Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (4)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (4)
- 迷茫original
- 2017-03-25 17:28:261959parcourir
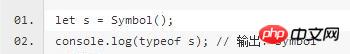
Type de symbole
ES6 introduit un nouveau type de données primitif, Symbole, pour représenter des valeurs uniques. Il s'agit du septième type de données du langage JavaScript. Les six premiers sont : Indéfini, Null, Booléen, Chaîne, Nombre et Objet.
La valeur du symbole est générée par la fonction Symbole. Cela signifie que le nom d'attribut de l'objet peut désormais avoir deux types, l'un est la chaîne d'origine et l'autre est le nouveau type Symbol. Tous les noms d'attribut appartenant au type Symbole sont uniques et peuvent être garantis sans conflit avec d'autres noms d'attribut.

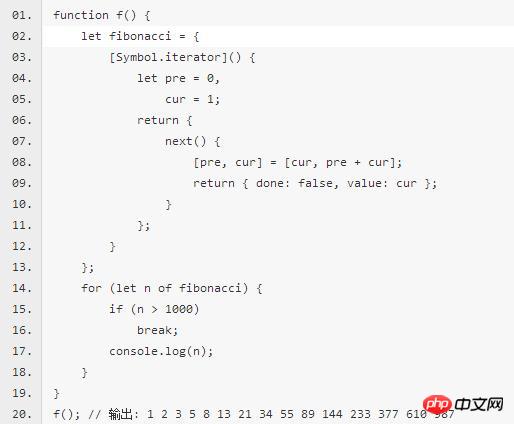
Itérateurs
Les itérateurs ES6 ne sont pas intégrés, en utilisant [Symbol .iterator]( ) et .next() pour créer. Les itérateurs sont une interface qui fournit un mécanisme d'accès unifié à diverses structures de données. Tant qu'une structure de données déploie l'interface Iterator, elle peut terminer l'opération de traversée (c'est-à-dire traiter tous les membres de la structure de données en séquence).
Le rôle de l'itérateur :
Fournir une interface d'accès unifiée et simple pour diverses structures de données ;
permet aux membres de la structure de données d'être organisés dans un certain ordre
ES6 a créé une nouvelle commande de parcours pour...of loop, et l'interface Iterator est principalement utilisée ; pour pour...de consommation.

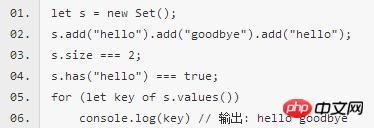
Définir et cartographier les structures de données
ES6 fournit de nouveaux ensemble de structures de données. C'est similaire à un tableau, mais les valeurs des membres sont uniques et il n'y a pas de valeurs en double.
Set lui-même est un constructeur utilisé pour générer la structure de données Set.

ES6 fournit la structure de données Map. Il est similaire à un objet et constitue également une collection de paires clé-valeur, mais la portée de « clé » ne se limite pas aux chaînes. Différents types de valeurs (y compris les objets) peuvent être utilisés comme clés. En d’autres termes, la structure Object fournit une correspondance « chaîne-valeur » et la structure Map fournit une correspondance « valeur-valeur », qui est une implémentation plus complète de la structure Hash. Si vous avez besoin d'une structure de données « paire clé-valeur », Map est plus appropriée que Object.

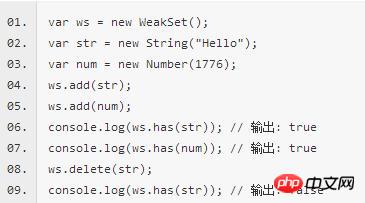
La structure WeakSet est similaire à Set et est également une collection de valeurs non répétitives. Mais WeakSet ne peut stocker que des éléments de types d'objets, tels que : Objet, Tableau, Fonction, etc. Les objets de WeakSet sont tous des références faibles, c'est-à-dire que le mécanisme de récupération de place ne prend pas en compte la référence du WeakSet à l'objet. Si d'autres objets ne font plus référence à l'objet, le mécanisme de récupération de place récupérera automatiquement la mémoire occupée par l'objet, peu importe. de l'objet. Existe également dans WeakSet. Avec le WeakSet de références faibles, vous n’avez pas à vous soucier des fuites de mémoire.
L'objet WeakSet n'a que trois méthodes, et WeakMap n'a pas d'attribut size :
add() : ajoute de nouveaux éléments à l'ensemble.
delete() : Supprime l'élément spécifié de l'ensemble.
has() : renvoie vrai si l'ensemble contient l'élément spécifié.

