Maison >interface Web >Tutoriel H5 >Introduction détaillée à l'exemple de code d'implémentation d'un labyrinthe 3D en HTML5
Introduction détaillée à l'exemple de code d'implémentation d'un labyrinthe 3D en HTML5
- 黄舟original
- 2017-03-24 15:41:082404parcourir
Description de la fonction :
Les touches de direction gauche et droite contrôlent la direction du joueur, et les touches de direction haut et bas contrôlent le mouvement avant et arrière du joueur.
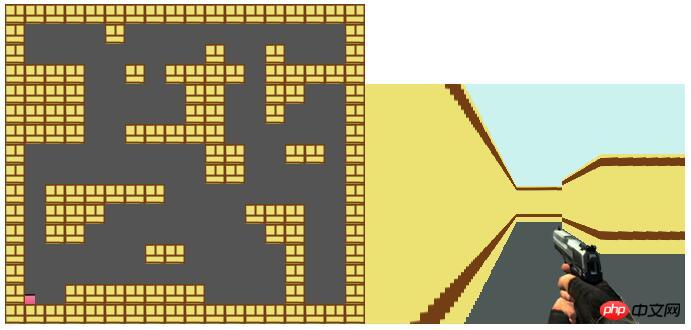
Aperçu de l'effet :

Principe de mise en œuvre :
Dans l'aperçu de l'effet ci-dessus, vous pouvez voir que le côté droit est une carte plate en 2D, tandis que le côté gauche est une vue 3D à la première personne. La relation entre les deux images est essentiellement très étroite. , Le processus de réalisation d'une vision 3D est le processus de conversion de la carte en vision à la première personne basée sur la carte 2D.
La réalisation des effets 3D est uniquement limitée aux plans (ce qui signifie qu'il n'y a pas d'effet tridimensionnel vu de côté). Dans cet effet 3D limité, nous prenons chaque objet comme une unité et passons entre les plans). de différents objets. La différence visuelle atteint la 3D. Dans cet effet, afin de donner à l'objet un effet tridimensionnel lorsqu'il est vu sous différents angles, nous avons changé l'unité du plan à la ligne .
Tout d'abord, nous créons quelque chose appelé un plan visuel, qui ressemble à un miroir et projette l'objet physique sur un plan. Initialisons d'abord la taille du plan :
screenSize:[320,240],//视觉屏幕尺寸
Après cela, nous pouvons prendre 1 pixel comme unité, tant que vous connaissez la hauteur de chaque pixel de l'objet affiché sur le plan visuel, vous pouvez dessiner l'effet visuel à la première personne de l'objet.
Prenons comme exemple le premier segment de ligne de pixels sur le plan visuel. Selon le ratio, on peut connaître : la distance entre le joueur et le plan visuel / la distance réelle entre le joueur et le. object = la hauteur de l'objet sur le plan visuel / La hauteur réelle de l'objet . Puisque nous pouvons définir nous-mêmes la distance entre le joueur et le plan visuel et la hauteur réelle de l'objet, tant que nous connaissons la distance entre le joueur et l'objet, nous pouvons connaître la hauteur du pixel de l'objet dans le plan visuel. avion.
Comment connaître la distance réelle entre le joueur et l'objet ? À l’heure actuelle, nous devons utiliser des cartes 2D étroitement liées aux cartes visuelles 3D. Tout d'abord, nous définissons l'angle visuel maximum du joueur à 60 degrés (c'est-à-dire l'angle de portée visuelle du joueur). Puisque nous traitons maintenant de la première ligne de pixels de l'avion, l'angle de cette ligne de pixels par rapport au joueur est de -30 degrés. . Sur la carte, nous pouvons connaître la position X, Y du joueur et la direction du joueur, nous pouvons donc connaître la direction de la première ligne de pixels sur la carte.
