Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (1)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (1)
- 迷茫original
- 2017-03-25 17:22:522004parcourir
ECMAScript 6 (ES6 en abrégé) est le dernier standard pour le langage JavaScript. La version actuelle d'ES6 ayant été publiée en 2015, elle est également appelée ECMAScript 2015.
L'applet WeChat prend en charge la plupart des nouvelles fonctionnalités d'ES6.
Constantes (constantes)
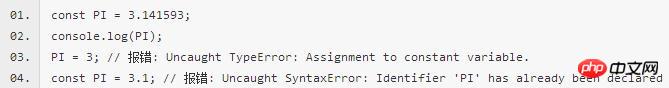
ES6 ajoute le mot-clé const, qui est utilisé pour déclarer des constantes. Une fois déclarée, la valeur de la constante ne peut pas. être changé.

const n'est valide que dans la portée au niveau du bloc où il est déclaré.
Portée (portée)
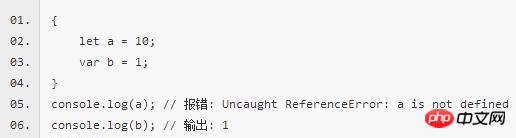
ES6 a ajouté le mot-clé let, qui est utilisé pour déclarer des variables, mais la déclaration n'affecte que le bloc de code Valide dans.

Le code ci-dessus déclare deux variables en utilisant respectivement let et var dans le bloc de code. Ensuite, ces deux variables sont appelées en dehors du bloc de code. En conséquence, la variable déclarée par let signale une erreur et la variable déclarée par var renvoie la valeur correcte. Cela montre que la variable déclarée par let n'est valide que dans le bloc de code dans lequel elle se trouve.

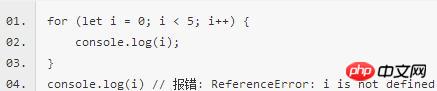
Le compteur i dans le code ci-dessus n'est valide que dans le corps de la boucle for.
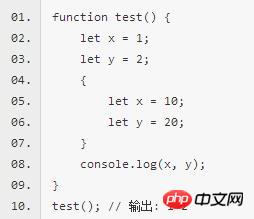
let ajoute une nouvelle portée au niveau du bloc à JavaScript.

La fonction ci-dessus a deux blocs de code, tous deux déclarent des variables x, y et sortent après avoir exécuté 1 2. Cela signifie que le bloc de code externe n'est pas affecté par le bloc de code interne. Si vous utilisez var pour définir la variable n, la valeur de sortie finale est 10 20.
Fonctions fléchées (fonction flèche)
La fonction flèche est une très bonne fonctionnalité de syntaxe fournie par ES6. Ses caractéristiques sont :
La syntaxe est plus concise.
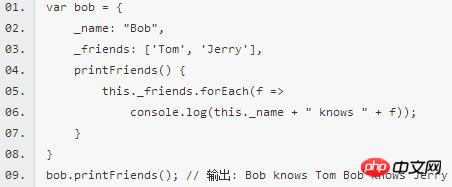
Correction grammaticale de cet objet.
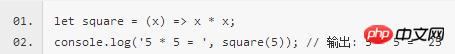
Un paramètre

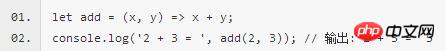
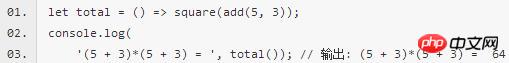
Plusieurs paramètres


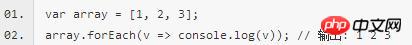
Parcours de tableau


Gestion étendue des paramètres (expansion des paramètres)
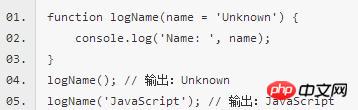
permet de définir des valeurs par défaut pour les paramètres de fonction, c'est-à-dire de les écrire directement après la définition du paramètre.

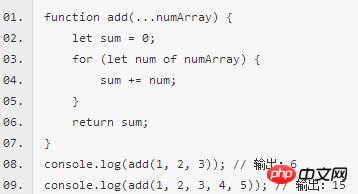
Les paramètres de variable de repos (représentés par "....") sont des paramètres nommés utilisés dans les fonctions. accepte un nombre indéfini d'arguments sans nom.

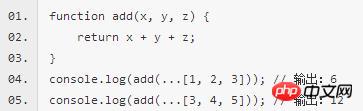
L'opérateur Spread est le même que le paramètre de variable Rest et est représenté par "... ", Opération de propagation L'opérateur nous permet de transmettre les paramètres du tableau un par un dans la fonction.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

