Maison >interface Web >Tutoriel H5 >Partage de code pour la mise en œuvre d'un jeu de tir à la première personne HTML5
Partage de code pour la mise en œuvre d'un jeu de tir à la première personne HTML5
- 黄舟original
- 2017-03-24 15:37:563062parcourir
Description de la fonction :
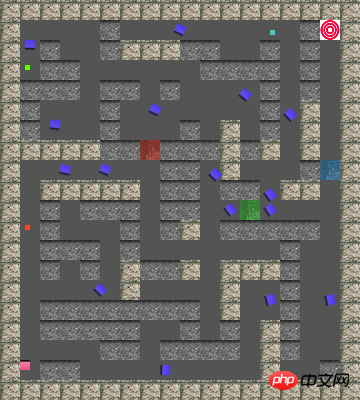
Dans le jeu, tout en évitant les attaques ennemies, vous devez collecter trois clés différentes, ouvrir la porte correspondante et enfin atteindre la destination.
Ce jeu est également basé sur le HTML5GameFrameworkcnGameJS auto-développé.
Il est recommandé d'utiliser le navigateur Chrome pour visualiser.
Aperçu de l'effet :
Les touches fléchées contrôlent le mouvement, la barre d'espace tire et la touche Maj ouvre la porte.


Analyse de la mise en œuvre :
Dans l'article précédent Dans "HTML5 Realizing 3D Maze", l'effet de la scène 3D est simulé via la méthode de rayonnement, et cet article ajoute plus d'éléments de jeu basés sur l'effet 3D pour créer un jeu de tir à la première personne plus complet.
Comment simuler l'effet de scène 3D a été décrit en détail ci-dessus. Cet article présente principalement comment réaliser la partie interactive du jeu.
1. Quelle est la correspondance entre les éléments du jeu sur la carte et les objets à l'écran ?
Tout d'abord, chaque élément du jeu correspond à deux objets de jeu. Un objet de jeu est l'objet sur la carte à gauche, et l'autre est l'objet sur l'écran à droite. Par exemple, des informations telles que l'emplacement d'un ennemi, s'il faut tirer statut , etc. sont toutes représentées par l'objet cartographique de gauche, et l'affichage de l'ennemi à l'écran est dessiné en fonction du informations de l'objet sur la carte de gauche. En bref, l'objet cartographique de gauche est chargé de déterminer la position et l'état des éléments du jeu. Il stocke en fait les informations du jeu. L'objet écran à droite est uniquement responsable de la présentation des éléments du jeu.
newEnemy.relatedObj= enemy2({src:srcObj.enemy,context:screenContext});
newEnemy.relatedObj.relatedParent=newEnemy;
Comme ci-dessus, les objets sur la carte et les objets sur l'écran entretiennent une relation référence les uns avec les autres, de sorte que l'objet à l'écran soit facilement accessible via l'objet cartographique et vice versa.
2. Comment faire tirer l'ennemi après avoir découvert le joueur ?
Pour mettre en œuvre cette fonction, nous devons connaître l'angle du joueur par rapport à l'ennemi. Ce paramètre peut être calculé en fonction de la distance de l'ennemi au joueur et de la différence entre leur x et. y. Ensuite, nous pouvons émettre un rayon dans cette direction depuis l'emplacement de l'objet ennemi. Si le rayon peut toucher le joueur sans toucher le mur, cela prouve que l'ennemi peut voir le joueur. À ce stade, l'ennemi peut tirer sur le joueur.
nextX = enemyCenter[0];
nextY = enemyCenter[1];
while (this.map.getPosValue(nextX, nextY) == 0) {
distant += 1;
x = nextX;
y = nextY;
if (cnGame.collision.col_Point_Rect(x, y, playerRect)&&!spriteList[i].relatedObj.isCurrentAnimation("enemyDie")) {
//如果地图上敌人能看到玩家,则向玩家射击
spriteList[i].isShooting = true;
if (spriteList[i].lastShootTime > spriteList[i].shootDuration) {//检查是否超过射击时间间隔,超过则射击玩家
spriteList[i].shoot(player);
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy1);
spriteList[i].lastShootTime = 0;
}
else {
if (spriteList[i].lastShootTime > 0.1) {
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy);
}
spriteList[i].lastShootTime += duration;
}
break;
}
else {
spriteList[i].isShooting = false;
}
nextX = distant * Math.cos(angle) + enemyCenter[0];
nextY = enemyCenter[1] - distant * Math.sin(angle);
}
}3. Comment vérifier si vous avez obtenu la clé ?
