Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la solution au problème d'affichage des pages à onglets lors du développement des mini-programmes WeChat
Explication détaillée de la solution au problème d'affichage des pages à onglets lors du développement des mini-programmes WeChat
- 高洛峰original
- 2018-05-25 13:58:028999parcourir
S'il y a des étudiants qui ont utilisé la barre de tabulation lors du développement de mini-programmes WeChat, je pense qu'ils rencontreront des problèmes. Pourquoi parfois la barre de tabulation a été ajoutée à app.json dans le code, mais elle n'est pas affichée sur la page ? Certaines pages peuvent-elles afficher des barres d'onglets et d'autres pages ne pas afficher de barres d'onglets ? Aujourd'hui, j'ai réglé les problèmes que j'ai rencontrés au cours du processus de développement pour les partager avec vous.
Question 1 : Pourquoi la barre d'onglets ne s'affiche pas en bas de page ?
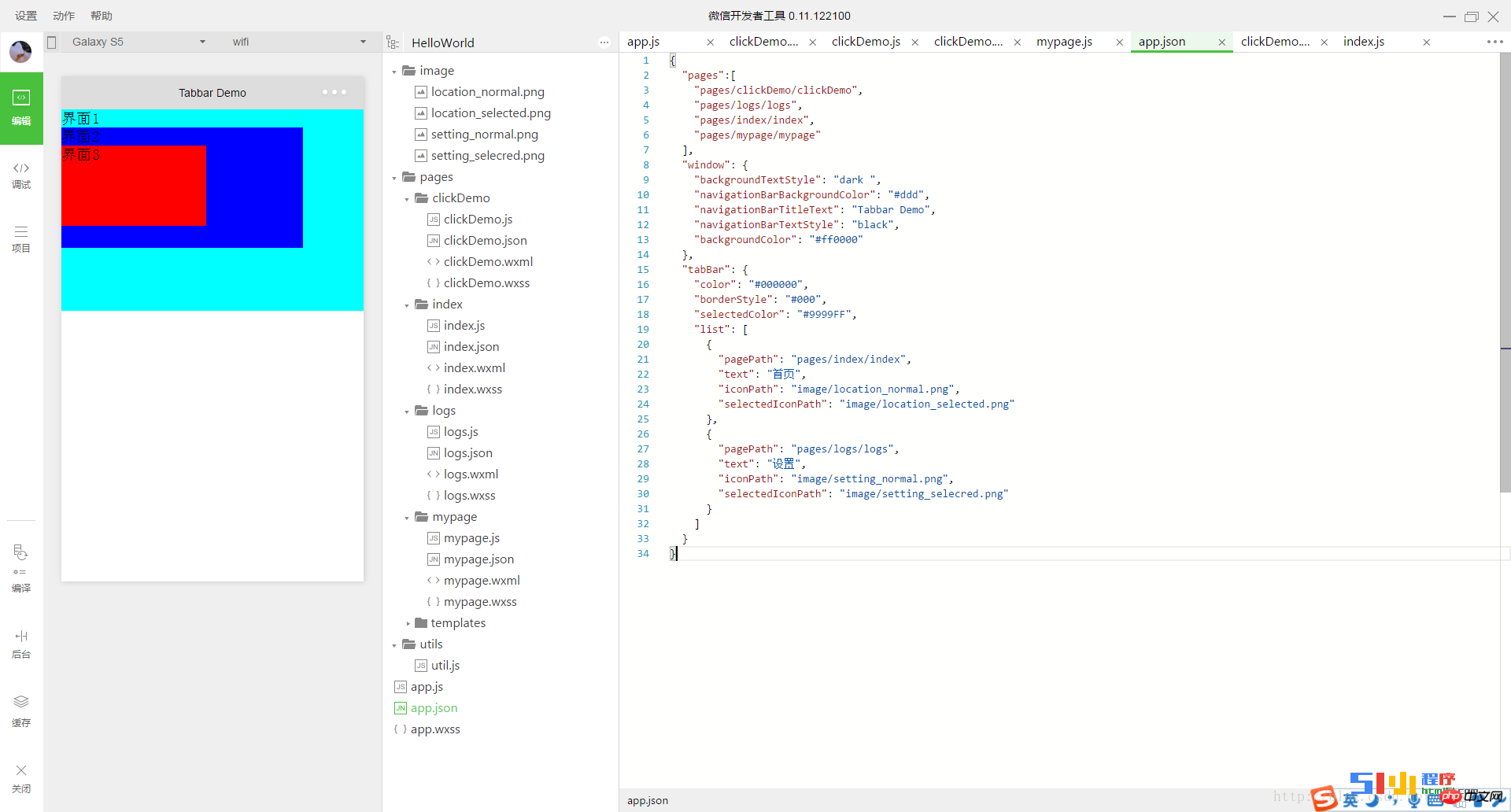
De nombreux internautes (dont moi-même) ont également rencontré ce genre de problème. La barre de tabulation est clairement ajoutée dans app.json, et le chemin est également ajouté dans list. il n'est pas affiché ? Par exemple, dans le code suivant, pourquoi la barre de tabulation n’apparaît-elle pas en bas de l’écran comme prévu ?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}Jetons un coup d'oeil aux résultats d'affichage de la page comme suit :

La raison est : le premier élément des pages array doit être membre du tableau de liste de tabBar.
Nous pouvons jeter un œil au contenu du tableau pages dans le code ci-dessus :
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]
Le contenu du tableau list dans la barre d'onglets est :
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
} Did vous découvrez pourquoi le TabBar n'apparaît pas en bas ? La raison en est que le premier élément « pages/clickDemo/clickDemo » dans le tableau pages dans l'en-tête de app.json n'est pas devenu membre de tabBar, c'est-à-dire qu'il n'y a aucune entrée reliant à la page clickDemo dans le tableau de liste de barre d'onglets.
