Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des composants de l'applet WeChat : sélecteur de défilement du sélecteur
Explication détaillée des composants de l'applet WeChat : sélecteur de défilement du sélecteur
- 高洛峰original
- 2017-03-27 11:27:332174parcourir
sélecteur de défilementDescription du composant :
sélecteur :
Sélecteur de défilement, prend désormais en charge trois sélecteurs, distingués par l'attribut mode,
sont respectivement le sélecteur ordinaire (mode = sélecteur), le sélecteur d'heure (mode = heure) et le sélecteur de date (mode = date),
est par défaut un sélecteur normal.
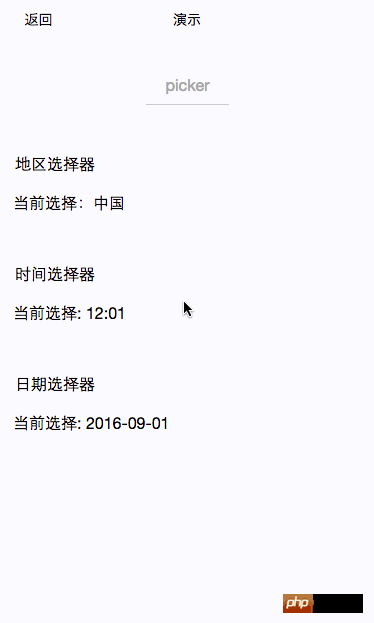
L'exemple de code du sélecteur roulant du sélecteur s'exécute comme suit :

Ci-dessous le code WXML
<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>Ce qui suit est le code JS
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})Ce qui suit est le code WXSS
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
Les propriétés principales du sélecteur du sélecteur à défilement :
Sélecteur normal : (mode = sélecteur)
|
Nom de l'attribut
|
Type |
Valeur par défaut |
Description |
||||||||||||||||
| plage | Tableau | [ ] | Lorsque le mode est sélecteur, la plage est valide|||||||||||||||||
| valeur | Nombre | 0 | Lorsque le mode est sélecteur, il s'agit d'un nombre indiquant quel nombre dans la plage est sélectionné, à partir de 0. | ||||||||||||||||
| bindchange | EventHandle | L'événement change est déclenché lorsque la valeur change, event.detail = {value : value} |
属性名 |
类型 |
默认值 |
说明 |
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
Nom de l'attribut |
Type | Description | tr> |
| valeur | Chaîne | représente l'heure sélectionnée au format "hh:mm" | tr>|
| start | Chaîne | Indique le début de la plage horaire valide, le format de chaîne est "hh:mm" | |
| end | Chaîne | Indique la fin de la plage horaire valide, le format de chaîne est "hh:mm" | |
| EventHandle | L'événement change est déclenché lorsque la valeur change, event.detail = { valeur : valeur | tr>
Sélecteur de date : (mode = date)
|
Nom de l'attribut
|
Type |
Valeur par défaut | Description |
||||||||||||||||||||||||
| valeur | Chaîne | 0 | Indique la date sélectionnée au format "AAAA-MM-JJ" | ||||||||||||||||||||||||
| start | Chaîne | Indique le début de la plage de dates valide, le format de chaîne est "AAAA-MM-JJ" td> | |||||||||||||||||||||||||
| end | String | représente la fin de la plage de dates valide, le format de chaîne est "AAAA-MM-JJ" | |||||||||||||||||||||||||
| champs | Chaîne | jour | Les valeurs valides sont l'année, le mois et le jour, indiquant la granularité du sélecteur | ||||||||||||||||||||||||
| bindchange td> | EventHandle | L'événement de changement est déclenché lorsque la valeur change, event.detail = {value: value} |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

