Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (10)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (10)
- 迷茫original
- 2017-03-25 17:36:081791parcourir
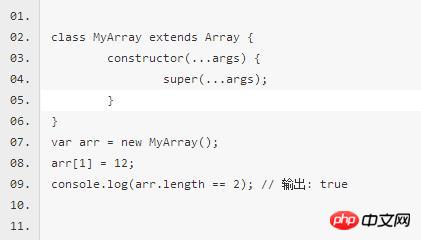
Intégrés sous-classables
Dans ES6, les objets intégrés tels que les éléments Array, Date et Dom peuvent être sous-classés.

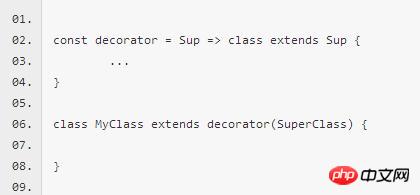
Des mixins simples via des usines de sous-classes
Le mixin peut être considéré comme une méthode « d'emprunter » des fonctions à d'autres objets en JavaScript. Chaque objet nouvellement défini possède une propriété prototype à partir de laquelle d'autres objets peuvent « emprunter » des fonctionnalités. La fonction ici peut être une propriété ou une méthode.
Mixin permet de dégrader la duplication des fonctions dans un système et d'augmenter la réutilisabilité des fonctions. Là où certaines applications peuvent nécessiter un comportement partagé entre toutes les entités d'objet, nous pouvons facilement éviter toute duplication en conservant cette fonctionnalité partagée dans un Mixin, et ainsi nous concentrer sur la mise en œuvre uniquement des parties de notre système qui sont vraiment différentes les unes des autres.
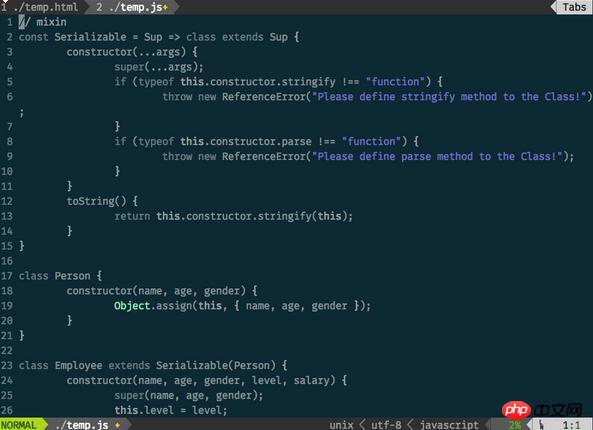
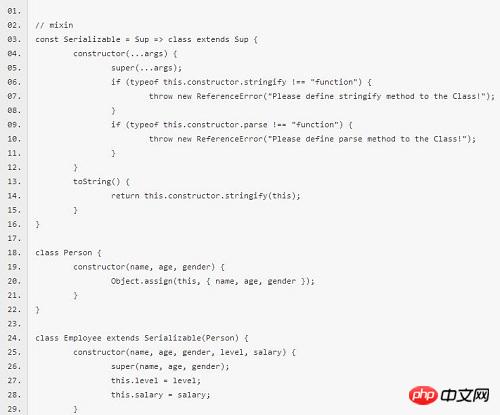
Dans ES6, nous pouvons utiliser le nouveau modèle "mixin" basé sur l'héritage de classe pour concevoir une interface "sémantique" plus élégante, car les extensions dans ES6 peuvent hériter d'une classe de construction dynamique, ceci est différent des autres langages de programmation qui déclarent les classes de manière statique. Lorsqu'une classe ES6 hérite d'une autre classe, la classe héritée peut être une classe dynamique créée via des expressions arbitraires. Cette fonctionnalité permet d'implémenter un modèle de compositeur, en utilisant une fonction pour mapper une classe C à une nouvelle classe qui hérite de C. Utilisez les outils mixin Serilisable

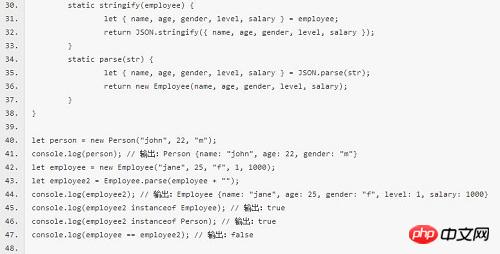
ci-dessus Code, nous utilisons l'héritage de classe ES6 pour implémenter Seriallessly, qui vérifie si les méthodes statiques stringify et parse sont définies sur la classe de l'instance actuelle. Si tel est le cas, utilisez la méthode statique pour remplacer la méthode toString. Sinon, lancez-la lors de l'instanciation. l'objet. Une exception se produit. Ensuite, la sérialisabilité est obtenue via la classe Employ extends Serialised(Person). Ici, nous n'avons pas de personne sérialisable elle-même, mais Serialisable devient une modification sémantique, c'est-à-dire qu'Employee est une personne sérialisable.
 Utilisez des cartes faibles pour implémenter des membres d'instance privés (membres d'instances privées avec des cartes faibles)
Utilisez des cartes faibles pour implémenter des membres d'instance privés (membres d'instances privées avec des cartes faibles)
 Les cartes faibles résolvent le problème hérité des membres de données privées. Premièrement, vous n’avez plus besoin de générer vous-même un identifiant unique, car l’instance d’objet elle-même est un identifiant unique. Deuxièmement, lorsqu'une instance d'objet est récupérée, toutes les données de la carte faible liée à l'instance seront également recyclées.
Les cartes faibles résolvent le problème hérité des membres de données privées. Premièrement, vous n’avez plus besoin de générer vous-même un identifiant unique, car l’instance d’objet elle-même est un identifiant unique. Deuxièmement, lorsqu'une instance d'objet est récupérée, toutes les données de la carte faible liée à l'instance seront également recyclées.

