Maison >Applet WeChat >Développement de mini-programmes >Résolvez le problème selon lequel le swiper ne peut pas afficher les images
Résolvez le problème selon lequel le swiper ne peut pas afficher les images
- Y2Joriginal
- 2017-05-15 12:03:095267parcourir
Cet article présente principalement des informations pertinentes sur la méthode de l'applet WeChat pour résoudre le problème du swiper qui n'affiche pas les images. Cet article présente plusieurs méthodes de dépannage pour le swiper qui n'affiche pas les images et explique comment résoudre les problèmes que j'ai rencontrés. reportez-vous à la
Méthode de l'applet WeChat pour résoudre le problème du swiper qui n'affiche pas les images
1 Ce que je veux dire par le swiper qui n'affiche pas les images, c'est qu'il y en a. une seule boîte de swiper, mais l'image définie ne s'affiche pas.
La première chose à vérifier est que le chemin de l'image est correctement défini. Assurez-vous que le chemin n'est pas mal défini. Une autre raison possible est que la page sur laquelle le swiper est placé (c'est-à-dire ce wxml). fichier) Il n'y a pas d'enregistrement dans les pages de l'application.json
La bonne manière est :
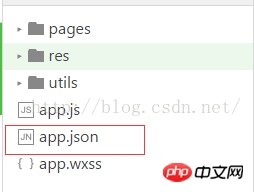
Trouvez le fichier app.json sous le projet

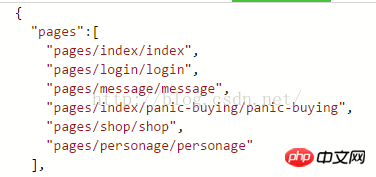
Enregistrez la page dans les pages sous le fichier de configuration dans app.json, comme l'image ci-dessous

La documentation du mini programme dit également "Dans le mini programme l'ajout /la réduction de pages nécessite de modifier le tableau des pages ." >J'ai également ignoré ce problème lorsque j'étais débutant. Après avoir travaillé longtemps dessus, je m'en suis soudain souvenu. Après avoir ajouté la page en pages, cela a fonctionné
[Recommandations associées]
1. Recommandation spéciale: Téléchargement de la version "php Programmer Toolbox" V0.1 2. Téléchargement complet du code source
3. Démo du mini programme WeChat : Yangtao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

