Maison >interface Web >Tutoriel H5 >Utilisez HTML5/CSS3 pour créer rapidement des exemples de code d'effets spéciaux pour les notes autocollantes en cinq étapes (images et texte)
Utilisez HTML5/CSS3 pour créer rapidement des exemples de code d'effets spéciaux pour les notes autocollantes en cinq étapes (images et texte)
- 黄舟original
- 2017-03-20 16:21:114286parcourir
Résumé
Ce que cet article va vous montrer, c'est comment utiliser HTML5/CSS3 pour créer un effet pense-bête HTML en seulement 5 étapes La page, le rendu est la suivante :
(Remarque : Le texte dans l'image est purement fabriqué et utilisé à des fins humoristiques. Toute similitude est purement fortuite, merci !)

Remarque : cet effet est visible dans Safari, Chrome, Firefox et Opera. L'effet n'est pas visible sur IE en raison d'une prise en charge incomplète de HTML5.
Étape 1 : Créer du HTML et des carrés de base
Ajoutez d'abord la structure HTML de base et construisez le carré de base. Le code est le suivant :
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
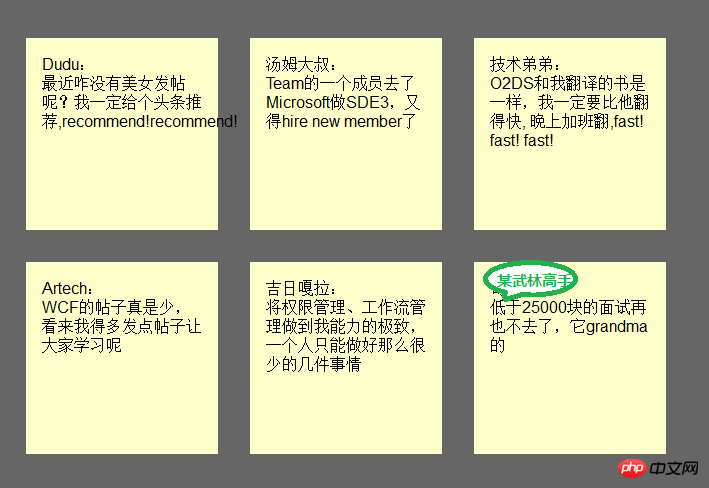
Ajoutez chaque note. Une connexion href sert principalement à prendre en charge l'accès au clavier. Le code CSS est le suivant :
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}L'effet est le suivant :

Étape 2 : Caractères cursifs ombrés et manuscrits
Cette étape consiste à obtenir l'effet d'ombre du carré et à changer la police en cursive (anglais uniquement), car Google fournit une Font API support, afin que nous puissions l'utiliser directement, ajoutez d'abord l'appel à l'API Google :
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
, puis définissez le pour référencer la police :
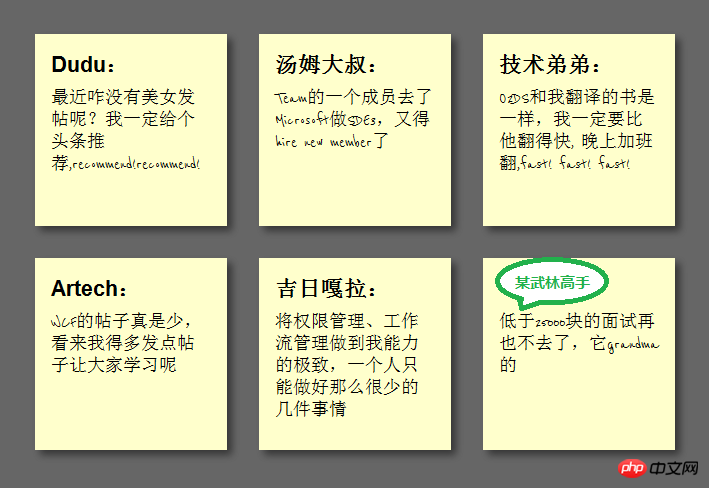
{:;:;:;}{:;:;}Concernant les ombres, comme chaque navigateur ne les prend pas entièrement en charge, elles doivent être traitées séparément. Le code est le suivant :
{:;:;:;:;:;:;:; :; :; :;}L'effet est le suivant :
. 
Troisième étape : Inclinez le carré
Pour incliner le carré, nous devons ajouter le code suivant dans li->a :
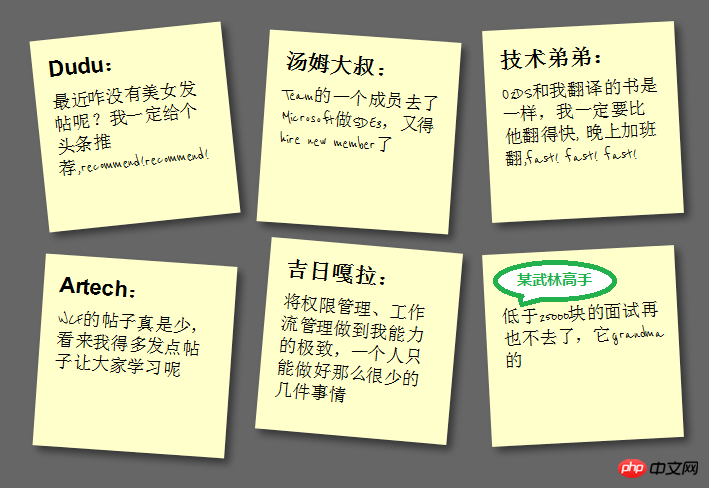
{:;:;:;}Mais pour incliner le carré de manière aléatoire au lieu de tout incliner, nous devons utiliser le nouveau sélecteur CSS3 pour incliner le carré de 4 degrés tous les 2, de moins 3 degrés tous les 3 et de 5 degrés tous les 5 :
{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;} L'effet est le suivant :

