Maison >interface Web >tutoriel CSS >Exemple de partage de code pour les polices CSS3 et les effets de texte
Exemple de partage de code pour les polices CSS3 et les effets de texte
- 黄舟original
- 2017-05-21 16:31:212045parcourir
CSS3 nous permet d'utiliser des polices personnalisées
Il a également de jolis effets de texte
Polices personnalisées
L'utilisation de polices personnalisées nécessite @font-règles de visage
Bien sûr, vous devez d'abord avoir un fichier texte personnalisé
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
Si nous avons également un fichier de police au format gras
peut être utilisé comme ceci
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face Il y a des problèmes de compatibilité dans différents navigateurs
Nous pouvons ajouter for après l'attribut src Le le format mat est comme ça src: url('Ginga.ttf') format('truetype');
Compatibilité des navigateurs :
url('font.eot?#iefix') format('embedded-opentype'), /* IE6 - IE8 */
url('ont.woff') format('woff'), /* chromeome, firefox */
url('font.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('font.svg#fontname') format('svg'); /* iOS 4.1- */
Effet de texte
CSS3 ajoute de nombreux effets de texte, mais ils ne sont pas couramment utilisés. >
Pour les règles de saut de ligne pour tous les textes non chinois, japonais et coréens, nous pouvons utiliser le retour à la ligne pour forcer les sauts de ligne
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}La valeur de l'attribut a également normal (par défaut) indiquant la règle par défaut du navigateur, et keep-all indiquant des espaces et des tirets pour les sauts de ligne En fait, les deux sont les mêmes
En fait, les deux sont les mêmes
Text shadow
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}text-shadow
C'est juste que c'est l'ombre du texte au lieu de l'ombre de la boîte
C'est également très cher. Utilisez moins de performances
Vous pouvez également définir plusieurs ombres La différence est qu'il n'a pas d'ombre avec box-shadow Taille et mode de projection
Avec cet attribut nous pouvons rendre le texte plus cool
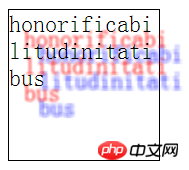
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}Ouais, c'est tout~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

