Maison >interface Web >tutoriel CSS >Trois petits effets spéciaux faciles à maîtriser : effets de creux de texte, de transparence et d'ombre
Trois petits effets spéciaux faciles à maîtriser : effets de creux de texte, de transparence et d'ombre
- 零下一度original
- 2017-04-28 10:48:293344parcourir
Cet article présente principalement un résumé d'exemples de paramètres de creux de texte, de valeur de transparence et d'effet d'ombre en CSS. La définition de la valeur de transparence de la couleur du trait du texte peut rendre le texte plus doux dans une certaine mesure. Les amis dans le besoin peuvent s'y référer. . Créez du texte creux sous
text-fill-color :
Code
Code CSSCopier le contenu dans le presse-papiers
-webkit-text-fill-couleur:transparent
-webkit; -text-stroke:1px #000; -la valeur de transparence de la couleur du trait rend le texte plus doux :
Code
Code CSS
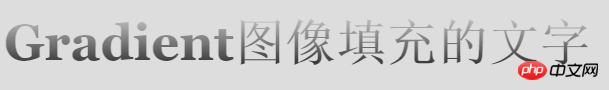
image d'arrière-plan:-webkit-linear-gradient(#eee, #000
);-webkit-fond-clip:texte
- -webkit-text-fill-
color :transparent Copier le contenu dans le presse-papier
-
image d'arrière-plan:-webkit-linear-gradient(#eee
, #000
-webkit-text-fill-
); couleur :
:
;
-webkit-text-stroke:1px
transparent- ;
Effet 2Par comparaison, vous constaterez que le texte en effet 2 est plus clair que celui en effet 1 Plus doux
text-shadow-
Syntaxe :Code CSS
Copier le contenu dans le presse-papier -
boîte -reflect : aucun | [
couleur{2,3} && < > ][ , - color
>? ]* Implémentons un exemple de texte ombré :
Code
Code CSS Copier le contenu dans le presse-papiers
Copier le contenu dans le presse-papiers
text-shadow:
2px 0 #000 ;
Effet text-shadow a 3 paramètres de longueur, le premier représente le décalage horizontal, le second représente le décalage vertical , et le troisième représente le flou (facultatif) Ombre de texte plus douce : Code
Copier le contenu dans le presse-papiers
text-shadow
:- 1px
-
1px 5px #000; >Code CSS
Copier le contenu dans le presse-papiers

:
1px
5px #000
;Effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

