Maison >Applet WeChat >Développement de mini-programmes >Développement du mini-programme WeChat, du début au démarrage
Développement du mini-programme WeChat, du début au démarrage
- 迷茫original
- 2017-03-25 18:04:141858parcourir
Pour les entrepreneurs, la plus grande peur est de perdre sur la ligne de départ. Le monde des mini-programmes WeChat est destiné à être rempli d'entrepreneurs. En fait, le coût du développement de petits programmes est bien inférieur à celui du développement d’applications indépendantes. Pour les grandes entreprises, les petits programmes sont plutôt la cerise sur le gâteau. Cependant, pour les petites entreprises sans budget important, les petits programmes peuvent être une aide opportune.
Une grande vague de petits programmes arrive bientôt. N'hésitez pas à apprendre le développement de petits programmes. Pendant que vous hésitez, des petits programmes d'autres personnes ont déjà été développés pour vous, là. n'est qu'un choix. : N'attendez pas, apprenez vite !
Chapitre 1 : Préparation
C'est important d'être préparé. Pour développer un compte d'application WeChat, vous devez au préalable télécharger les outils de développement sur le site officiel de WeChat.
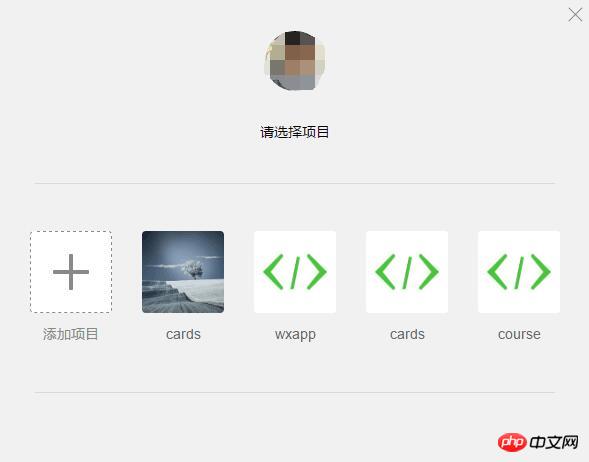
1. Téléchargez les derniers outils de développement WeChat Après l'ouverture, vous verrez cette interface :

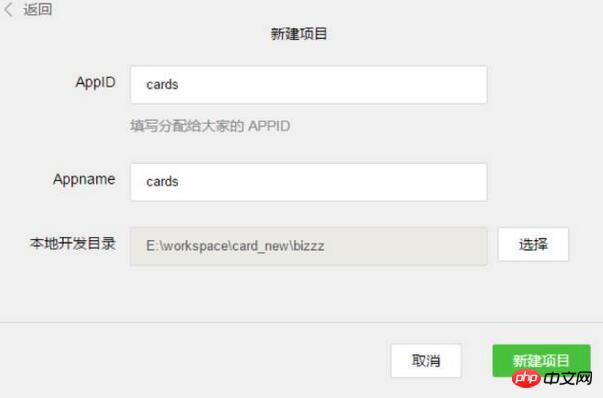
2. Cliquez sur le projet "Nouveau web+", et l'écran suivant apparaîtra :

3. Veuillez faire attention aux différents contenus de cette page -
(1) AppID : remplissez selon l'explication officielle.
(2)Appname : Le nom du dossier le plus externe du projet. Si vous le nommez "ABC", tout le contenu du projet suivant sera enregistré dans le répertoire "/ABC/…". .
(3) Répertoire de développement local : Le répertoire dans lequel le projet est stocké localement.
Remarque : Encore une fois, si vous développez ce projet avec un membre de l'équipe, il est recommandé d'utiliser le même nom de répertoire et le même répertoire local pour garantir l'unité du développement collaboratif. Si vous avez déjà un projet, le processus d'importation est similaire à celui ci-dessus et ne sera pas décrit à nouveau.
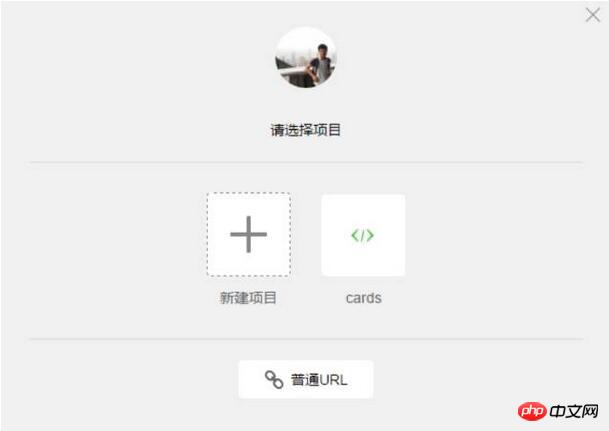
4. Une fois tous les préparatifs terminés, cliquez sur le bouton « Nouveau projet » et cliquez sur « OK » dans la boîte de dialogue contextuelle.

