Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des composants du mini-programme WeChat : élément de sélection unique radio
Explication détaillée des composants du mini-programme WeChat : élément de sélection unique radio
- 高洛峰original
- 2017-03-27 11:20:203219parcourir
Description du composant de l'élément radio à sélection unique :
radio : élément à sélection unique.
groupe radio :
sélecteur à élément unique, composé en interne de plusieurs
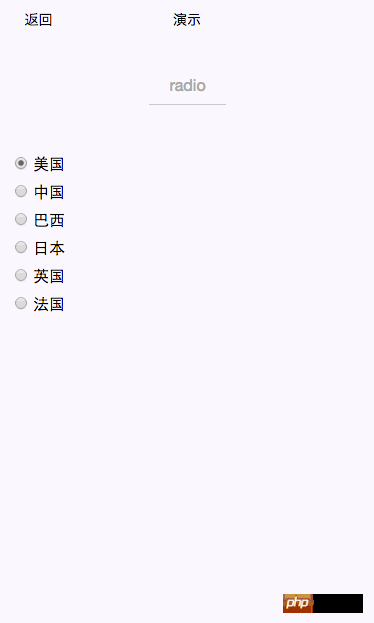
L'exemple de code d'élément à sélection unique radio fonctionne comme suit :

Ce qui suit est le code WXML :
<view class="page">
<view class="page__hd">
<text class="page__title">radio</text>
<text class="page__desc">单选框</text>
</view>
<view class="page__bd">
<view class="section section_gap">
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>
</view>
</view>
</view>Le Voici le code JS :
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'FRA', value: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})Ce qui suit est le code WXSS :
page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.radio {
display: block;
margin-bottom: 20rpx;
}
.section{
margin-bottom: 80rpx;
}
.section_gap{
padding: 0 30rpx;
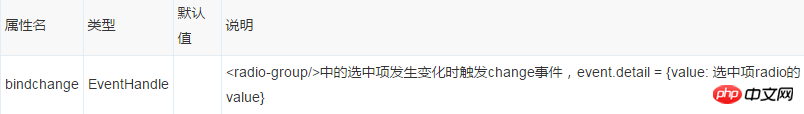
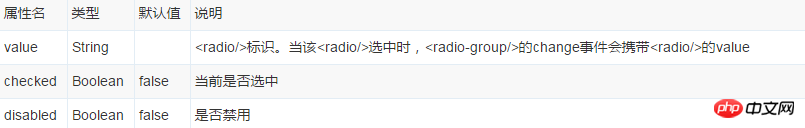
}Les principaux attributs de l'élément radio unique :
groupe radio :

radio :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée des composants de l'applet WeChat : sélecteur coulissantArticle suivant:Explication détaillée des composants de l'applet WeChat : sélecteur coulissant
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

