Maison >interface Web >tutoriel CSS >Introduction respective de « vh » et « vw » dans les unités CSS mobiles
Introduction respective de « vh » et « vw » dans les unités CSS mobiles
- 高洛峰original
- 2017-03-17 09:47:322948parcourir
1. Avant-propos :
Le responsive web design est indissociable des pourcentages. Cependant, les pourcentages CSS ne constituent pas la meilleure solution à tous les problèmes. La largeur CSS est relative à la largeur de l'élément parent le plus proche qui le contient. Mais que se passe-t-il si vous souhaitez simplement utiliser la largeur ou la hauteur de la fenêtre au lieu de l'élément parent ?
2. "vh" & "vw" :
vh : hauteur par rapport à la fenêtre : la hauteur de la fenêtre est de 100vh.
vw : par rapport à la largeur de la fenêtre : la largeur de la fenêtre est de 100vw.

100% hauteur de la fenêtre
(Regardez-moi !!!)
Regardez-moi ! ! ! Regardez-moi...! ! ! Je suis la largeur de la fenêtre du navigateur (vous pouvez voir mes modifications en modifiant la largeur du navigateur) : 0
3. Code source :
CSS :
.demo-1,.demo-2,.demo-3{margin-bottom:10px; padding:10px 0; line-height: 30px; color: #fff; text-indent: 10px;}
.demo-1 strong,.demo-2 strong,.demo-3 strong{color:#fff !important;}
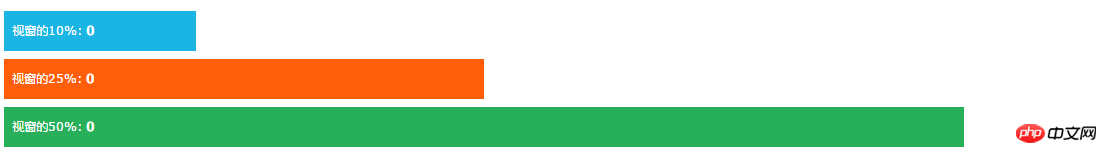
.demo-1{width:10vw; background: #1ab5e3;}
.demo-2{width:25vw; background: #FF5F09;}
.demo-3{width:50vw; background: #28AF59;}
.demo-4{position: fixed; z-index: 10; top: 0; left: 0; width: 150px; height: 100vh; color: #fff; background: rgba(0,0,0,.5);}
.demo-4 span{position:absolute; top:50%; display:block; padding: 0 10px; -webkit-transform: translateY(-50%); transform: translateY(-50%);}
HTML :
<p>视窗的10%: <strong>0</strong></p> <p>视窗的25%: <strong>0</strong></p> <p>视窗的50%: <strong>0</strong></p> <p><span>视窗的100%高度<br>(看我!!!)</span></p> <p>看我!!!看我...!!!我是浏览器视窗的宽度(你可以通过改变浏览器宽度看我的变化):<span>0</span></p>
JS :
$(function(){
//视窗宽度改变函数
function resizeWindow(){
var viewWidth = window.innerWidth;
$('.js-viewWidth').html(viewWidth);
$('.js-getVW3').html(viewWidth/2);
$('.js-getVW2').html(viewWidth/4);
$('.js-getVW1').html(viewWidth/10);
}
//初始化
resizeWindow();
//浏览器视窗改变时调用上面定义的函数
$(window).resize(function(event) {
resizeWindow();
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

