En fait, j'aurais dû l'écrire hier soir, mais cela semblait être une gastro-entérite aiguë, et la douleur m'a empêché de dormir toute la nuit. Champignon Shiitake Blue Slim
Ce n'est pas grave, tout ira bien si je prends une perfusion intraveineuse et que je dors aujourd'hui. Il semble que je ferais mieux de faire attention en mangeant. Mon estomac s'est vengé
Le CSS n'est pas difficile, mais toi. Je dois l'essayer sur le navigateur pendant la lecture. Essayez-le à nouveau. N'oubliez pas
C'est en vain
| navigateur |
Préfixe |
| chrome/safari |
-webkit |
| firefox |
-moz |
| IE |
-ms |
| opear |
- o |
table>border-radius coins arrondis
Le mot rayon signifie rayon
Pour obtenir cet effet avant CSS3, le meilleur moyen était probablement d'utiliserPhotoshop est disponible
Grâce à cet attribut, nous pouvons ajouter des "coins arrondis" à nos éléments
Par exemple, nous transformons un élément en cercle
<p class="demo"></p>
.demo { width: 100px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: gold; border-radius: 50%;}
Pourquoi la propriété border-radius devient-elle un cercle alors que sa valeur est de 50 % ?
D'après notre compréhension du CSS, il doit s'agir d'un attribut composite, qui est équivalent à border-radius: 50% 50% 50% 50%;
border-radius peut être divisé en
border-top-left-radius : L'arc du coin supérieur gauche de la bordure
border-top-right-radius : L'arc du coin supérieur droit de la bordure
border -bottom-left-radius : Le radian du coin inférieur gauche de la bordure
border- bottom-right-radius : Le radian du coin inférieur droit de la bordure
C'est donc équivalent au code ci-dessous, mais n'écrivons pas un code aussi gênant
.demo { width: 100px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}Prenons ceci border-top-left-radius: 50% comme exemple

En fait, cela équivaut à dessiner un rectangle sur le siège de la boîte de l'élément. La largeur et la hauteur. du rectangle sont la moitié de l'élément (50%)
Et tracez un arc avec le point proche de l'intérieur de l'élément comme centre
Donc quatre Les attributs forment ensemble un cercle

Cet attribut peut être plus complexe
Le code suivant est équivalent
.demo { width: 100px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;} Notez que l'ordre est dans le sens des aiguilles d'une montre : haut à gauche, haut à droite, bas à droite, en bas à gauche
Une façon d'écrire aussi folle est vraiment rare
Les sous-attributs semblent être des attributs compositesborder-top-left-radius: 10px 20px;
Mais ils ne le sont pas, curieux, je l'ai essayé et j'ai découvert qu'un tel attribut n'existait pas. border-top-left-radius-x
Le premier chiffre représente la distance dans la direction de l'axe x du rectangle, et le deuxième chiffre représente la distance dans la direction de l'axe y du rectangle
Ne laissez pas le coin supérieur gauche. devant Vous induire en erreur
Tous les attributs similaires en CSS ont l'axe des x devant et l'axe des y à l'arrière
Par exemple<a href="http://www.php.cn/%20wiki/896.html" target="_blank">backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-position<code><a href="http://www.php.cn/wiki/896.html" target="_blank">backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-position</a>L'attribut composite est backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-position-x devant, backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-position-y derrière
Avec cet attribut amusant, on peut faire un demi-cercle
.demo { width: 200px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
Faire une feuille
.demo { width: 200px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
et notre rembourrage, marge et autres attributs composites Semblable à
écrire 1 valeurborder-radius: 10px –> ↖/↗/↘/↙
écrire 2 valeursborder-radius: 10px 20px –> /↙
écrire 3 valeurs border-radius: 10px 20px 30px –> ↖, ↗/↙, ↘
Écrire 4 valeurs border-radius: 10px 20px 30px 40px –> Je crois que tout le monde comprend ce que je veux dire
box-shadow box shadow
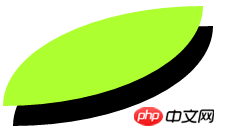
J'ai ajouté une ligne de code à la feuille que nous avons écrite ci-dessus
.demo { width: 200px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;} pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y
pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y
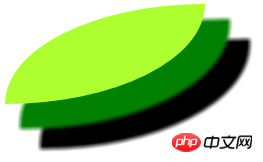
De plus, il existe quelques valeurs d'attribut facultatives : rayon de flou de l'ombre, rayon d'expansion de l'ombre, couleur de l'ombre, méthode de projectionUne boîte peut avoir plusieurs ombres en même temps, il suffit de les séparer par des virgules
.demo { width: 200px; height: 100px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;} Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans
Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans
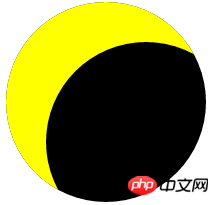
set pour devenir une projection internePar exemple, l'effet d'une éclipse lunaire
.demo { width: 200px; height: 200px; backgExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;} border-image border image
border-image border image
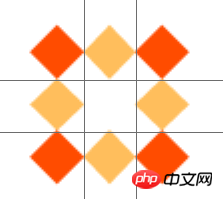
Tout d'abord, j'ai besoin d'une ressource comme image de bordure
 La taille de la photo que j'ai prise est de 81px* 81px
La taille de la photo que j'ai prise est de 81px* 81px
border-image est également un attribut composite, et les sous-attributs incluent ceux-ci
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure资源样子会很奇怪

我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure四个方向(上右下左)都从外向里裁剪27px变成一个Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure

然后将四个角的Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure放到Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure余下的位置
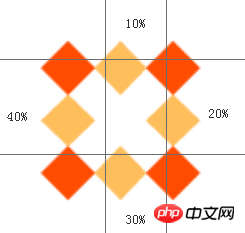
如果你想裁剪不同像素,可以分开写
比如border-image: url('border.png') 10% 20% 30% 40%;
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure就会被划成这样

平铺方式一下有几种
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure 拉伸
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure 平铺
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure 铺满(拉伸平铺)
默认的就是Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure;}拉伸就是把Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure自适应拉开

.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure;}平铺会把裁剪的Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure放到中间的位置,然后向两边重复

.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格

我们可以再调整Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordureExplication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure;}
今天这个就不总结了,都在上面了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!







 pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y
pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans
Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans border-image border image
border-image border image La taille de la photo que j'ai prise est de 81px* 81px
La taille de la photo que j'ai prise est de 81px* 81px