Maison >Applet WeChat >Développement de mini-programmes >Un exemple de tutoriel sur la façon de développer des mini-programmes et de créer des onglets
Un exemple de tutoriel sur la façon de développer des mini-programmes et de créer des onglets
- Y2Joriginal
- 2017-05-15 11:57:262397parcourir
Cet article présente principalement les informations pertinentes sur la mise en œuvre de l'effet d'onglets de l'applet WeChat. Les composants internes de l'applet WeChat n'ont pas la fonction d'onglets. Vous pouvez en implémenter un similaire par vous-même. peut s'y référer
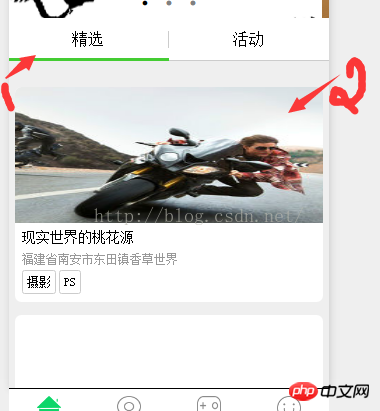
Effet des onglets du programme WeChat Mini
Avant-propos :
Les comptes d'application WeChat battent leur plein récemment et sont très populaires, mais vous pouvez également trouverrecherche Lorsque les mots-clés sont publiés, ce qui apparaît sur divers sites Web sont les explications officielles des documents WeChat. Juste à temps pour rattraper cet engouement, j'ai lu la documentation technique du mini programme ces derniers jours, puis j'ai commencé directement à écrire le cas. De nombreux composants ont été intégrés à WeChat, et je viens de découvrir qu'il n'y a pas d'effet d'onglet, je l'ai donc étudié au cours des deux derniers jours. L'idée est la suivante :
1. Tout d'abord, lorsque vous cliquez sur la navigation , vous avez besoin de deux variables , une pour stocker la classe de style de clic actuelle, et l'autre est autre navigation La classe de style par défaut
2. La liste du contenu de l'onglet nécessite également deux variables, une pour stocker le bloc actuellement affiché et l'autre pour stocker d'autres blocs par défaut cachés
3. Utiliser l'arithmétique ternaire Obtenez l' index de navigation en cliquant et jugez s'il faut ajouter la classe actuelle en fonction de l'index [Remarque, ici je vais lier l'événement de clic à la barre de navigation parent via l'objet cible Pour obtenir l'objet événement déclenché par un clic sur l'attribut ]
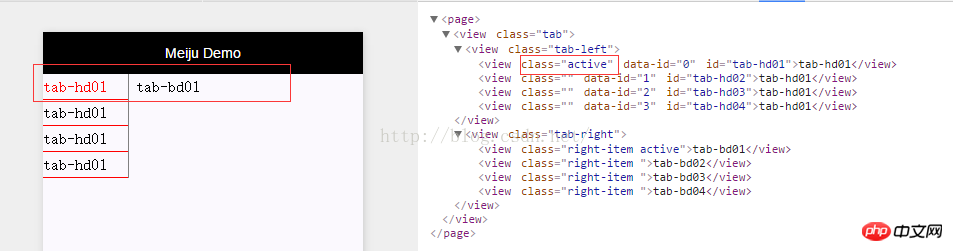
veuillez le combiner avec le rendu suivant :

Ensuite, affichez directement le code source :
demo.wxml :
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js :
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss :
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
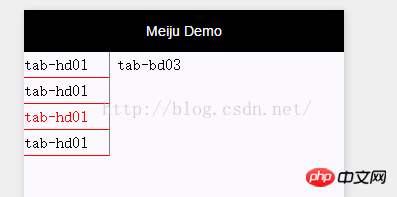
}Démo finale L'effet est le suivant :


[Recommandations associées]
1. Recommandation spéciale : Téléchargement de la version V0.1 de "php Programmer Toolbox"
2. Téléchargement complet du code source de l'applet WeChat
3 Démo du mini programme WeChat : Yangtao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

