Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée de la demande de demande d'applet WeChat
Introduction détaillée de la demande de demande d'applet WeChat
- 高洛峰original
- 2017-03-26 13:29:543752parcourir
Parlez de l'interaction des données des mini-programmes WeChat --- wx.request
Le document officiel indique clairement que wx.request initie une requête https. Si votre serveur est un site http, vous devez le faire. configuration. Vous pouvez vous référer à l'article : tutoriel http vers https
Mais si vous n'avez pas de serveur ou ne souhaitez pas écrire de code en arrière-plan, vous pouvez appeler l'interface que j'ai fournie ici. Cet article vous présentera comment. pour l'utiliser.
Tout d'abord, nous devrions commencer à nous préparer côté serveur. J'utilise Java. Le framework est spring+springMVC+spring data.
La couche contrôleur de l'interface https://www.itit123.cn/itdragon/findAll
Code source :
@RequestMapping(value="findAll")
@ResponseBody
public Object listWxDatas(@RequestParam(value = "page", defaultValue = "1") int pageNumber,
@RequestParam(value = "pageSize", defaultValue = PAGE_SIZE) int pageSize,
@RequestParam(value = "sortType", defaultValue = "auto") String sortType,
ServletRequest request){
pageSize = pageSize > 10? 10 : pageSize;
try {
Map<string> searchParams = Servlets.getParametersStartingWith(request, "search_");
Page<wxdata> WxDatas = wxDataService.getWxData(searchParams, pageNumber, pageSize, sortType);
List<map>> resultList = new ArrayList<map>>();
for (WxData WxData : WxDatas) {
Map<string> resultMap = new HashMap<string>();
resultMap.put("id", WxData.getId());
resultMap.put("title", WxData.getTitle());
resultMap.put("content", WxData.getContent());
resultMap.put("src", WxData.getImageUrl());
resultMap.put("time", WxData.getCreatedDate());
resultList.add(resultMap);
}
return gson.toJson(resultList);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}</string></string></map></map></wxdata></string>
La logique générale du code est pour vérifier jusqu'à 10 éléments de données à la fois et afficher les résultats triés par identifiant par ordre décroissant. Le code ne met pas l'objet entier dans une collection, mais place le contenu requis (identifiant, titre de l'article, contenu prélu, image principale, heure de création) dans une carte, puis le place dans la collection et le convertit en json. format pour renvoyer les données. (Remarque : ce code est uniquement destiné aux besoins actuels (données de requête). À l'avenir, le code pourra être modifié lors de l'actualisation déroulante, du chargement pull-up, ainsi que de la recherche et du tri. Requête de pagination : Premiers pas avec WeChat Mini Programme 5 : faites glisser votre doigt vers le haut pour charger et déroulez vers le bas pour actualiser).
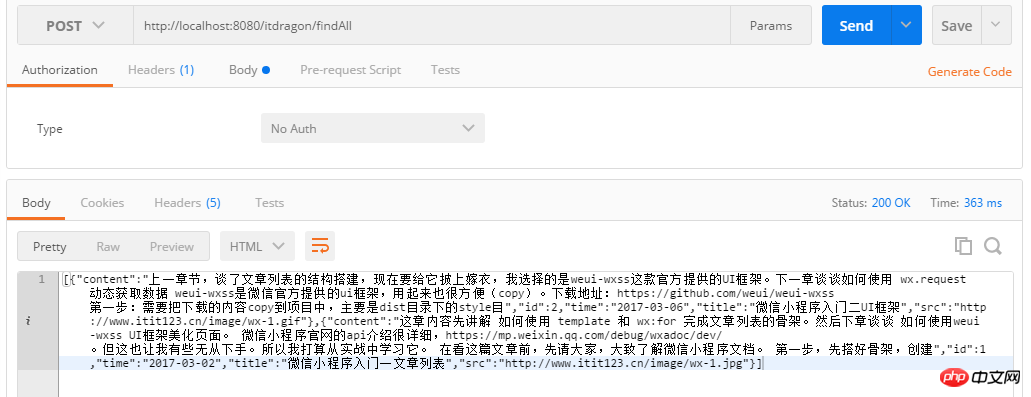
Une fois le code de l'interface du serveur prêt, vous ne pouvez pas vous précipiter pour aller en ligne pour tester. Vous pouvez utiliser le facteur du navigateur Google.

Vérifiez les résultats de l'impression pour garantir le succès

Puis commencez à préparer une page de test sur l'applet WeChat Effectuez une interaction avec les données .
test.wxml :
<view> <textarea></textarea> </view> <button>request</button>
test.js :
Page({
data: {
textdata: "测试 wx.request",
},
RequestData: function () {
var that = this;
wx.request({
url: 'https://www.itit123.cn/itdragon/findAll',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header 默认是application/json
success: function (res) {
// 操作json数据
var text ="";
for(var i in res.data) {
text += i + "." + res.data[i].title + "\r\n";
}
that.setData({ textdata: text});
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
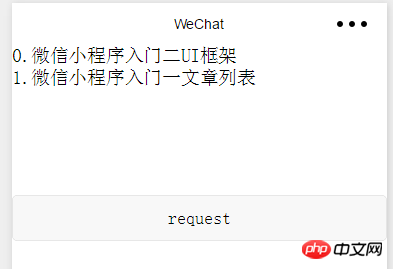
Rendu de la page de test :

Il n'y a pas de problème dans le test, alors modifiez le code dans list.js.
Vous pouvez le modifier selon vos besoins. (Je viens de changer func en ajax)
// pages/list/list.js
var app = getApp();
Page({
data:{
msgList:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this
app.ajax.req('/itdragon/findAll',{},function(res){
that.setData({
msgList:res
})
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Étant donné que la structure de données renvoyée est exactement le format dont j'ai besoin, je l'ai attribuée directement.
Rendu :

Points d'apprentissage dans ce chapitre :
1. Utilisation de la documentation officielle wx.request WeChat.
2. Comment attribuer une valeur à une variable var that = this; that.setData({nom de la variable : valeur de la variable}).
3. Idées de développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