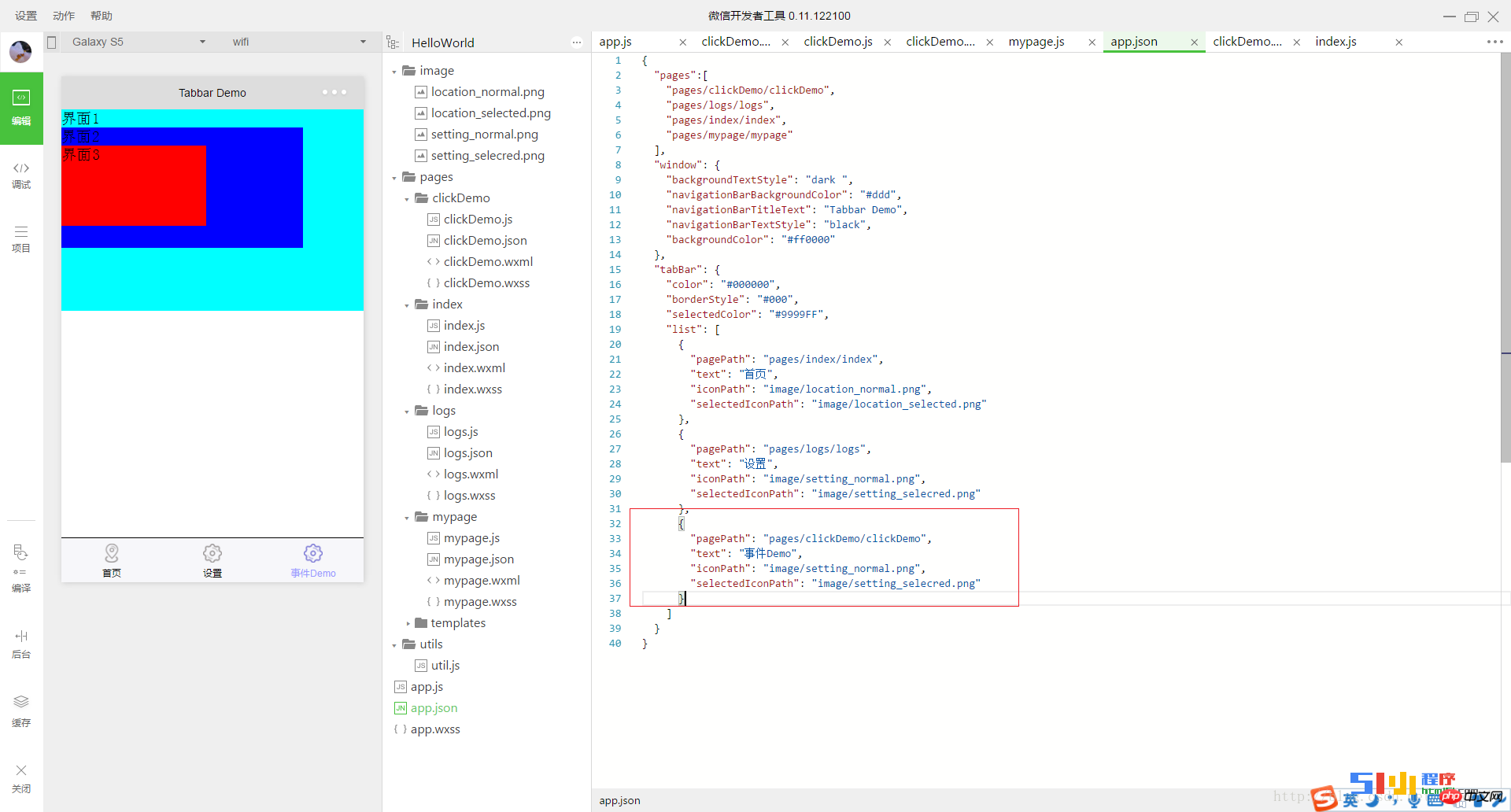
[Solution] 1. Nous ajoutons une entrée reliant la page clickDemo dans le tableau list. Ce code est donné ci-dessous.
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}L'effet est le suivant :

Méthode 2. Définissez le premier élément du tableau pages sur "pages/index/index", ou définissez-le sur "pages/logs/logs". Bien entendu, cette méthode n’est pas celle à laquelle nous nous attendions. Après la pratique, nous avons constaté que le premier élément (page d'accueil) du tableau pages dans app.json doit apparaître dans le tableau tabBar---list Peu importe lequel est dans la liste, mais si la page d'accueil n'y est pas ; la liste, bien sûr, elle ne peut pas être rendue. C'est On peut comprendre que app.json est la première fois que la page est configurée
Question 2 : Existe-t-il un moyen d'empêcher l'affichage de la barre d'onglets sur la page d'accueil du mini programme au lieu d'afficher la barre d'onglets sur la page d'accueil ?
Nous n'avons pas encore pensé à une solution pour cela, tout le monde est invité à y répondre
Question 3 : Certaines pages ne sont pas dans la page de liste des barres d'onglets. Pourquoi la barre d'onglets est-elle également affichée en bas de la page. ? Si vous redirigez vers d'une page de premier niveau vers une autre page, vous constaterez que TabBar sera affiché même si d'autres pages ne sont pas dans la liste définie par TabBar. Comment résoudre ce problème ?
[Solution] Si la page actuelle est également une page de premier niveau et que la page à laquelle vous souhaitez accéder n'a pas de barre de tabulation, n'utilisez pas redirectTo mais utilisez naviguerTo.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

