Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (2)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (2)
- 迷茫original
- 2017-03-25 17:24:342443parcourir
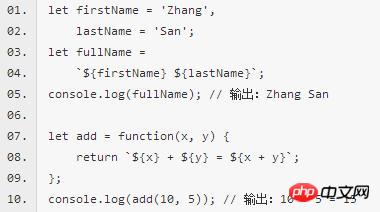
Template Literals (objet modèle)
Template String dans ES6 est une chaîne qui peut intégrer des expressions dans une chaîne de texte String Literal.
Ils ressemblent à des chaînes normales, sauf que le caractère backtick ` est utilisé à la place des guillemets ' ou " des chaînes normales.

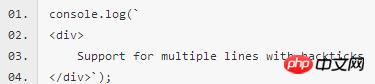
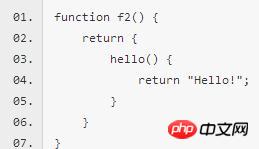
Contrairement aux chaînes ordinaires, les chaînes de modèles peuvent être écrites sur plusieurs lignes
.  Tous les espaces, les nouvelles lignes et les retraits de la chaîne du modèle seront affichés tels quels dans la chaîne générée >
Tous les espaces, les nouvelles lignes et les retraits de la chaîne du modèle seront affichés tels quels dans la chaîne générée >
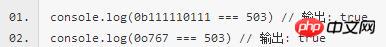
ES6 ajoute deux nouveaux identifiants numériques, la deuxième lettre est b Représente le binaire, la deuxième lettre est o pour représenter l'octal. ES6 prend mieux en charge Unicode pour les chaînes étendues et les
expressions régulières.
Expression régulière améliorée (expression régulière améliorée)
ES6 ajoute le modificateur u aux expressions régulières, ce qui signifie "mode Unicode" pour gérer correctement les caractères Unicode plus gros que uFFFF. En d'autres termes, l'encodage UTF-16 sur quatre octets sera correctement traité 🎜>
Dans le code ci-dessus, uD83DuDC2A est un. Encodage UTF-16 sur quatre octets, sans ajouter "u". Il sera reconnu comme 2 caractères selon ES5. Après avoir ajouté "u", il sera reconnu comme un caractère selon ES6 ES6 ajoute une modification y au symbole de l'expression régulière, appelée modificateur "sticky". Le modificateur y est similaire au modificateur g, et c'est également une correspondance globale. Cette dernière correspondance commence à la position suivante. le match précédent a réussi. La différence est que le modificateur g. C'est OK tant qu'il y a une correspondance dans les positions restantes, et le modificateur y garantit que le match doit commencer à partir de la première position restante 🎜>
ES6 ajoute. l'attribut sticky des expressions régulières, qui est utilisé pour indiquer si l'objet régulier a le modificateur y
<.>ES6 ajoute l'attribut flags aux expressions régulières, renvoyant les modificateurs de l'expression régulière.
Littéraux d'objet améliorés (littéraux d'objet améliorés)
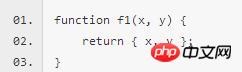
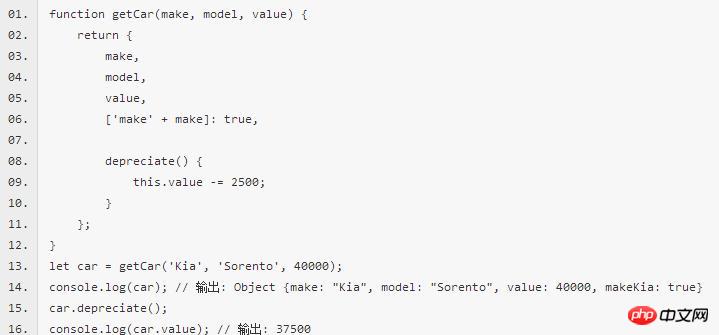
Représentation concise des nouvelles propriétés dans ES6, permettant d'écrire directement des variables et des fonctions en tant que propriétés et propriétés de la méthode des objets. Ce type d'écriture est plus concis.

En plus des abréviations d'attributs, les méthodes ES6 peuvent également être abrégées.

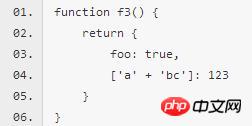
ES6 ajoute de nouvelles expressions de nom d'attribut, permettant d'utiliser des expressions comme objets lorsque des littéraux sont définis. nom, c’est-à-dire mettre l’expression entre crochets.

 Affectation de déstructuration (affectation de déstructuration)
Affectation de déstructuration (affectation de déstructuration)
ES6 permet Extraire des valeurs de tableaux et d'objets et attribuer des valeurs à des variables selon un certain modèle est appelé déstructuration.
L'affectation de déstructuration vous permet d'attribuer des propriétés de tableaux et d'objets à diverses variables en utilisant une syntaxe similaire aux littéraux de tableau ou d'objet. Cette syntaxe d'affectation est extrêmement concise et plus claire que les méthodes traditionnelles d'accès aux propriétés.
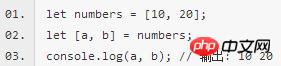
Affectation de déstructuration du tableau, vous pouvez extraire des valeurs du tableau et attribuer des valeurs aux variables en fonction des positions correspondantes.

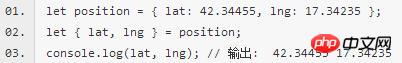
Affectation déstructurante d'objets.

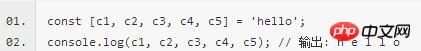
Affectation de déstructuration de la chaîne, la chaîne est convertie en un objet de type tableau.

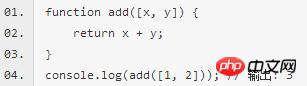
Affectation déstructurante des paramètres de fonction

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