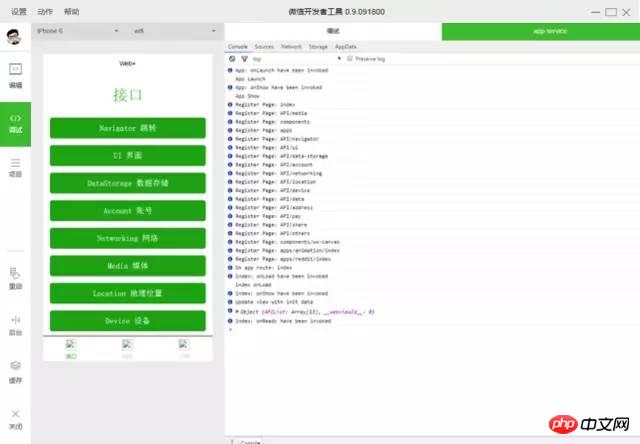
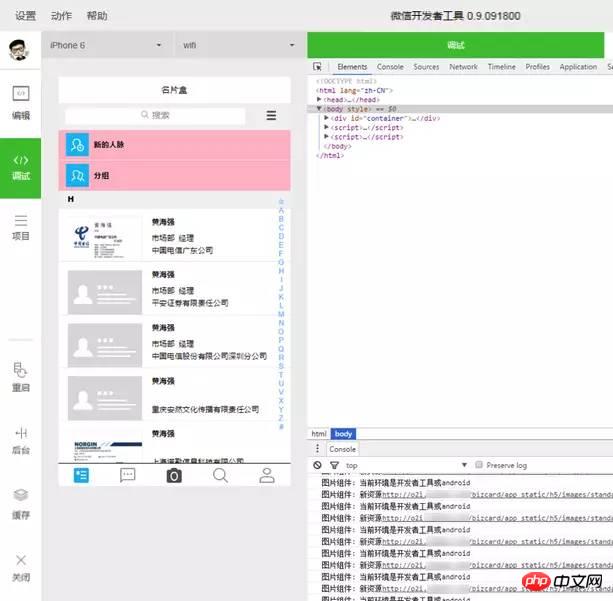
5. Comme le montre l'image ci-dessus, à ce moment, les outils de développement WeChat ont été automatiquement créés. a Le projet de démonstration initial contient le contenu de base et la structure du cadre requis pour un projet d'application WeChat. Cliquez sur le nom du projet ("cartes" dans l'image) pour entrer dans le projet, et vous pourrez voir la structure de base de l'ensemble du projet :

