Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'inscription et aperçu du développement du mini programme WeChat
Explication détaillée de l'inscription et aperçu du développement du mini programme WeChat
- 高洛峰original
- 2017-03-21 16:35:452482parcourir
Créez un environnement de développement
- Téléchargez la dernière version des outils de développement d'applets WeChat : Page de téléchargement
-
Choisissez la version adaptée à votre système à installer Actuellement, les systèmes Windows32, Windows64 et Mac sont pris en charge<.>
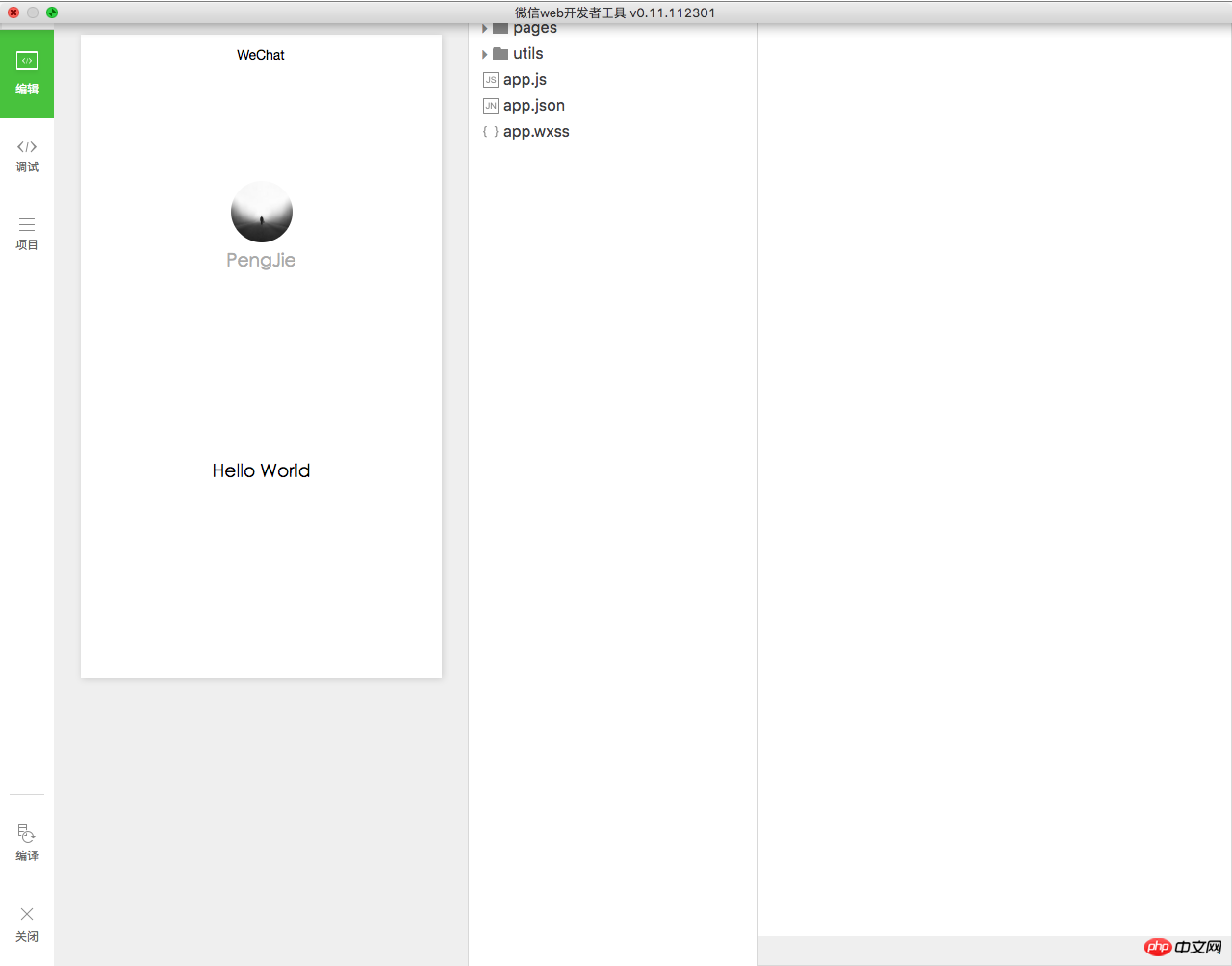
- Une fois l'installation terminée, ouvrez l'outil de développement Web WeChat, puis utilisez votre téléphone mobile WeChat pour scanner le code QR pour vous connecter.
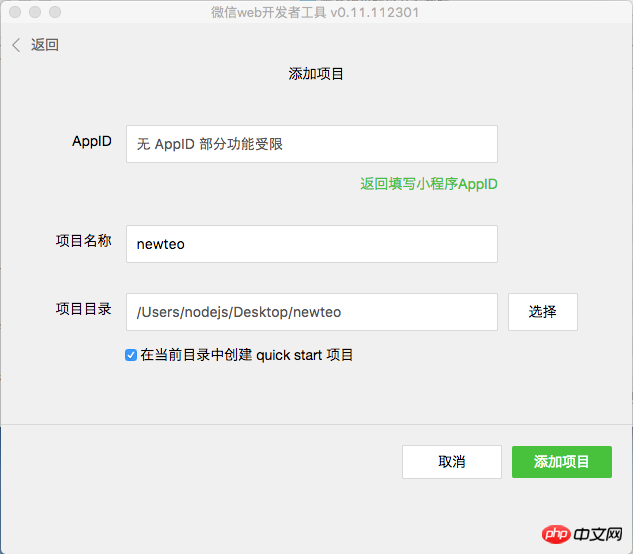
- Choisissez d'ajouter un projet. Vous pouvez voir que pour ajouter un nouveau mini-projet de programme, vous devez remplir trois parties : AppID, nom du projet et. répertoire du projet.

