Maison >interface Web >Tutoriel H5 >Exemple de partage de code pour HTML5+NodeJs afin d'implémenter la messagerie instantanée WebSocket
Exemple de partage de code pour HTML5+NodeJs afin d'implémenter la messagerie instantanée WebSocket
- 黄舟original
- 2017-03-22 15:23:595029parcourir
Déclaration : Cet article est un article original Si vous avez besoin de réimprimer, veuillez indiquer la source WAxes, merci !
Récemment, j'ai appris le HTML5 et créé des jeux canvas et autres. J'ai découvert qu'en plus du puissant outil Canvas, WebSocket est également très. utile en HTML5. À noter. Il peut être utilisé pour créer des jeux interactifs sur double écran. Qu'est-ce qu'un jeu interactif sur double écran ? Il s’agit de contrôler les jeux Web PC via des appareils mobiles. Dans ce cas, la communication en temps réel sera utilisée, et WebSocket est sans doute le plus adapté. WebSocket présente de nombreux avantages par rapport à HTTP. La raison principale est que WebSocket établit uniquement une connexion TCP et peut activement transmettre des données au client. Il dispose également d'en-têtes de protocole plus légers pour réduire la quantité de transmission de données. Par conséquent, WebSocket est actuellement le meilleur protocole de communication en temps réel.
Quant au choix du langage du serveur, nodeJs, d'abord, parce que je suis une personne front-end et que je connais le javascript Par rapport aux autres langages back-end, je préférerai naturellement nodeJs. Deuxièmement, NodeJs lui-même L'approche événementielle est efficace pour maintenir des connexions hautement concurrentes avec un grand nombre de clients. J'ai donc choisi NodeJs.
L'implémentation du serveur est très simple. Installez d'abord un module nodeJs appelé nodejs-websocket Tapez directement la ligne de commande nodeJs : npm install nodejs-websocket et appuyez sur Entrée pour l'installer. . , et vous pouvez ensuite commencer à construire le serveur. Grâce au module nodejs-websocket, nous n'avons pas à faire beaucoup de travail nous-mêmes. Nous pouvons simplement appeler directement les méthodes packagées par d'autres :
【 Code du serveur], déterminez lequel est game1 et lequel est game2 en fonction du message du client, et enregistrez l'objet de connexion.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")var game1 = null,game2 = null ,
game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
} if(str==="game2"){
game2 = conn;
game2Ready = true;
} if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[code jeu1] : Récupérez le contenu des trois boites en cliquant et transférez-les sur le serveur
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style></head><body>
<p id="mess">正在连接...</p>
<p class="kuang">
<p class="value" id="value1">小明小明</p>
<p class="value" id="value2">大胸大胸</p>
<p class="value" id="value3">小张小张</p>
</p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
} </script></body></html>[code game2] 】 : Recevez le message poussé par le service et affichez
ffd43448117c1013fbeeed3f564491ad9fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
963b0312ee50121d74194483b657223d94b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"0c6dc11e160d3b678d68754cc175188a"
}
} 2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
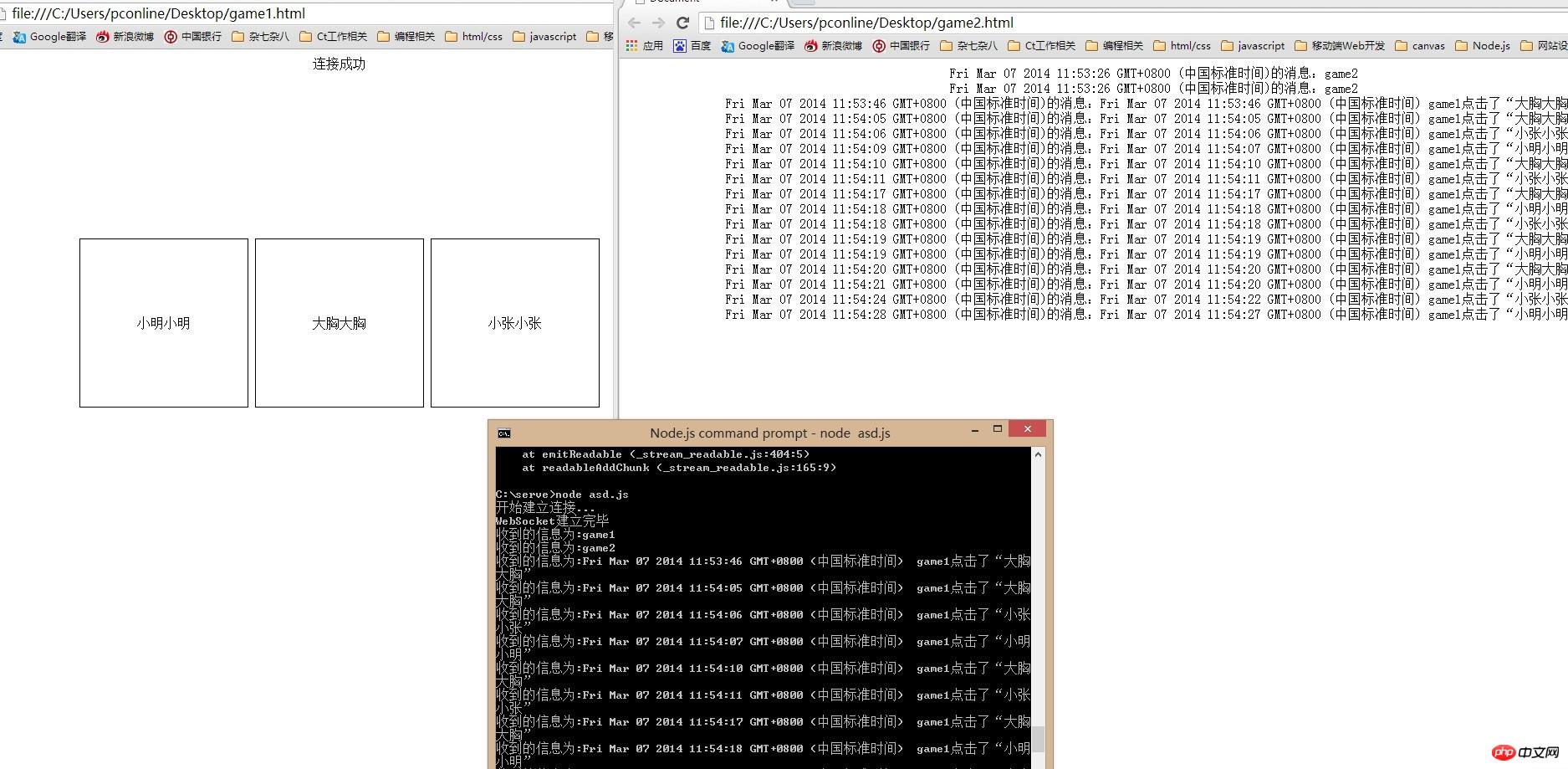
capture d'écran en cours d'exécution : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