Chapitre 2 : Structure du projet
WeChat dispose actuellement d'une très large base d'utilisateurs. Après que WeChat ait lancé le compte officiel, tout le monde peut constater sa popularité, ce qui favorise également le développement rapide de h5. À mesure que les besoins du secteur des comptes officiels deviennent de plus en plus complexes. , les comptes d'application sont maintenant L'arrivée est également parfaite. Après avoir lu le document une ou deux fois, notre équipe a constaté que la manière dont il fournit aux développeurs subit également des changements importants, du DOM d'exploitation aux données d'exploitation. Il est difficile de mettre en œuvre de nombreux h5 basés sur un outil de pont fourni par WeChat sur les comptes publics. Les fonctions mises en œuvre sont quelque peu similaires au développement hybride. La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit adopter les composants qu'elle nous fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de le faire. complètement séparé du DOM opérationnel, et leur réflexion en matière de développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
Cycle de vie :
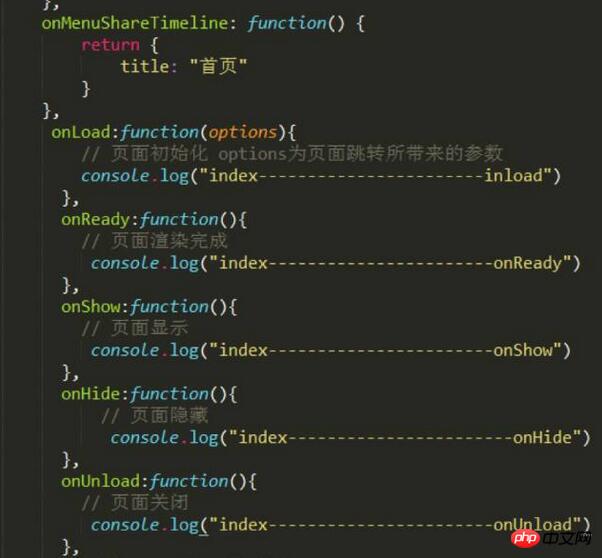
Dans index.js :

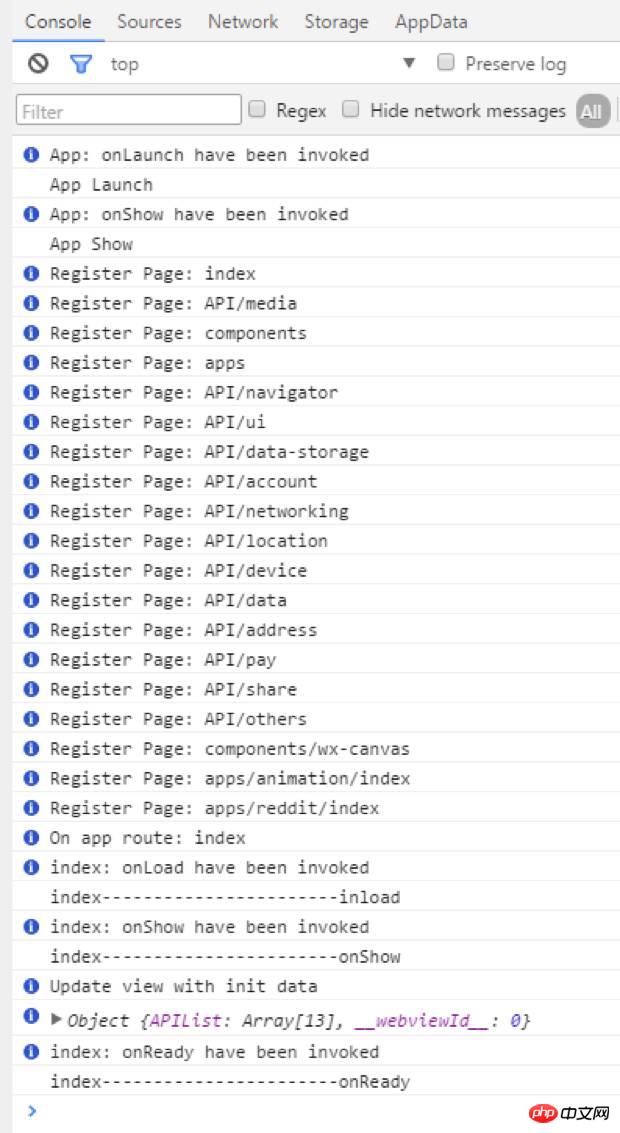
Vous pouvez voir dans la console des outils de développement :

