Maison >interface Web >Tutoriel H5 >Explication graphique détaillée du stockage Web HTML5
Explication graphique détaillée du stockage Web HTML5
- 黄舟original
- 2017-03-28 15:47:091413parcourir
Web Storage est une nouvelle fonctionnalité importante fournie par HTML5 API
mentionnée dans la dernière version de Web Storage Oui ; , l'API html5 peut être utilisée sur le client Web pour stocker des données de manière persistante sous forme de clé-valeur
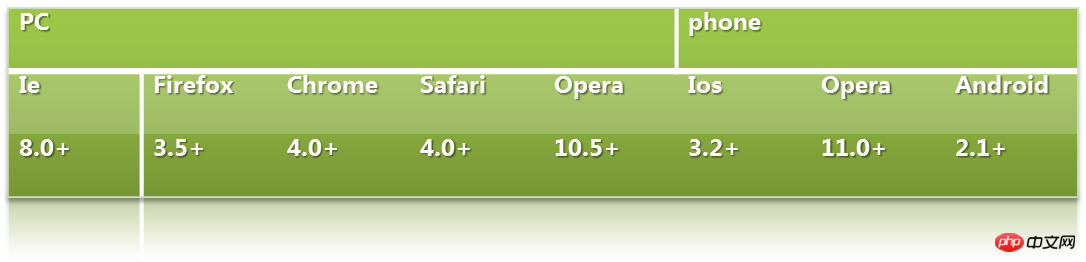
Actuellement, les principaux navigateurs prennent déjà en charge cette fonction ; 🎜>
 Comparaison courante du stockage de données de clients Web :
Comparaison courante du stockage de données de clients Web :
 Le stockage Web HTML5 est très convivial Utilisé par les développeurs, il fournit une API très simple pour obtenir ou définir des paires clé-valeur
Le stockage Web HTML5 est très convivial Utilisé par les développeurs, il fournit une API très simple pour obtenir ou définir des paires clé-valeur
La taille des données prise en charge est déterminée par le fabricant du navigateur Web, et la plupart prend en charge 5 M ou plus ; 10M ;
Cela signifie que nous pouvons stocker plus d'informations sur les utilisateurs et les sessions sur le client, telles que les paramètres personnels de l'utilisateur, les données localisées, les données hors ligne, etc. ; >
Les données stockées dans Web Storage sont accessibles à l'aide de javascript
Web StorageObject Principalement divisé en deux types ; : sessionStorage et localStorage ; ne sont valides que dans la portée d'une seule page (onglet ou fenêtre). Par conséquent, lorsque la session de la page expire, les données seront également
suppriméeslocalStorage : s'étend sur plusieurs fenêtres et la plage de durée peut dépasser la signification de la session en cours ; que lors de la navigation Même si le navigateur est fermé et rouvert, les données sont toujours disponibles

Storage ne peut stocker que des paires clé/valeur, et ne prend en charge que le type string data
;Si vous souhaitez enregistrer d'autres données de type
, vous devez les convertir en chaîne lors de l'enregistrement, puis les reconvertir lors de la lectureLes données qu'il enregistre ne sont pas cryptées, donc bien que le stockage Web soit très puissant, il n'est pas adapté pour enregistrer des données sensibles
Prise en charge du stockage Web ; attributs et méthodes :
Le stockage Web prend en charge le stockageévénement :
Lorsque les données du stockage Web sont enregistrées, modifiées ou supprimées, l'événement Stockage sera déclenché.
Déclenchez l'objet événement, y compris l'objet déclencheur, l'URL et les valeurs clés avant et après les modifications clé/valeur.
Bien que la spécification exige que l'événement Storage puisse être déclenché par toutes les fenêtres ou onglets du même navigateur, cette fonctionnalité n'est actuellement prise en charge que par quelques navigateurs. .
L'événement de stockage prend en charge les attributs suivants :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

