Maison >interface Web >tutoriel CSS >Présentation de deux codes d'effets spéciaux qui utilisent CSS pour rendre les images d'arrière-plan transparentes et le texte opaque.
Présentation de deux codes d'effets spéciaux qui utilisent CSS pour rendre les images d'arrière-plan transparentes et le texte opaque.
- 零下一度original
- 2017-04-28 10:45:072252parcourir
Cet article présente principalement deux méthodes d'utilisation de CSS pour obtenir des images d'arrière-plan transparentes et des effets de texte opaques.
Résumé : <.>
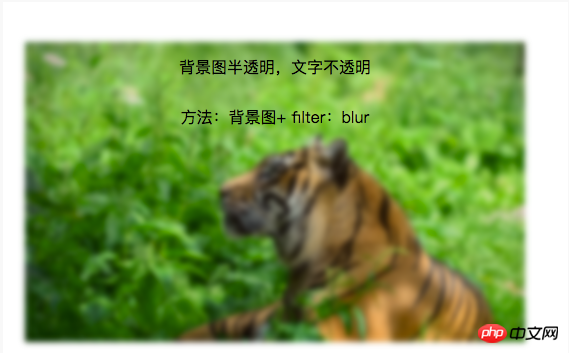
Méthode 1 (effet verre dépoli) : image de fond + pseudo classe + flite:blur(3px) Méthode 2 (effet translucide) : image de fond + positionnement + fond :rgba(255,255,255,0.3 )Deux méthodes pour obtenir des images d'arrière-plan transparentes et des effets de texte opaques à l'aide de CSSDans les projets, il est souvent utilisé pour mettre des introductions de texte sur les images d'arrière-plan. Voici deux techniques pour obtenir un arrière-plan transparent. images, effet d'opacité du texte, enregistrez-le pour une étude ultérieure.1. Effet verre dépoli :
Image de fond + pseudo classe + flite:flou(3px).demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
} <p class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</p>

2. Effet translucide :
Image de fond + positionnement + fond :rgba(255,255,255,0.3).demo2-bg{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);
}
<p class="demo2-bg">
<p class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</p>
</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Présentation d'un code d'effet spécial qui utilise CSS3 et des pseudo-éléments pour étendre le soulignement des deux côtés lorsque la souris est déplacée.Article suivant:Présentation d'un code d'effet spécial qui utilise CSS3 et des pseudo-éléments pour étendre le soulignement des deux côtés lorsque la souris est déplacée.