Sur la console de la page d'accueil, vous pouvez voir que l'ordre est Lancement de l'application–>App Show–>onload–>onShow–>onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis cela passe au chargement et à l'affichage de chaque page, etc.
Comme vous pouvez l'imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement des cartons, etc.
Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. On voit que WeChat est L'aspect routage est bien encapsulé et trois méthodes de saut sont également fournies.
wx.navigateTo(OBJECT) : conservez la page actuelle, accédez à une page de l'application et utilisez wx.navigateBack pour revenir à la page d'origine.
wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.
wx.navigateBack() : ferme la page actuelle et revient à la page précédente.
Ces trois suffisent fondamentalement. En termes de routage, WeChat est bien emballé. De nombreux frameworks ont souvent une configuration de routage très lourde.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, qui répondent essentiellement aux besoins du projet, donc la vitesse de développement est très rapide. Vous pouvez le parcourir attentivement plusieurs fois à l'avance, et l'efficacité du développement sera très bonne.
Autres :
Tout framework et plug-in externes sont fondamentalement inutilisables, même les plug-ins js natifs sont difficiles à utiliser, car nous Les plug-ins utilisés pour js existent essentiellement sous la forme de dom d'exploitation, et l'architecture du compte d'application WeChat ne permet cette fois à aucun dom d'être utilisé. Même le rem.js défini dynamiquement que nous avions l'habitude d'utiliser dans le passé n'est pas pris en charge. .
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Par rapport aux comptes publics, nous avons constaté que le développement de comptes d'application est basé sur des composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d'autres œufs de Pâques attendent que tout le monde les découvre.
Commençons maintenant à travailler sur un code simple !
1. Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, j'ai utilisé l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement.

2. Ensuite, vous devez ajuster la structure du projet en fonction du contenu de votre projet. Dans le projet exemple, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application.
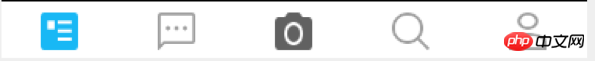
3. La "tabBar" de l'exemple de projet est constituée de cinq boutons de menu :

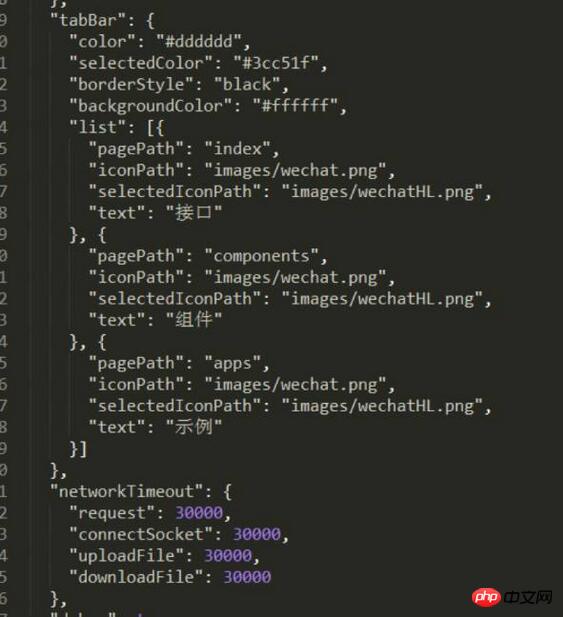
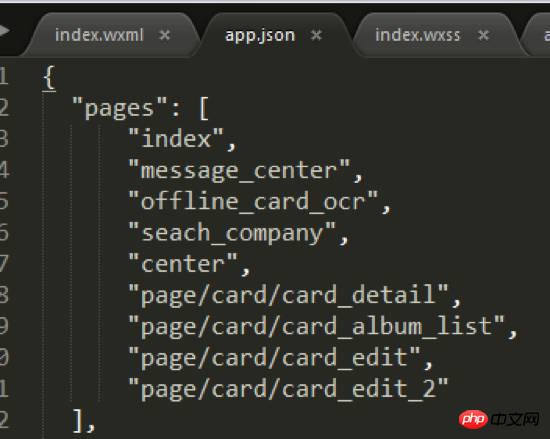
4. Recherchez le fichier "app.json" pour configurer ces cinq menus. Recherchez ""tabBar"" dans la ligne de code :