Comment représenter une ligne de pixels sur le plan visuel 3D sur une carte 2D ? En fait, si vous y réfléchissez bien, vous constaterez qu'une ligne de pixels dans le plan visuel 3D équivaut à un rayon émis dans une direction spécifique sur la carte 2D. L'intersection du rayon et de l'objet en est le contenu. ligne de pixels dans le plan visuel 3D. Par conséquent, tant qu'on calcule la longueur du rayon (point de départ : position du joueur point final : là où le rayon croise l'objet), on peut connaître la distance entre le joueur et l'objet, et ainsi trouver la hauteur de l'objet modifié en pixels sur le plan visuel.
Enfin, il suffit deboucle pour parcourir chaque ligne de pixel de 1 px de large sur le plan visuel, et en fonction de la longueur du rayon correspondant sur la carte 2D, le visuel plan peut être obtenu. La hauteur de chaque pixel de tous les objets dans la plage visuelle forme un effet visuel 3D.
Analyse du code :
Examinez principalement le code de base de l'implémentation, parcourez chaque ligne de pixel sur le plan visuel et dessinez le contenu de l'objet sur la ligne de pixel :var context=this.screenContext;
context.clearRect(0,0,this.screenSize[0],this.screenSize[1]);
context.fillStyle="rgb(203,242,238)";
context.fillRect(0,0,this.screenSize[0],this.screenSize[1]/2);
context.fillStyle="rgb(77,88,87)";
context.fillRect(0,this.screenSize[1]/2,this.screenSize[0],this.screenSize[1]/2);Comme cet effet nécessite deux //cnGame.context.beginPath();
for(var index=0,colCount=this.screenSize[0]/this.viewColWidth;index<colCount;index++){
screenX=-this.screenSize[0]/2+index*this.viewColWidth;//该竖线在屏幕的x坐标
colAngle=Math.atan(screenX/this.screenDistant);//玩家的视线到屏幕上的竖线所成的角度
colAngle%=2*Math.PI;
var angle=this.player.angle/180*(Math.PI)-colAngle;//射线在地图内所成的角度
angle%=2*Math.PI;
if(angle<0){
angle+=2*Math.PI;
}
distant=0;
x=0;
y=0;
centerX=this.player.x+(this.player.width)/2;//玩家中点X坐标
centerY=this.player.y+(this.player.height)/2;//玩家中Y坐标
while(this.map.getPosValue(centerX+x,centerY-y)==0){
distant+=1;
x=distant*Math.cos(angle);
y=distant*Math.sin(angle);
}
//如果射线在地图遇到墙壁,则画线
/*cnGame.context.strokeStyle="#000";
cnGame.context.moveTo(centerX,centerY);
cnGame.context.lineTo(centerX+x,Math.floor(centerY-y));
cnGame.context.closePath();
*/
distant*=Math.cos(colAngle);//防止鱼眼效果
heightInScreen=this.screenDistant/(distant)*this.wallSize[2];//根据玩家到墙壁的距离计算墙壁在视觉平面的高度
var img=cnGame.loader.loadedImgs[srcObj.stone2];
context.drawImage(img,0,0,2,240,this.viewColWidth*index,(this.screenSize[1]-heightInScreen)/2, this.viewColWidth,heightInScreen)
} Après cela, vous pouvez commencer à parcourir chaque ligne de pixels et dessiner le contenu de l'objet. Dans le processus de traitement de chaque ligne de pixel, nous laissons le rayon augmenter la longueur de 1 pixel à chaque fois Lorsque le rayon rencontre une zone non vide (getPosValue (x, y) > 0), il cesse de croître et enregistrements La longueur du rayon à ce moment est la distance réelle entre le lecteur et le contenu de la ligne de pixels.
Dans le code ci-dessus, la partie commentée par Il est à noter que puisque le plan visuel est différent du globe oculaire humain (c'est un plan plutôt qu'une sphère),il faut donc aussi multiplier la distance par le cosinus du visuel du joueur angle pour éviter l'effet oeil de poisson .
Enfin, nous pouvons également dessiner le joueur (la main tenant le pistolet) sur la carte visuelle 3D pour obtenir de meilleurs résultats.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

