Maison >Applet WeChat >Développement de mini-programmes >Présentation de trois mini-événements de programme
Présentation de trois mini-événements de programme
- 巴扎黑original
- 2017-05-15 11:47:062541parcourir
Résumé : Cet article présente comment utiliser l'applet WeChat événement. 1 : L'événement apparaît dans l'outil de développement d'applets WeChat. Créez un nouveau dossier d'événements, créez un nouveau fichier et remplissez le code suivant dans event.wxml : viewclass=view1bindtap=view1clickid=view1 data. -title=titre de l'actualité data-id=100 Ici...
|
Cet article explique comment utiliser les événements du mini-programme WeChat. 1 : Événement bouillonnant à WeChatDans le mini outil de développement de programme, créez un nouveau dossier d'événements, créez un nouveau fichier et remplissez le code suivant dans event.wxml :
Remplissez le code suivant en événement.wxss : .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
Ajoutez le code suivant à event.js :
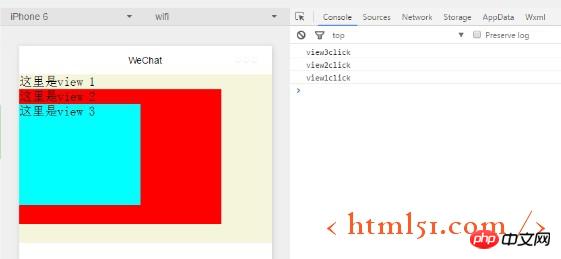
Compilez et exécutez, puis cliquez sur View3 résultat de la zone dans le simulateur Comme le montre la figure 1 : Vous pouvez voir qu'en plus de view3, les événements de clic de view2 et view1 ont répondu. Il s'agit de l'événement de clic bouillonnant
Figure 1 2 : Bloquer les événements bouillonnants volonté
a été remplacé par
Les autres codes restent inchangés, compilez et exécutez ou cliquez sur la zone view3, vérifiez les informations du journal, comme le montre la figure 2, l'événement ne bouillonne plus Figure 2
Dans le code ci-dessus : view1click : function(event)Ajoutez le code pour imprimer les informations sur l'événement entrant comme suit : Compilez et exécutez comme indiqué dans la figure 3 :
[Recommandations associées] 1. Recommandation spéciale : Téléchargement de la version V0.1 de "php Programmer Toolbox" 2. Téléchargement complet du code source de l'applet WeChat 3. Démo du mini programme WeChat : centre commercial d'imitation |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle