Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (5)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (5)
- 迷茫original
- 2017-03-25 17:29:532393parcourir
ES6 ajoute de nombreuses nouvelles API aux objets natifs tels que Object, Array, String, Number et Math.
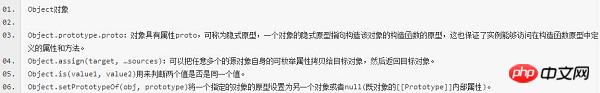
Objet objet
Object.prototype.proto : L'objet a l'attribut proto, qui peut être appelé un prototype implicite, le prototype implicite d'un objet pointe vers le prototype du constructeur qui construit l'objet, ce qui garantit également que l'instance peut accéder aux propriétés et méthodes définies dans le prototype du constructeur.
Object.assign(target, ...sources) : vous pouvez copier les propriétés énumérables d'un nombre quelconque d'objets source eux-mêmes vers l'objet cible, puis renvoyer l'objet cible.
Object.is(value1, value2) est utilisé pour déterminer si deux valeurs sont la même valeur.
Object.setPrototypeOf(obj, prototype) définit le prototype d'un objet spécifié sur un autre objet ou null (c'est-à-dire la propriété interne [[Prototype]] de l'objet).

Objet Array
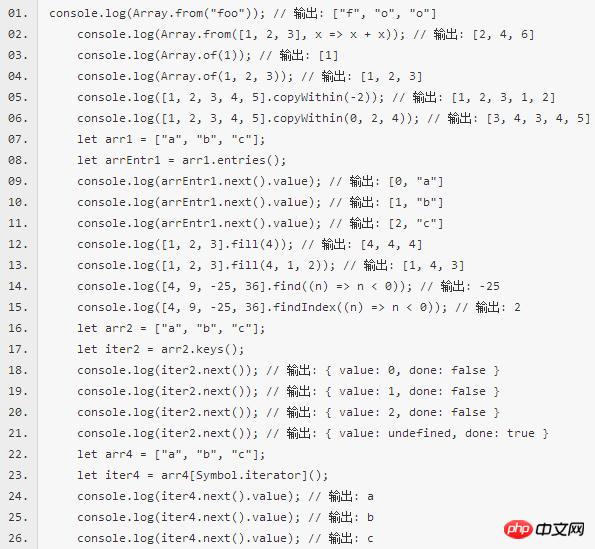
Array.from(arrayLike[ , mapFn[, thisArg]]) : Peut convertir un objet de type tableau ou un objet traversable en un véritable tableau.
Array.of(element0[, element1[, …[, elementN]]]) : placez ses multiples paramètres de n'importe quel type dans un tableau et renvoyez-le.
Array.prototype.copyWidthin(target[, start[, end]]) : copie superficielle de certains éléments du tableau à différentes positions dans le même tableau sans changer la taille du tableau , renvoie le tableau.
Array.prototype.entries() : renvoie un objet Array Iterator qui contient des paires clé-valeur pour chaque index du tableau.
Array.prototype.fill(value[, start = 0[, end = this.length]]) : Vous pouvez remplacer les valeurs de tous les éléments de la plage spécifiée dans un tableau dans ou rempli dans une valeur fixe.
Array.prototype.find(callback[, thisArg]) : Si un élément du tableau répond à la condition de test, la méthode find() renverra la première valeur de cet élément. Si aucun élément ne remplit la condition, undefined est renvoyé.
Array.prototype.findIndex(callback[, thisArg]) : utilisé pour trouver l'index d'un élément spécifié dans le tableau. Si l'élément spécifié n'est pas trouvé, -1 est renvoyé. .
Array.prototype.keys() : renvoie un itérateur d'index de tableau.
Array.prototype.values() : renvoie un nouvel objet Array Iterator contenant la valeur de chaque index du tableau.
Array.prototype : méthode itératrice du tableau, qui est la même que la valeur de retour de values() par défaut.