Vous pouvez le modifier en fonction du projet réel besoins, où :
"Color" est la couleur de police du bas, "selectedColor" est la couleur de surbrillance pour passer à la page, "borderStyle" est la couleur de la ligne au-dessus du changement menu, "backgroundColor" est la couleur d'arrière-plan de la barre de menu inférieure. La description textuelle est relativement abstraite. Il est recommandé de déboguer chacune d'elles et de vérifier ses effets pour approfondir votre impression.
L'ordre des codes sous ""liste"" doit être placé dans l'ordre et ne peut pas être modifié par hasard.
Dans le nom du fichier après ""pagePath"", le suffixe ".wxml" est caché. Il s'agit d'un aspect humain du code de développement WeChat - il vous aide à économiser de l'argent. En écrivant du code, il n'est pas nécessaire de déclarer fréquemment les suffixes des fichiers.
""iconPath"" est le chemin des icônes de la page qui n'a pas été affichée. Ces deux chemins peuvent être directement des icônes du réseau.
""selectedIconPath"" est le chemin de l'icône en surbrillance sur la page actuellement affichée. Après la suppression, l'icône sera affichée comme ""iconPath"" par. défaut.
""Texte"" est le titre de la page. Il peut également être supprimé. Après l'avoir supprimé, l'icône sera affichée. Si un seul d'entre eux est supprimé, la position sera affichée. occupé.
Remarque : le menu inférieur de WeChat prend en charge jusqu'à cinq colonnes (cinq icônes), donc lorsque vous concevez l'interface utilisateur et la structure de base de votre application WeChat, vous devez prendre en compte la disposition de la barre de menus. à l'avance. .
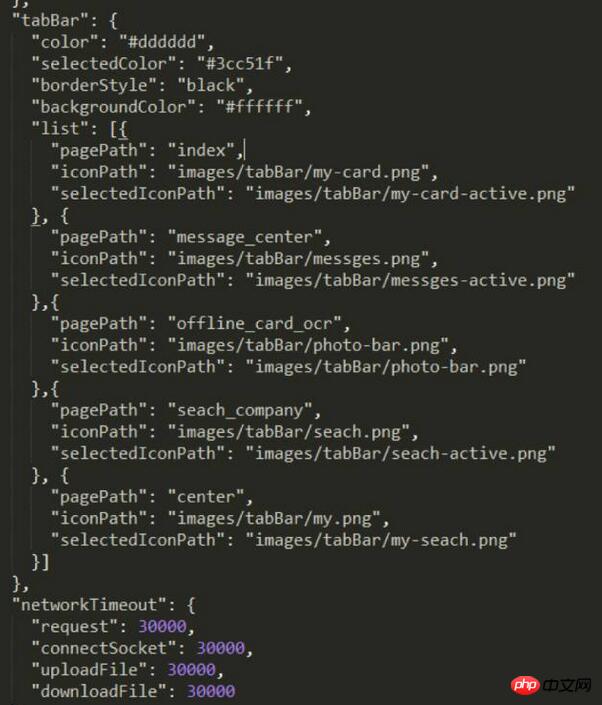
5. Selon les règles de code ci-dessus, j'ai préparé la structure de base de l'exemple de projet pour votre référence :