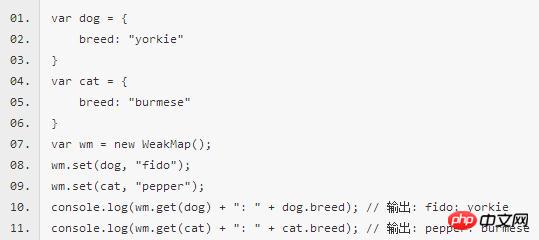
La structure WeakMap est fondamentalement similaire à la structure Map et est également une collection de paires clé-valeur. Cependant, WeakMap n'accepte que les objets comme noms de clé (sauf null) et n'accepte pas d'autres types de valeurs comme noms de clé, et les objets pointés par les noms de clé ne sont pas inclus dans le mécanisme de récupération de place.
Méthodes des objets WeakMap, WeakMap n'a pas d'attribut de taille, les objets WeakMap ne peuvent pas être énumérés :
clear (): supprime tous les éléments de WeakMap.
delete() : supprime l'élément spécifié du WeakMap.
get() : renvoie l'élément spécifié à partir de WeakMap.
has() : renvoie true si le WeakMap contient l'élément spécifié.
set() : Ajoutez de nouveaux éléments à WeakMap.
toString() : renvoie la représentation sous forme de chaîne de WeakMap.
valueOf() : renvoie la valeur d'origine de l'objet spécifié.

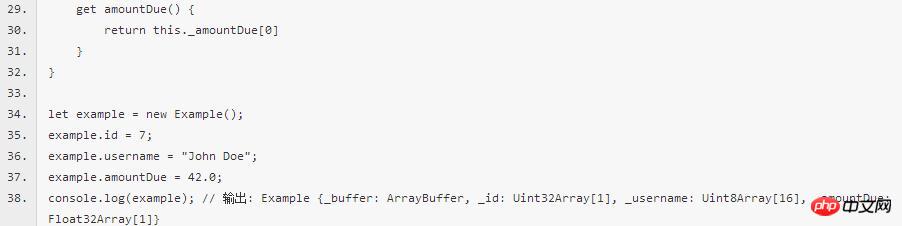
Tableaux typés (tableau typé)
Les tableaux typés (objets ArrayBuffer, vues TypedArray et vues DataView) sont une interface permettant à JavaScript d'exploiter des données binaires. Ces objets existent depuis longtemps et appartiennent à une spécification indépendante (publiée en février 2011), ES6 les a incorporés dans la spécification ECMAScript et a ajouté de nouvelles méthodes.
Le tableau typé prend en charge toute structure de données basée sur les octets, ce qui facilite la mise en œuvre de fonctions telles que les protocoles réseau, les algorithmes de chiffrement et les opérations de format de fichier.
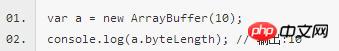
ArrayBuffer est une zone mémoire opaque (la soi-disant opacité signifie un bloc de données qui ne peut pas être directement manipulé. L'unité est l'octet (Byte), qui est de 8 bits. L'attribut renvoie sa taille de mémoire.
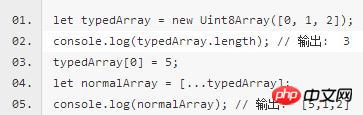
Sur un ArrayBuffer, vous pouvez utiliser différentes vues pour créer n'importe quel nombre de tableaux typés, et ces tableaux typés peuvent également se chevaucher. Il existe huit tableaux (vues) typés différents, à savoir :

Int8Array : 1 octet, entier signé binaire 8 bits - 2^7~(2^7) - 1
Uint8Array : 1 octet, entier non signé de 8 bits 0~(2^8) - 1
Int16Array : 2 octets, entier signé binaire 16 bits -2^15~(2^15)-1
Uint16Array : 2 octets, entier non signé 16 bits 0 ~(2^16) - 1
Int32Array : 4 octets, entier signé binaire 32 bits -2^31~ (2^31)-1
Uint32Array : 4 octets, entier non signé 32 bits 0~(2^32) - 1
Float32Array : 4 octets, nombre à virgule flottante IEEE 32 bits
Float64Array : 8 octets, nombre à virgule flottante IEEE 64 bits



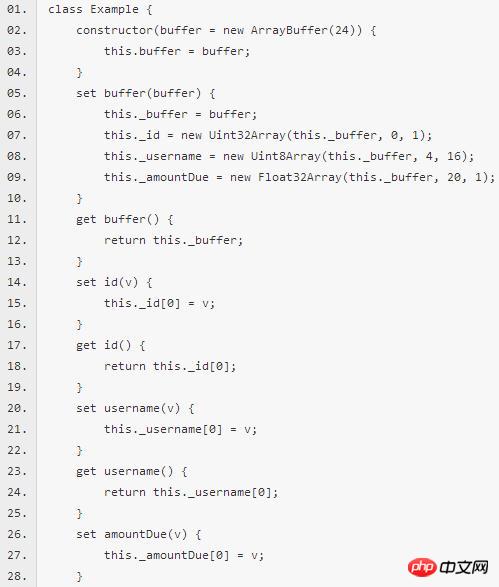
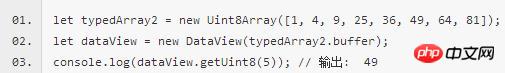
Si une donnée comprend plusieurs types, en plus de créer une vue composite de l'objet ArrayBuffer, vous pouvez également l'exploiter via la vue DataView.
DataView fournit plus d'options de fonctionnement et prend en charge la définition de l'endianité.
DataView lui-même est également un constructeur, acceptant un objet ArrayBuffer comme paramètre pour générer une vue.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