Détecter l'acquisition de clé consiste en fait simplement à détecter si l'objet joueur et l'objet clé entrent en collision. Si une collision se produit, la clé est obtenue. La détection de collision se produit également sur l'objet cartographique de gauche.
/* 检测是否获得钥匙 */
var checkGetKeys = function() {
var list = cnGame.spriteList;
var playerRect= this.player.getRect();
for (var i = 0, len = list.length; i < len; i++) {
if (list[i] instanceof key) {
if (cnGame.collision.col_Between_Rects(list[i].getRect(),playerRect)) {
this.keysValue.push(list[i].keyValue);
list.remove(list[i]);
i--;
len--;
}
}
}
}4. Comment dessiner des éléments de jeu et des scènes de jeu sur l'écran en même temps et maintenir la séquence correcte ?
En CSS, nous pouvons utiliser z-Index pour maintenir la relation hiérarchique correcte des éléments, mais maintenant nous devons dessiner des graphiques sur toile, donc Seul l'effet z-Index peut être simulé.
Comme mentionné dans l'article précédent, la scène 3D est dessinée par des lignes de pixels de différentes longueurs. Par conséquent, après avoir ajouté d'autres éléments de jeu, si vous souhaitez conserver la relation hiérarchique correcte, vous devez personnaliser l'attribut zIndex. pour chaque élément et ligne de pixel et stockez-le dans un tableau. Chaque fois que vous dessinez, le tableau est trié selon zIndex, de sorte qu'il y ait un ordre séquentiel pour le dessin, garantissant ainsi le bon niveau . La valeur de zIndex est calculée en fonction de la distance entre le joueur et l'élément ou la ligne de pixel :
zIndex= Math.floor(1 / distant * 10000)
Ensuite, chaque dessin peut produire l'effet de l'image proche recouvrant l'image lointaine :
Tri :
colImgsArray.sort(function(obj1, obj2) {
if (obj1.zIndex > obj2.zIndex) {
return 1;
}
else if (obj1.zIndex < obj2.zIndex) {
return -1;
}
else {
return 0;
}
});Tirage :
//画出每条像素线和游戏元素
for (var i = 0, len = colImgsArray.length; i < len; i++) {
var obj = colImgsArray[i];
if(obj.draw){
obj.draw();
}
else{
context.drawImage(obj.img, obj.oriX, obj.oriY, obj.oriWidth, obj.oriHeight, obj.x, obj.y, obj.width, obj.height);
}
}5. Comment juger quand le joueur frappe l'ennemi ?
Le jugement du joueur frappant l'ennemi utilise en fait la détection de collision, mais cette fois la détection de collision est effectuée à l'aide de l'élément à l'écran. Il nous suffit de détecter si le rectangle formé par le réticule (point central de l'écran) entre en collision avec l'objet ennemi, puis nous pouvons détecter si l'ennemi est touché.
for (var i = list2.length - 1; i >= 0; i--) {
if (list2[i] instanceof enemy2 && list2[i].relatedParent.isShooting) {
var obj = list2[i];
var enemyRect = obj.getRect();//构造敌人在屏幕上形成的矩形对象
if (cnGame.collision.col_Point_Rect(starPos[0], starPos[1], enemyRect)) {
obj.setCurrentAnimation("enemyDie");
break;
}
}
}Après avoir touché un ennemi, vous devez sortir de la boucle et arrêter la détection pour éviter de frapper les ennemis derrière l'ennemi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

