Maison >interface Web >tutoriel CSS >Utilisez CSS pour implémenter un code d'effets spéciaux triangulaires transparents
Utilisez CSS pour implémenter un code d'effets spéciaux triangulaires transparents
- 零下一度original
- 2017-04-28 10:53:081990parcourir
Cet article vous apprend principalement à dessiner des triangles transparents en utilisant CSS. Dessiner des triangles avec CSS est très simple. Cet article résoudra ce problème pour vous. Les amis intéressés peuvent se référer à
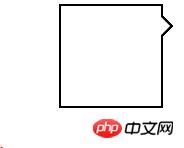
. css Implémentez le style d'image suivant. Je ne me souviens pas des valeurs de pixels spécifiques. C'est facile à configurer (Questions d'entretien de recrutement d'automne Baidu 2014) :
Code C#Copiez le contenu dans le presse-papiers
"demo">
🎜>
 Idée : implémentez d'abord un carré, puis implémentez un calque de triangle, placez-le dans le coin supérieur droit, puis implémentez un triangle transparent pour couvrir l'intérieur du triangle noir, ne laissant que la bordure.
Idée : implémentez d'abord un carré, puis implémentez un calque de triangle, placez-le dans le coin supérieur droit, puis implémentez un triangle transparent pour couvrir l'intérieur du triangle noir, ne laissant que la bordure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