Étape 4 : Redimensionner le carré en survol et en se concentrant
Pour obtenir l'effet de mise à l'échelle en survol et la mise au point, nous devons ajouter le code suivant :
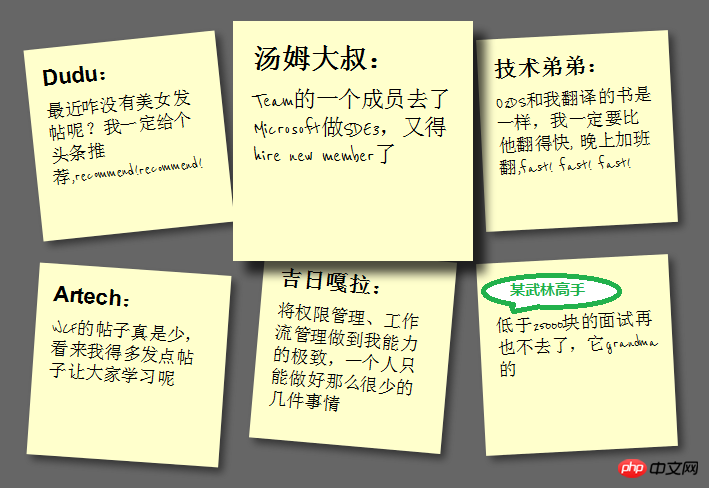
{:;:;:;:;:;:;:;:;}Définir le z-index sur 5 permet au carré de couvrir d'autres carrés lors d'un zoom avant. En même temps, comme la mise au point est également définie, il prend également en charge l'accès à la commutation par touche de tabulation. L'effet est le suivant :

Étape 5 : Transition douce et ajout de couleur
Les effets spéciaux dans L'étape 4 semble un peu raide, nous pouvons ajouter une transition pour obtenir un effet d'animation fluide De plus, la couleur est relativement unique. Nous pouvons d'abord ajouter une transition dans ul->li->. ;a :
<span style="color: #800000;"> -moz-transition:-moz-transform .15s linear; <br> -o-transition:-o-transform .15s linear; <br> -webkit-transition:-webkit-transform .15s linear; </span>
puis dans Différentes couleurs sont définies en pair et 3n :
{:;:;:;:;:;:;}{:;:;:;:;:;:;}De cette façon, notre effet final est complété :

Résumé
Jusqu'à présent, nous avons utilisé les fonctionnalités de base de HTML5 et CSS3 pour créer un très bon effet de pense-bête. HTML5/CSS3 est en effet très puissant si nous ajoutons quelques avancées. fonctionnalités, telles que sa combinaison avec JavaScript, nous pouvons obtenir des effets encore plus impressionnants. Vous pouvez le voir dans la série d'articles du laboratoire HTML5 que Dang Knight Brick vous a donnée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