Objet chaîne
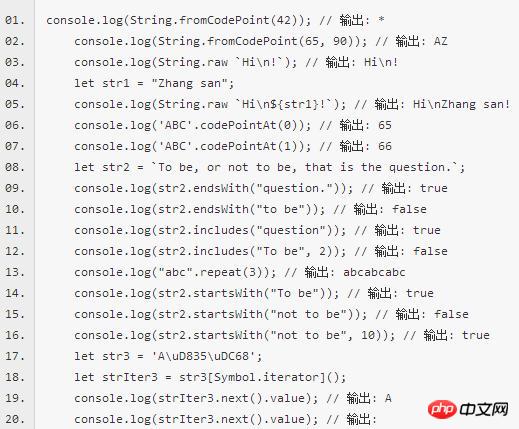
String.fromCodePoint(num1[ , …[, numN]]) : Renvoie une chaîne créée à l’aide de la séquence spécifiée de points de code.
String.raw(callSite, ...substitutions) : C'est une fonction d'étiquette pour les chaînes de modèles. Sa fonction est similaire au préfixe de chaîne r en Python et au préfixe de chaîne en C#. . @ est utilisé pour obtenir la valeur littérale originale d'une chaîne de modèle.
String.prototype.codePointAt(pos) : renvoie un entier non négatif avec une valeur de point de code Unicode.
String.prototype.endsWith(searchString [, position]) : utilisé pour déterminer si la chaîne actuelle "se termine" par une autre sous-chaîne donnée, en fonction du résultat du jugement. Renvoie vrai ou faux.
String.prototype.includes(searchString[, position]) : Utilisé pour déterminer si une chaîne est incluse dans une autre chaîne. Si elle est incluse, renvoie true sinon, renvoie false.
String.prototype.repeat(count) : Construit et renvoie une nouvelle chaîne qui répète la chaîne actuelle un certain nombre de fois.
String.prototype.startsWith(searchString [, position]) : utilisé pour déterminer si la chaîne actuelle "commence" par une autre sous-chaîne donnée, en fonction du résultat du jugement. Renvoie vrai ou faux.
String.prototype : renvoie un nouvel objet Iterator, qui parcourt les points de code de la chaîne et renvoie la valeur de chaîne de chaque point de code.

Objet Nombre
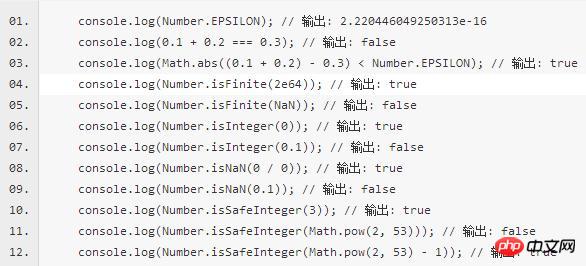
Nombre.EPSILON : représente 1 et la valeur minimale supérieure à 1 (peut être exprimée sous forme de nombre).
Number.isFinite(value) : utilisé pour détecter si le paramètre passé est un nombre fini.
Number.isInteger(value) : utilisé pour déterminer si le paramètre donné est un entier.
Number.isNaN(value) : utilisé pour détecter si la valeur entrante est NaN. Cette méthode est plus fiable que la fonction globale traditionnelle isNaN().
Number.isSafeInteger(testValue) : utilisé pour déterminer si la valeur du paramètre transmise est un "entier sûr".

Objet mathématique
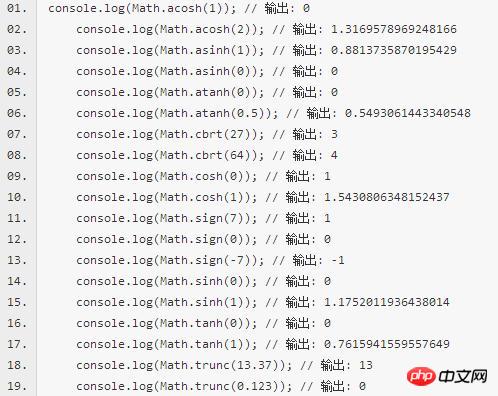
Math.acosh(x) : Renvoie le cosinus hyperbolique inverse d'un nombre
Math.asinh(x) : Renvoie le sinus hyperbolique inverse d'un nombre donné
Math .atanh(x) : renvoie une tangente hyperbolique inverse numérique
Math.cbrt(x) : renvoie la racine cubique de n'importe quel nombre
Math.cosh(x) : Renvoie la fonction cosinus hyperbolique de la valeur
Math.sign(x) : Utilisé pour déterminer le signe d'un nombre, s'il s'agit d'un nombre positif, un nombre négatif, ou zéro
Math.sinh(x) : renvoie la valeur sinusoïdale hyperbolique d'un nombre (l'unité est l'angle)
Math.tanh(x) : Renvoie la valeur de la fonction tangente hyperbolique d'un nombre
Math.trunc(value) : Supprime la partie décimale du nombre, ne laissant que la partie entière

L'applet WeChat ne prend actuellement pas en charge l'API
Array.prototype .values()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

