Maison >interface Web >tutoriel CSS >Arrière-plan qui s'adapte automatiquement au contenu en utilisant la durée CSS3
Arrière-plan qui s'adapte automatiquement au contenu en utilisant la durée CSS3
- 高洛峰original
- 2017-03-17 09:57:191732parcourir
CSS3 nous apporte un nouvel attribut très pratique : border-image. Grâce à cet attribut, nous pouvons créer un arrière-plan qui s'agrandit automatiquement à mesure que le contenu augmente ou diminue. Sans plus attendre, regardons le code !
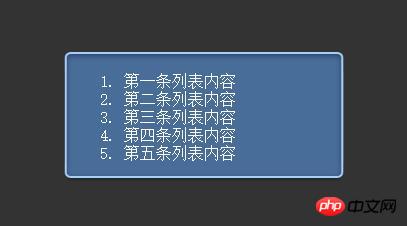
HTML :<ol> <li>第一条列表内容</li> <li>第二条列表内容</li> <li>第三条列表内容</li> <li>第四条列表内容</li> <li>第五条列表内容</li> </ol>
CSS :border: 20px solid; <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 200px; -webkit-border-image: url(border.png) 30 30 round;
Rendu :

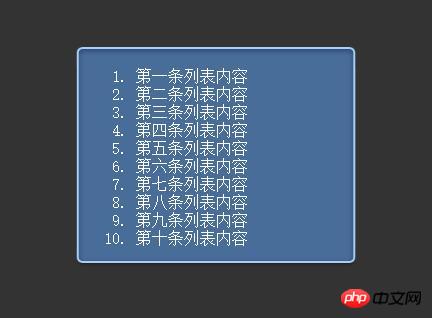
Maintenant, nous ajoutons des entrées de liste, voir Look au rendu :

Au fur et à mesure que le nombre de listes augmente, le fond s'agrandit automatiquement, ce qui est génial !
Voici border.png :

Vous avez peut-être des questions sur le 30 30 dans border-image : -webkit-border-image: url(border.png) 30 30 round;
Regardez l'image ci-dessous :

Les deux valeursdans la bordure de l'image ci-dessus, ma compréhension personnelle est que la première représente le nombre de pixels en haut et en bas de l'image "manger" à partir du bord comme bordure, correspondant à , la deuxième valeur représente la gauche et la droite. La zone centrale restante sera répétée (ou étirée) comme arrière-plan.
Vous avez peut-être encore une question, la taille du trait : border: 20px solid;
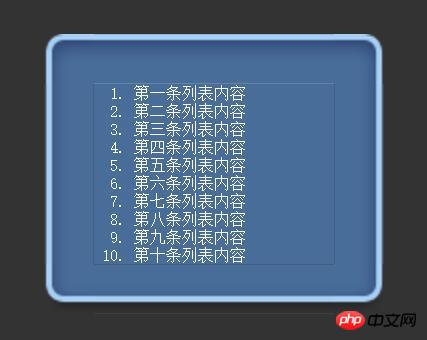
Voyons à quoi cela ressemble lorsque le trait fait 50 pixels :

Alors maintenant, vous comprenez.
Quant à la couleur du trait, elle ne sera pas affichée, peu importe donc que vous l'écriviez ou non.
D'accord, maintenant vous savez comment créer ce genre d'arrière-plan qui s'adapte automatiquement au contenu, vous pouvez vous entraîner !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