privateData est une instance de WeakMap dans cet exemple. Lorsqu'une nouvelle forme est créée, une entrée de carte faible est créée afin que l'instance puisse contenir des objets contenant des données privées. La chose la plus critique dans Weakmap est la suivante : même s'il est trivial pour les développeurs d'obtenir une référence à un objet Shape, ils ne peuvent pas accéder à privateData depuis l'extérieur de l'instance. Par conséquent, les données sont protégées en toute sécurité contre les fauteurs de troubles. Toute méthode souhaitant manipuler des données privées ne peut obtenir l'objet renvoyé qu'en transmettant celui de l'instance. Dans cet exemple, getName() récupérera l'objet et renverra la valeur de l'attribut name.
Optimisation des appels de queue
L'appel de queue est un concept important dans la programmation fonctionnelle La dernière étape d'une fonction consiste à appeler une autre fonction.
L'optimisation des appels de queue consiste à éviter de conserver et de créer constamment de nouvelles piles d'appels et d'appeler une autre fonction à la dernière étape de la fonction. L'importance de la dernière étape est qu'il n'est pas nécessaire de conserver l'environnement d'exécution de la fonction actuelle. Une fois que la fonction suivante appelée est exécutée et que la valeur de retour est donnée, elle revient directement, comme dans le cas d'un tube.
La fonction s'appelle elle-même, ce qui est appelé récursivité. Si la queue s'appelle elle-même, on parle de récursion de la queue. La récursion de queue utilise les caractéristiques de l'optimisation du réglage de queue pour optimiser les opérations récursives du mécanisme de langage afin d'éviter le débordement de pile.
"L'optimisation des appels de queue" est d'une grande importance pour les opérations récursives, c'est pourquoi certains langages de programmation fonctionnels l'ont écrit dans les spécifications du langage. Il en va de même pour ES6. Pour la première fois, il est clairement stipulé que toutes les implémentations d'ECMAScript doivent déployer une « optimisation des appels de queue ». Cela signifie que dans ES6, tant que la récursion de queue est utilisée, aucun débordement de pile ne se produira et la mémoire sera relativement économisée.
La récursion consomme beaucoup de mémoire, car des milliers ou des centaines de trames d'appel doivent être enregistrées en même temps, et des erreurs de « débordement de pile » peuvent facilement se produire. Mais pour la récursion de queue, puisqu'il n'y a qu'une seule trame d'appel, une erreur de « débordement de pile » ne se produira jamais.
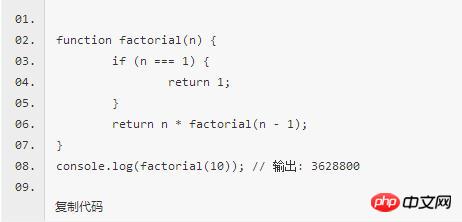
Le code suivant est une fonction factorielle pour calculer la factorielle de n, jusqu'à n enregistrements d'appels doivent être enregistrés. La complexité est O(n)
. 
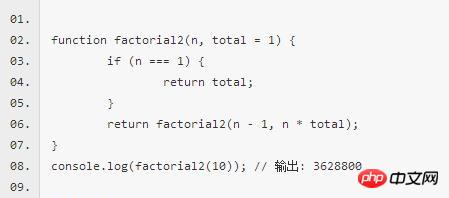
S'il est modifié en appel récursif de queue, un seul enregistrement d'appel sera conservé et la complexité sera O(1)

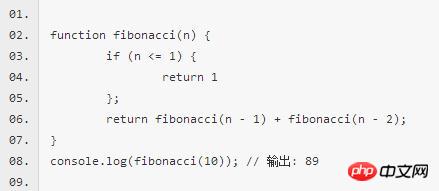
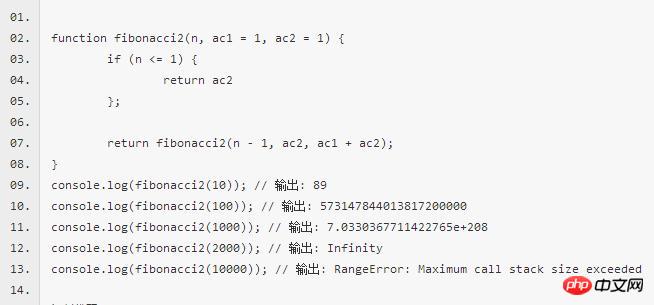
Le calcul de la séquence de Fibonacci peut illustrer pleinement l'importance de l'optimisation récursive de la queue

Utilisation de l'algorithme récursif de Fibonacci optimisé pour la récursion de queue

Classe d'erreur personnalisée (Erreurs personnalisées)
Error est une classe d'erreur en JavaScript. C'est également un constructeur qui peut être utilisé pour créer un objet d'erreur. Une instance Error sera générée lorsqu'une erreur d'exécution se produit. Error, comme d'autres objets, peut également être personnalisée par l'utilisateur.
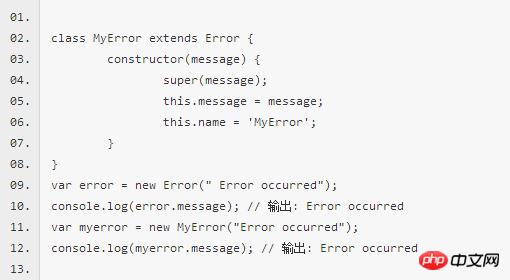
ES6 implémente des classes d'erreur personnalisées via la dérivation

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

