Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des composants de l'applet WeChat : sélecteur coulissant
Explication détaillée des composants de l'applet WeChat : sélecteur coulissant
- 高洛峰original
- 2017-03-27 11:04:134341parcourir
Description du composant du sélecteur coulissant :
Sélecteur coulissant.
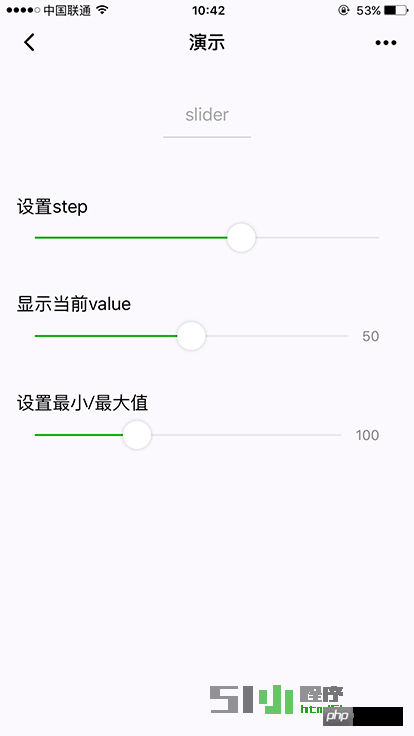
L'exemple de code du sélecteur coulissant de curseur s'exécute comme suit :

Ce qui suit est le code WXML :
<view> <text>设置left/right icon</text> <view> <slider></slider> </view> </view> <view> <text>设置step</text> <view> <slider></slider> </view> </view> <view> <text>显示当前value</text> <view> <slider></slider> </view> </view> <view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
Ce qui suit est le code JS :
var pageData = {}
for (var i = 1; i <p style="text-align: left;">Ce qui suit est le code WXSS : </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Les principaux attributs du sélecteur coulissant slider
Nom de l'attribut
Type
Valeur par défaut
Description
valeur minimale minNumber0
valeur maximale maxNumber100
stepNumber1 taille du pas, la valeur doit être supérieure à 0 et divisible by (max - min)
Si désactivéBooleanfalse est désactivé
La valeur actuelle de valueNumber0
Si show-valueBooleanfalse affiche la valeur actuelle
bindchangeEventHandle est un événement déclenché après avoir effectué un glissement, event.detail = { valeur : valeur}Expérience personnelle : min est négatif
sélecteur coulissant.
Puisque min et max sont des types Nombre, est-il acceptable de définir min sur un nombre négatif ?

Ce qui suit est le code WXML :
<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
Ce qui suit est le code JS :
var pageData = {}
for (var i = 1; i <p style="text-align: left;">Ce qui suit est le code WXSS : </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Analyse : Vous pouvez voir que min peut être défini sur un nombre négatif, et le curseur est affiché à 0 par défaut (indiquant que l'attribut value contrôle cela). Ensuite, vous pouvez faire glisser vers la gauche, et le nombre négatif sera affiché ;
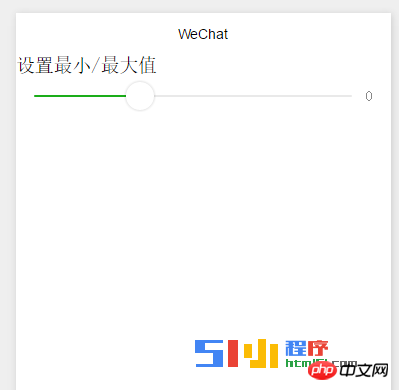
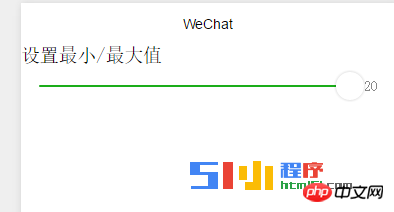
Expérience personnelle : si min est supérieur à max
Je pensais qu'une erreur serait signalée, mais le résultat était au-delà mon attente. En fait, il n'a pas signalé d'erreur, puis il a été affiché à la position maximale et le curseur n'a pas pu être déplacé. C'est un grand gouffre évident !

Ce qui suit est le code WXML :
<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
Ce qui suit est le code JS :
var pageData = {}
for (var i = 1; i <p style="text-align: left;">Ce qui suit est le code WXSS : </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Ce contrôle sera probablement modifié ultérieurement. Veuillez éviter cet écueil.
De plus, max peut aussi être égal à min.
Expérience personnelle : deux curseurs
J'ai déjà utilisé le curseur et vous pouvez configurer deux curseurs. Ce n’est pas écrit dans ce document, et cela me suffit, je peux seulement dire que c’est immature.
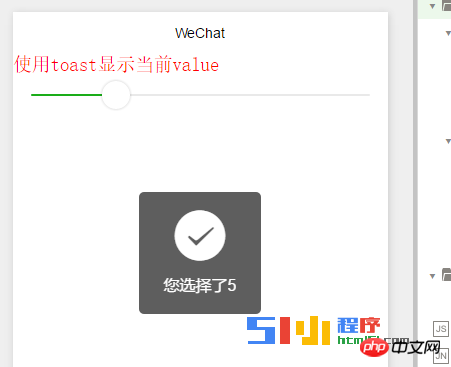
Expérience personnelle : utilisez wx.showToast pour afficher la valeur

En plus de la méthode d'affichage par défaut, nous pouvons également utiliser le mode toast pour afficher la valeur sélectionnée
ci-dessous se trouve le code WXML :
<view> <text>使用toast显示当前value</text> <view> <slider></slider> </view> </view>
Ce qui suit est le code JS :
var pageData = {}
for (var i = 1; i <p style="text-align: left;">Ce qui suit est le code WXSS :</p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

