Maison >Applet WeChat >Développement de mini-programmes >Illustration de l'architecture du mini-programme de développement de programme WeChat
Illustration de l'architecture du mini-programme de développement de programme WeChat
- 高洛峰original
- 2018-05-14 11:58:5138854parcourir
1. Structure du mini programme
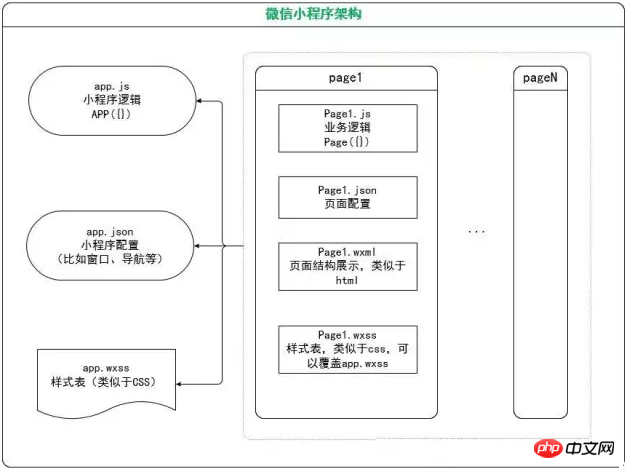
La structure de chaque mini programme est composée de deux parties principales : La partie principale est chacune Page .
Semblable à de nombreux frameworks, la partie principale est principalement utilisée pour la configuration de base, et chaque page est principalement utilisée pour différents scénarios commerciaux.
1.1, la partie principale est principalement composée de 3 fichiers
1) application .js : Logique du mini programme, initialiser l'APP
2) app.json : Configuration du mini programme, telle que la navigation, la fenêtre, le saut de requête http de page, etc.
3) app.wxss : configuration de style public
Une fois la configuration principale terminée, l'entreprise correspondante est développée, qui est la page la plus couramment exploitée par les développeurs. La conception des mini-pages de programme est essentiellement construite selon la structure MVC.
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范, 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、 处理和输出功能在一个逻辑的图形化用户界面的结构中。
1.2, la page est constituée de 4 fichiers
1) js : logique de page, équivalent à La couche de contrôle (C) inclut également une partie des données (M)
2) wxml : affichage de la structure de la page, équivalent à la couche de visualisation (V)
3) wxss : feuille de style de page, front-end pur, utilisée pour assister l'affichage de wxml
4) json : configuration de la page, configurer certaines données d'affichage de la page et servir de un modèle partiel (M)
Comme le montre l'image

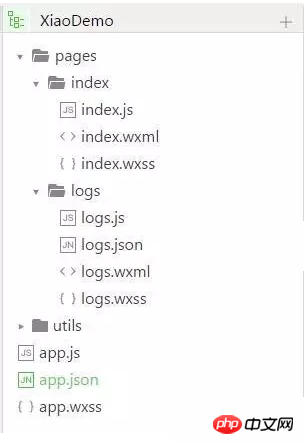
Référence de la structure du code

2. Configuration app.json
Présentez brièvement la configuration de l'architecture de base. Pour plus de détails, veuillez vous référer à la documentation de développement du mini programme.
app.json
Configurez globalement le chemin du fichier d'échange, les performances de la fenêtre et définissez le délai d'expiration du réseau, définir plusieurs onglets, etc.
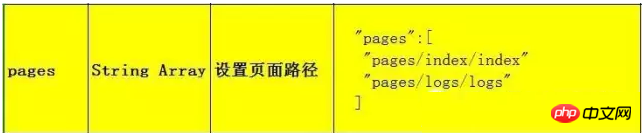
pages
Accepte un tableau, chaque élément est une chaîne, pour spécifier de quelles pages se compose le mini programme

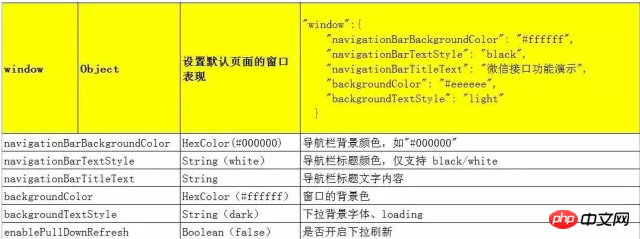
fenêtre
est utilisée pour définir la barre d'état et la barre de navigation du mini programme, titre, couleur d'arrière-plan de la fenêtre.

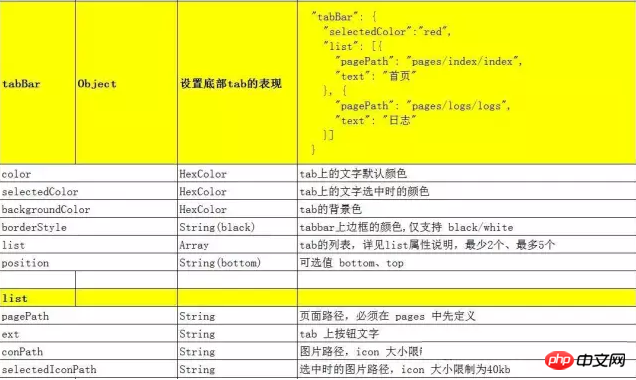
tabBar
Spécifiez les performances de la barre d'onglets via l'élément de configuration tabBar et la page correspondante affichée lorsque l'onglet est changé.
tableau de configuration tabBar, seuls un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.

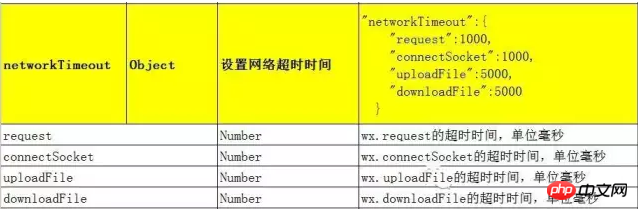
networkTimeout
Vous pouvez définir le délai d'expiration pour diverses requêtes réseau.

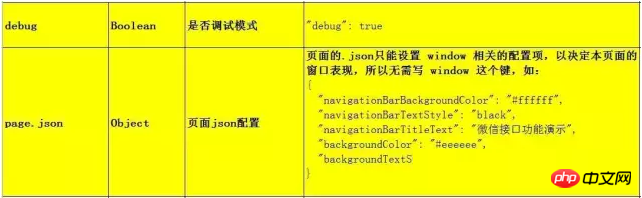
débogage
vrai/faux
Vous pouvez activer le mode débogage dans les outils de développement. Dans le panneau de console des outils de développement, les informations de débogage sont données sous la forme de. info Il existe l'enregistrement de page, le routage de page, la mise à jour des données et le déclenchement d'événements. Cela peut aider les développeurs à localiser rapidement certains problèmes courants.
page.json
Chaque mini page de programme peut également utiliser un fichier .json pour configurer les performances de la fenêtre de cette page. La configuration de la page est beaucoup plus simple que la configuration globale de app.json. Elle définit simplement le contenu de l'élément de configuration de la fenêtre dans app.json. Les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de l'application. json.

Articles connexes :
Accès aux données de l'applet WeChat Détaillé explication des exemples
Explication détaillée du composant d'étiquette de l'exemple de code de l'applet WeChat
Explication détaillée des exemples d'étapes du didacticiel de développement de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