Notez qu'après avoir renseigné les informations, l'outil cochera par défaut l'option permettant de créer un projet de démarrage rapide dans le répertoire actuel . Nous utilisons la valeur par défaut Très bien, pas besoin de changer.

Configuration de l'applet
Dans cette section, nous présenterons la configuration de l'applet. Voyons d’abord à quoi ressemble le fichier app.json généré automatiquement par le projet.
pages : définit de quelles pages se compose cette applet.
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
...
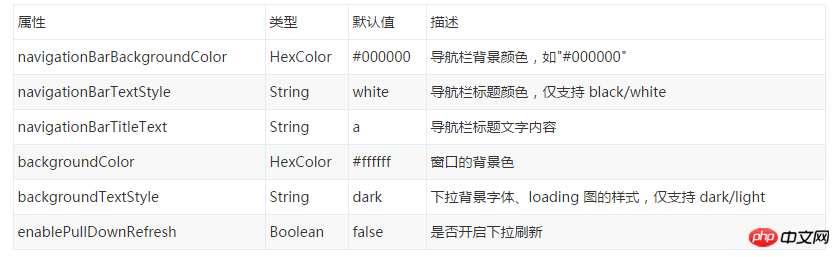
}fenêtre : Définit les informations de configuration de la fenêtre. [td]

{
"tabBar": {
"backgroundColor": "#fbfbfb",
"borderStyle": "white",
"selectedColor":"#50e3c2",
"color": "#aaa",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/homeHL.png"
},{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "images/me.png",
"selectedIconPath": "images/meHL.png"
}]
}
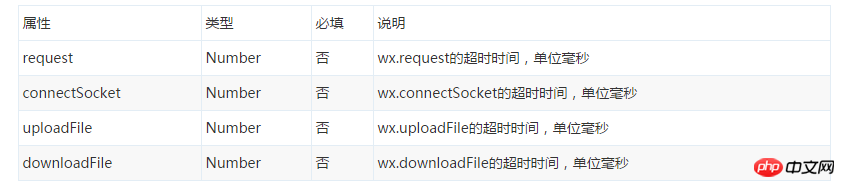
}networkTimeout : utilisé pour définir le délai d'expiration de diverses requêtes réseau.
[td]

Le code suivant n'est qu'un exemple
{
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"debug": true
} debug
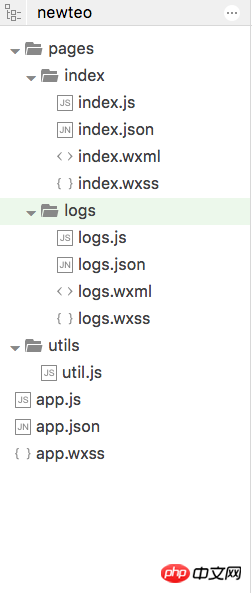
项目结构

pages
- xxx.js 将在下小节讲到,因为这里涉及到的内容比较多,需要单独列出一节来讲。
- xxx.json 和 app.json 类似,app.json是整个微信小程序的配置文件,而xxx.json是xxx这单个页面的配置文件。
{
"navigationBarTitleText": "查看启动日志"
}注意:json 文件中不能有任何注释,不然会报错。
- xxx.wxml peut être considéré comme une variante du HTML, qui a également la syntaxe du XML.
- xxx.wxss peut être considéré comme du CSS.
utils
app.js
app.json
app.wxss
页面生命周期
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