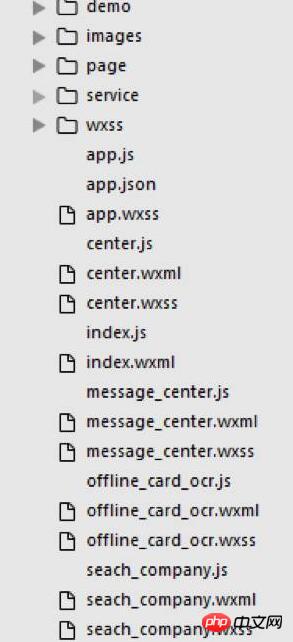
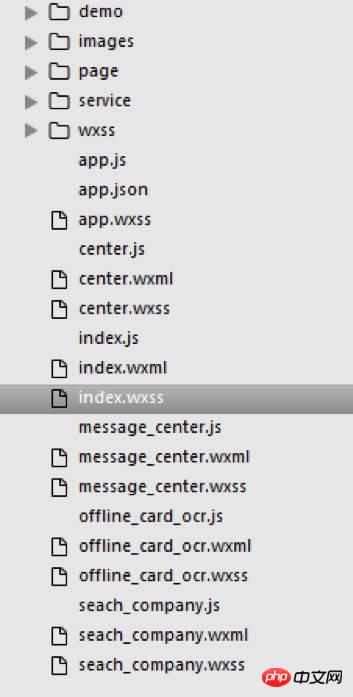
6. Une fois le fichier "Json" configuré, la structure de base de "card_course" est celle indiquée dans la figure ci-dessus. Les sous-ensembles inutiles peuvent être temporairement supprimés, tandis que les sous-ensembles manquants doivent être créés activement. Lors de la suppression d'un sous-ensemble, n'oubliez pas de vérifier si le contenu pertinent dans « app.json » a également été supprimé.
Remarque : je recommande personnellement que lorsque vous créez un nouveau fichier "wxml", vous créiez également ensemble les fichiers "js" et "wxss" correspondants, car les caractéristiques de configuration de l'application WeChat les comptes sont Lorsqu'un fichier "wxml" est analysé, les fichiers "js" et "wxss" avec le même nom de fichier seront trouvés dans le même répertoire en même temps, le fichier "js" doit donc être préconfiguré dans "app .json" dans le temps.
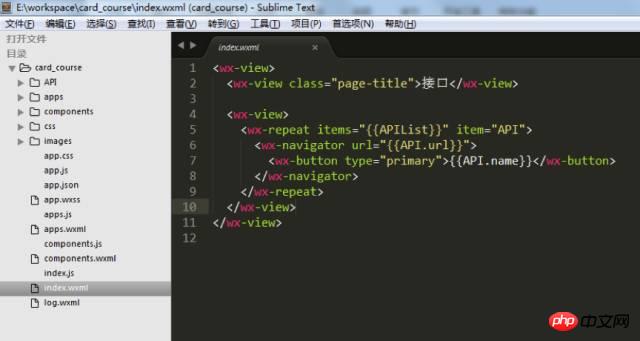
Lors de l'écriture de "wxml", codez simplement selon l'interface fournie par le compte de l'application WeChat. La plupart d'entre eux sont les "p" précédents, mais nous utilisons désormais "view". Lorsque vous devez utiliser d'autres sous-ensembles, vous pouvez choisir en fonction de l'interface fournie par WeChat.
Utilisez le nom "class" pour définir le style. Le nom "id" est fondamentalement inutile ici. Fonctionne principalement avec des données, pas avec "dom".

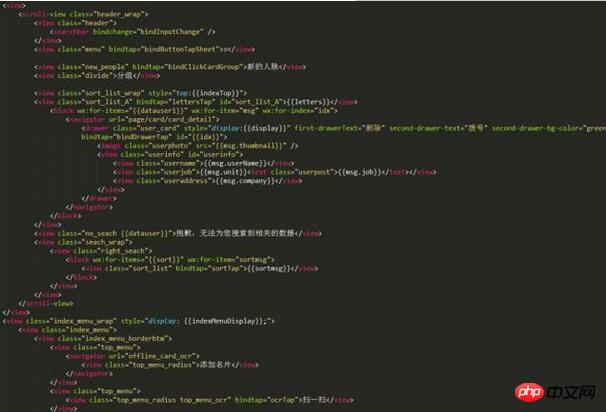
7 Ce qui précède est l'encodage "wxml" de l'exemple de page d'accueil du projet. Comme le montre l'image, la quantité de code pour implémenter une page est très faible.
8. Le fichier "Wxss" est un fichier de style importé Vous pouvez également y écrire des styles directement. L'exemple utilise la méthode d'importation :
. 
9. Après avoir modifié le code et l'avoir rafraîchi, vous pouvez voir que l'étiquette "view" sans fond devient directement rose.
Remarque : Après avoir modifié le contenu sous "wxml" et "wxss", vous pouvez directement actualiser avec F5 pour voir l'effet. Si vous modifiez "js", vous devez cliquer sur le bouton. bouton de redémarrage pour voir l'effet.
10. De plus, les styles publics peuvent être directement référencés dans "app.wxss".

11. Le fichier "Js" doit être dans la ""page"" du "" app.json" préconfiguré. Afin de clarifier la structure du projet, j'ai créé quatre autres fichiers de pages dans le répertoire de même niveau de la page d'accueil "index" dans l'exemple de projet, comme suit :

Après les étapes ci-dessus, les cinq menus du bas du boîtier sont tous configurés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

