px*50px 
Le dégradé radial a également une fonction qui répète les dégradés
Le l'utilisation est similaire au dégradé linéaire, il n'y aura donc pas beaucoup d'explications ici
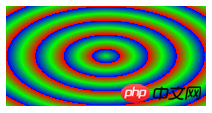
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

